سلام به دوستان عزیز بیگ تم. رسیدیم به قسمت سوم آموزش افزونه ی کابردی Easy digital download . اگه یادتون باشه در قسمت قبلی، بخشی از تب اول تنظیمات پیکربندی رو مرور کردیم.
[tie_list type=”checklist”]
آموزش کامل ساخت فروشگاه مجازی با Easy digital download – قسمت اول
آموزش کامل ساخت فروشگاه مجازی با Easy digital download – قسمت دوم
[/tie_list]
تب درگاههای پرداخت
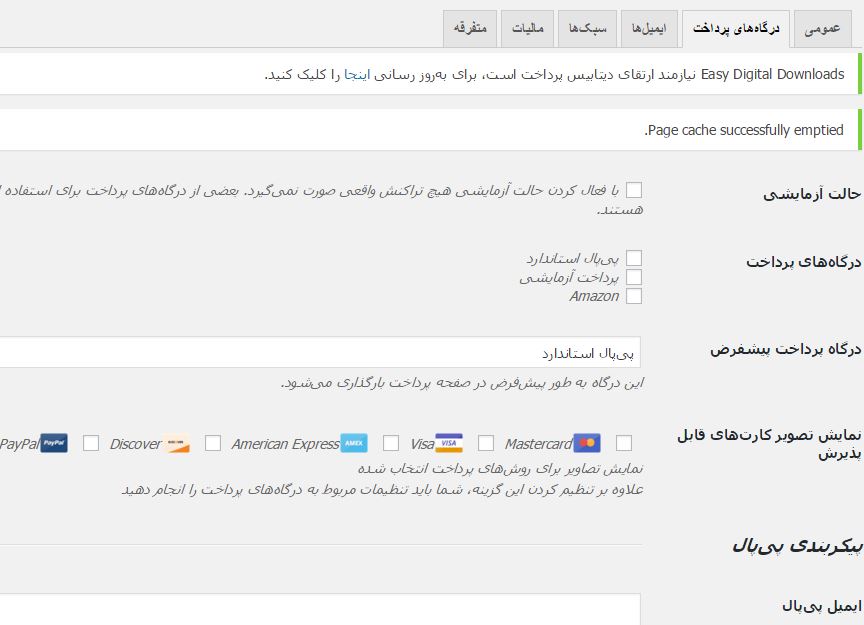
توی این قسمت می خوایم این تنظیمات رو به طور کامل،تموم کنیم. در ادامه ی قسمت قبل می رسیم به تب درگاه های پرداخت و شاید مهم ترین بخش تنظیمات Easy digital download . توی این تب، شما باید اطلاعات درگاه پرداختی که در قسمت اول آموزش دادیم رو وارد کنید.
همون طور که در شکل بالا، فقط سه گزینه برای درگاه های پرداخت وجود داره که در واقع همون درگاه های پیش فرض Easy Digital Download هست. اما به یه درگاه ایرانی نیاز داریم.
افزودن درگاه پرداخت
بریم سراغ اضافه کردن درگاه در این قسمت: وقتی شما در شرکت های ارائه دهنده ی درگاه پرداخت، ثبت نام می کنید و تقاضای درگاه میدین، شرکت مورد نظر یه api به شما میده و البته یه افزونه ی کوچیک هم برای اتصال درگاه موردنظر به Easy Digital Download در اختیار شما قرار میده. این افزونه در همون سایتی که برای درگاه تقاضا دادین، قرار داده و شما به راحتی می تونین اون رو دانلود کرده و روی وردپرستون نصب کنین. لیست افزونه هایی که شرکت موردنظر برای افزونه های مختلف ارائه میده، معمولاً در منوهایی مانند ابزارها یا پلاگین های پرداخت قرار داره. 
