آموزش قرار دادن دکمه ی گوگل پلاس در سایت یا وبلاگ
حتما در برخی از سایت ها دیدید که دکمه ی گوگل پلاس رو گوشه ی سایت قرار میدن و می نویسن ما را در گوگل محبوب کنید , شاید از خودتون بپرسید که دکمه ی google+ به چه درد می خوره. همون طور که میدونید این روزها شبکه های اجتماعی تاثی خوبی در رشد سایت ها دارند شبکه های اجتماعی زیادی هستند که خیلی طرفدار دارند مثل فیسبوک , تویتر و … که گوگل پلاس هم یکی از این شبکه های معروف می باشد که تاثیر زیادی در ترافیک سایت شما دارد.
دکمه ی گوگل پلاس چگونه کار می کند ؟
زمانی که شما دکمه ی گوگل پلاس ( google + ) رو به سایت یا وبلاگتون اضافه کردید کسانی می توانن روی دکمه ی +1 کلیک کنند و سایت یا پست شما رو در گوگل محبوب کنند که در شبکه ی اجتماعی گوگل پلاس حساب کاربری داشته باشند و نیازی نیست که شما هم در گوگل پلاس حساب کاربری داشته باشید ( البته اگه داشته باشید بهتره ). خوب بعد از اینکه بازدید کنندگان سایت شما روی این دکمه کلیک کند پست یا سایت شما در حساب کاربری او به اشتراک گذاشته می شود در نتیجه دوستان و آشنایان او پستی را که به اشتراک گذاشته است را مشاهده می کنند و در صورتی از متن اشتراک گذاشته شده خوشش بیاد وارد سایت شما میشه و اینکه چون این شبکه اجتماعی از خدمات گوگل می باشد سبب می شود تا موتور جست و جوی گوگل نیز به موضوع اشتراک گذاشته شده ارزش زیادی قائل بشه.
کد قرار دادن دکمه ی گوگل پلاس google +
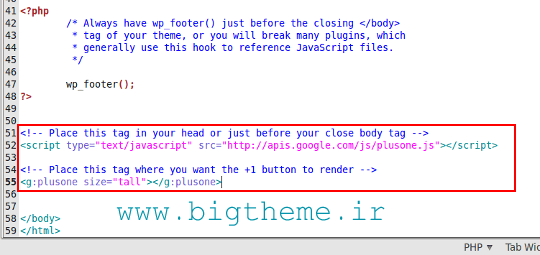
برای سایت وردپرس : ابتدا وارد فایل فوتر footer.php بشید و کد زیر رو اونجا کپی کنید. اگه قالبتون فایل فوتر نداره می تونید کد را قبل از تگ </body> که اگه فایل فوتر نداشته باشید شاید تو ایندکس قالبتون باشه index.php
<pre class="lang:default decode:true"><script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
روش دوم در صورتی که فایل فوتر رو ندارید می تونید داخل فایل فانکشن این ویژگی رو تعریف و سفارشی کنید functions.php به صورت زیر :
<pre class="lang:default decode:true">function add_googleplusone() {
echo '<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>';
}
add_action('wp_footer', 'add_googleplusone');
خوب بعد از اینکه کد رو در محل مناسب قرار دادید. کافیه کد زیر رو هم در هر جایی از سایت که دوست دارید دکمه ی گوگل پلاس google pluse one به نمایش در بیاد قرار بدید. ( داخل فایل سینگل single.php قرار بدید بهتره ).
<pre class="lang:default decode:true"><g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone>
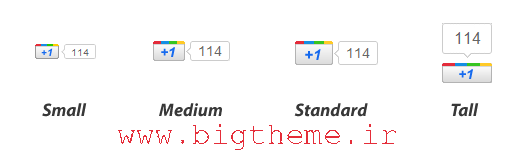
همون طور که در کد میبینید یه ویژگی داره به نام size که در اینجا مقدارش tall هستش این ویژگی سایز دکمه رو مشخص می کنه که tall بزرگ می باشد تقریبا سایز 60 پیکسل. در زیر می تونید سایر سایز ها رو ببنید و هر کدان را که انتخاب کردید به جا ی مقدار tall قرار بدید.
مقدار medium که متوسط هستش و سایزش تقریبا 20 پیکسل
مقدار small هم کوچک تر می یاشد که سایزش تقریبی 15 پیکسل میشه
نکته : اگر قسمت سایز رو پاک کنید یعنی کد size=”tall” رو کلا پاک کنید سایزش به اندازه ی استاندارد نمایش داده میشه.
بالا که نوشتم برای سایت وردپرس توضیحات داده شده رو می تونید روی وبلاگ یا سایر سایت ها اجرا کنید . اول کد رو فراخونی کردیم که گفتم قبل از تگ بادی قرار میگیره ( بادی دومی نه اولی ) </body> . بعدشم که کد دوم رو هر جایی که دوست دارید قرار بدید.
امیدوارم مفید بوده باشه براتون. آرزومند بهترین ها برای شما …
لینک کوتاه: https://bigtheme.ir/?p=690
منبع: bigtheme





پینگبک: سئو براساس الگوریتم پاندا - عموپاندا (قسمت ششم)| قالب های وردپرس