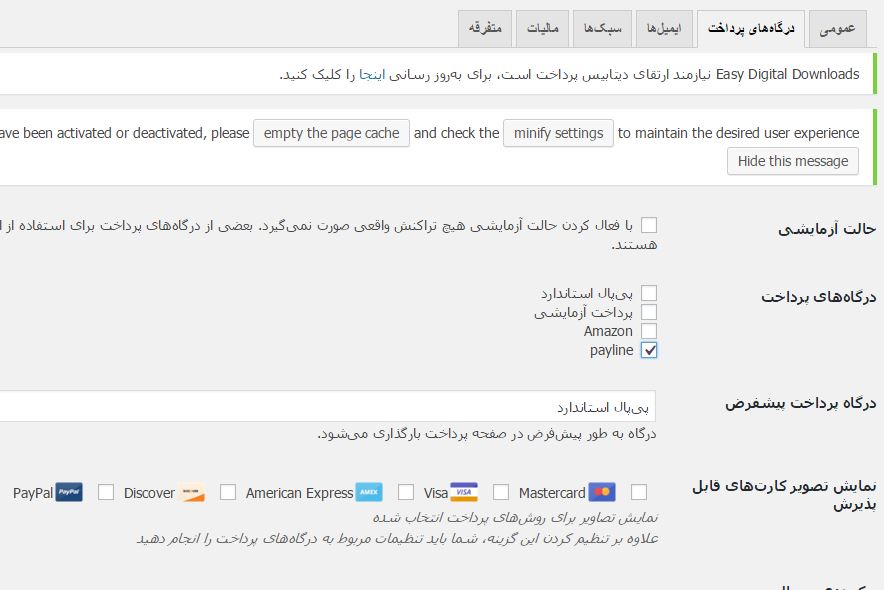
حالا از بین افزونه های موجود، پلاگین پرداخت آنلاین برای افزونه Easy Digital Download رو دانلود کنید. بعد از نصب این افزونه در وردپرس، دیگه باهاش کاری ندارید! باید برگردین به تنظیمات پیکربندی در Easy Digital Download . حالا وقتی دوباره به این تنظیمات برمیگردین، مثل شکل زیر می بینین که درگاه پرداخت موردنظرتون (اینجا درگاه پرداخت پی لاین) اضافه شده.
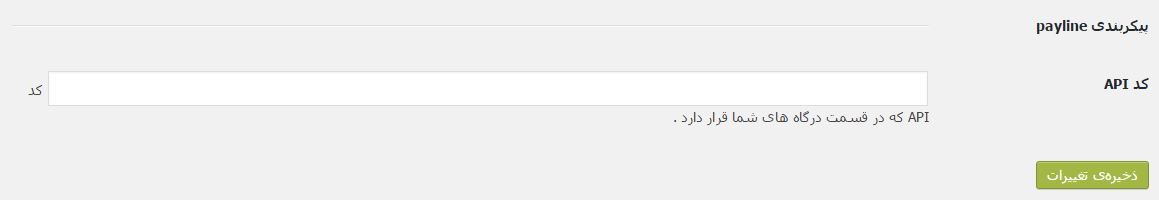
همون طور که می بینید گزینه ی payline اضافه شده، حالا این گزینه (منظور گزینه ی جدید و درگاه موردنظرتونه) رو تیک بزنید. اما کار به اینجا ختم نمیشه. در پایین همین صفحه،یه بخش اضافه شده (شکل زیر) که باید در اون api ای که از ارائه دهنده گرفتین رو وارد کنین و بعد ذخیره ی تغییرات رو بزنید. با اینکار تنظیمات درگاه، کامل میشه و عملاً افزونه ی EDD به درگاه و در نتیجه حساب بانکی شما متصل میشه.
تب ایمیل ها
حالا میرسیم به تب تنظیمات ایمیل ها که بخش به بخش براتون توضیح میدم. برای هر خرید جدیدی که از فروشگاه شما انجام میشه، یه ایمیل برای شما و خریدار ارسال میشه. در این بخش نوشته و طرح این ایمیل رو مشخص کنید.
-
قالب ایمیل:
دو گزینه داره که با انتخاب قالب پیشفرض، ایمیل هایی حاوی عناصر گرافیکی و نوشته خواهید داشت و گزینه ی متن ساده، فقط نوشته در ایمیل ها وجود خواهد داشت.
-
لوگو:
می تونید لوگوی فروشگاهتون رو در این قسمت آپلود کنید تا در سربرگ ایمیل ها نمایش داده بشه.
-
نام فرستنده:
این قسمت در بالای ایمیل نمایش داده میشه، بهتره در این قسمت اسم فروشگاهتون رو وارد کنید.
-
ایمیل فرستنده:
تمام ایمیل های Easy Digital Download از طریق سرور سایت انجام میشه، اما می تونین در این قسمت یه آدرس ایمیل رو وارد کنید تا در ایمیل هایی که ارسال میشه، خریدار به یه ایمیل از طرف فروشگاه دسترسی داشته باشه. از نظر مارکتینگ بهتره ایمیل دامنه ی فروشگاهتونو وارد کنین، نه یه ایمیل شخصی.
موضوع ایمیل: عنوانی که در این بخش وارد می کنین، در قسمت subject ایمیل های ارسالی نمایش داده خواهد شد، پس یه عنوان خوب براش انتخاب کنین، مثلآً رسید خرید یا فاکتور خرید.
-
Purchase Email Heading:
وقتی خریدار ایمیل رو باز کنه، یه تیتر بالای ایمیل میبینه، این بخش، همون تیتر ایمیله. مثلاً می تونین از عنوان “شرح خرید” را استفاده کنید.
-
رسید خرید:
در این قسمت که در واقع متن ایمیل شما محسوب میشه، میتونین متن کامل ایمیلی که میخواین برای خریدار ارسال بشه رو در این قسمت بنویسین. یه قسمت پیش فرض در این قسمت وجود داره که می تونین اون رو ادیت کنین. نکته ای که وجود داره اینه که میتونین از متغیرهای مختلفی استفاده کنین. لیستی از این متغیرها در زیر محیط متنی دیده میشه. مثلاً اگه میخواین توی محتوای ایمیلتون، تاریخ خرید و قیمت کل خرید نشون داده بشه، به ترتیب باید متغیرهای {date} و {price} رو محتوای ایملتون قرار بدین.
از این به بعد تنظیمات مربوط به ایمیلی هست که بعد از یه خرید جدید برای فروشنده یا فروشندگان ارسال میشه.
-
موضوع ایمیل اطلاعرسانی فروش:
واضحه که موضوع ایمیل یا همون subject ایمیلی هست که برای فروشنده یا شما ارسال میشه که باز می تونین متن اون رو اصلاح کنین یا متغیرهای جدیدی بهش اضافه کنین.
-
ایمیل فروشندگان:
از اونجایی که ممکنه یه فروشگاه تنها متعلق به یه نفر نباشد و چند شریک اونو با هم اداره کنن، برای اطلاع همه ی شرکا از یک خرید جدید، باید ایمیل هرکدوم از اون ها رو در این قسمت وارد کنین. توجه کنین که در هر خطر فقط یک ایمیل رو وارد کنین، یعنی بعد از وارد کردن هر ایمیل، یه اینتر بزنید.
-
غیرفعال کردن اطلاعیههای مدیر:
اگه خریدهای فروشگاه براتون خیلی مهم نیست!! یا به هر دلیلی نمیخواین بعد از هر خرید، ایمیلی دریافت کنین، این گزینه رو تیک بزنین.
تب سبک ها
این قسمت زیاد نیازی به توضیح نداره، درواقع بخش های مهم پیکربندی، تب های قبلی بودن. اما اینجا هم می تونین با تیک زدن اولین گزینه، کل استایل یا CSS اختصاصی این افزونه رو غیرفعال کنین. در ضمن می تونین شکل دکمه ها و البته رنگ اونا رو تغییر بدین
تب مالیات
توی این قسمت می تونین، یه نرخی رو به عنوان مالیات تعریف کنین تا به مبلغ هزینه ی پرداخت خریدار اضافه بشه. برای فعال کردن مالیات، ابتدا گزینه ی “فعال کردن مالیات” رو تیک بزنید. در گزینه های بعدی می تونین تنظمیات مربوط به نمایش مالیات رو وارد کنین.
تب متفرقه
این تب شامل تنظیمات زیادی میشه که برای بهینه کردن افزونه می تونین ازشون استفاده کنین. اکثر گزینه ها هم واضح هستن و نیازی به توضیح ندارن.
اینم از قسمت سوم. در قسمت بعدی به سراغ ایجاد محصولات جدید و ساخت فروشگاه خواهیم رفت. پس به امید دیدار…





دیدگاهتان را بنویسید