سلام دوستان عزیز . این اولین مطلب من توی سایت بیگ تم است . امروز میخوام به شما یک افزونه ساخت منو کشویی حرفه رو معرفی کنم و آموزش کار باهاش رو بهتون بگم. اسم این افزونه Dropdown Menu Widget است و لینک دانلود رو پایین براتون قرار دادم. یه راه راحت تر نصب کردن این افزونه جستجو این افزونه در پنل مدیریت ساتتون در بخش افزونه است. افزونه Dropdown Menu Widget یکی از قدرتمند ترین افزونه های ساخت منو است و شخصی سازی منو به وسیله ی این افزونه نیاز به هیچ تخصصی ندارد و هر کسی میتواند منو مورد نظر خود را بسازد.
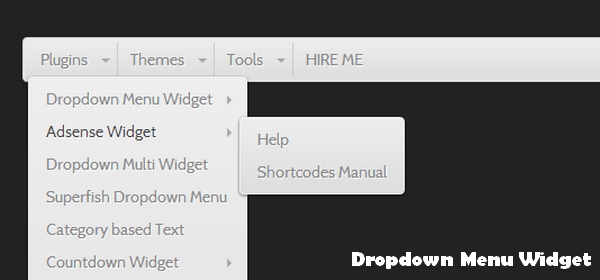
افزونه ساخت منو کشویی در وردپرس Dropdown Menu Widget
قبل از هر کاری باید اول بریم سراغ نصب و فعال سازی افزونه Dropdown Menu Widget در زیر به آموزش این قسمت می پردازیم .
دانلود افزونه Dropdown Menu Widget
نصب و فعال سازی
برای نصب و فعال سازی این افزونه رفع مشکل وارونه شدن تصاویر کافیست ابتدا آن را دریافت و سپس در وردپرس خود نصب و فعال سازی نمایید . برای نصب آن می بایست به زیر منو افزودن که در بخش افزونه های پیشخوان وردپرس قرار دارد مراجعه کرده در صفحه باز شده به سراغ کلید بارگذاری افزونه که در قسمت بالایی صفحه قرار دارد رفته و افزونه را آپلود کنید ، وردپرس خود به خود افزونه را نصب خواهد کرد و نیازی به این که شما کار خاصی انجام بدهید نیست برای فعال سازی افزونه هم کافیست به بخش افزونه های نصب شده که در همان بخش افزونه های پیشخوان وردپرس قرار دارد رفته و پس از یافتن آن در بین لیست افزونه های نصب شده بر روی وردپرستان ، بر روی فعال سازی کلیک کنید تا فعال سازی افزونه انجام شود .
خوب حالا میریم سراغ آموزش: برای شخصی سازی منویی که میسازید باید وارد پنل تنظیمات افزونه Dropdown Menu Widget شوید. برای وارد شدن به پنل تنظیمات به http://yoursite.ir/wp-admin/options-general.php?page=dropdown-menu بروید.
تنظیمات همگانی
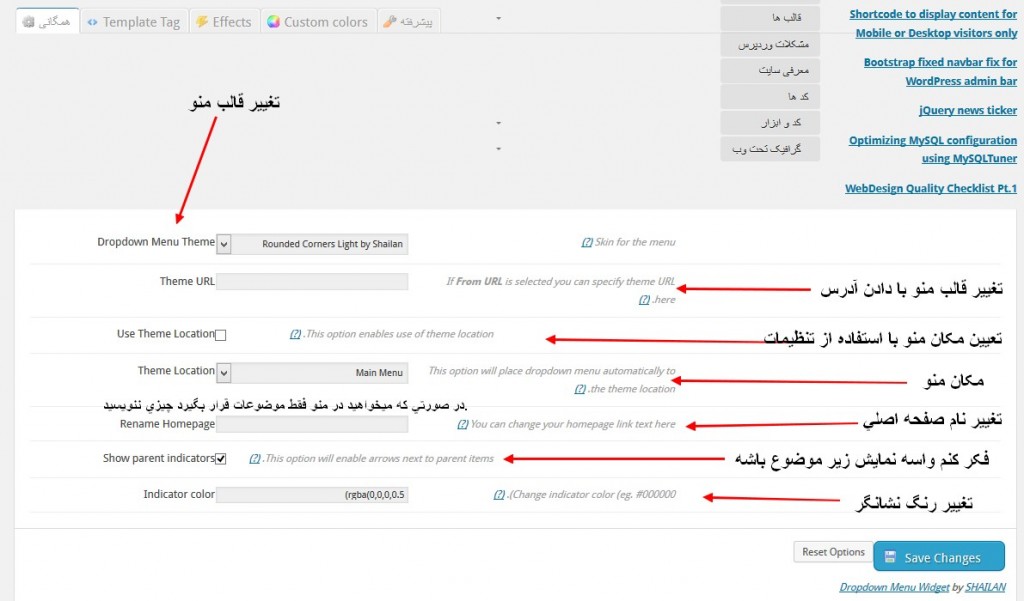
در قسمت تنظیمات همگانی شما به تنظیم ظاهر کلی منو می پردازید.
Dropdown Menu Theme : در این بخش شما قالب کلی منو را تعیین کنید.
Theme URL : شما در این بخش میتوانید آدرس قالب کلی منو را بدهید. (امکان داره اصلا به کارتون نیاد)
Use Theme Location : اکه تیکش زده باشه هر جایی که در قسمت Theme location اومده میتونید منو رو قرار بدید. بهتر است که تیکش رو بردارید .
Rename Homepage : در این قسمت شما متن صفحه اصلی رو تغییر میدید که به صورت پیشفرض “خانه” است.
show parent indicatiors : در مورد این قسمت زیاد مطمئن نیستم واسه چیه ولی فکر کنم واسه ی نمایش زیر موضوع باشه .
indicator color : واسه ی تغییر رنگ نشانگری که هنگام داشتن زیر موضوع نمایان میشود.
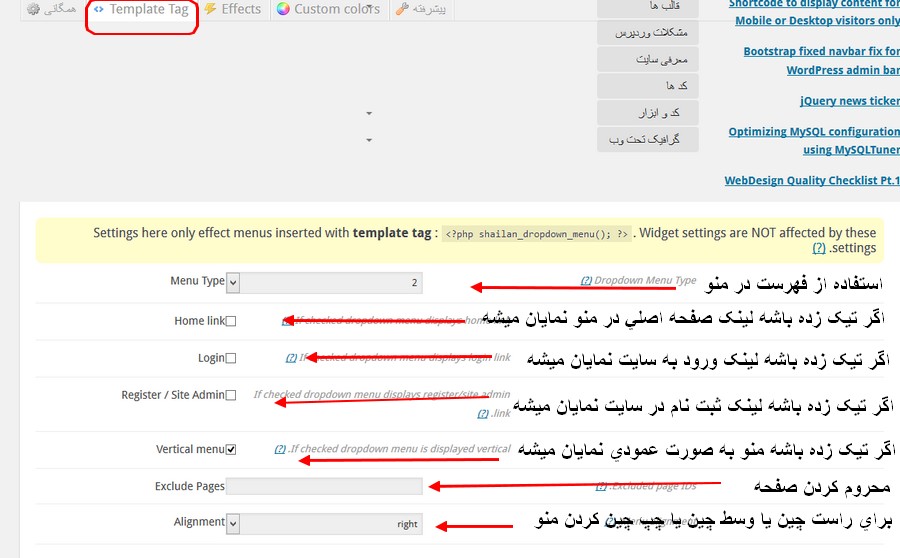
Template Tag
Menu Type : از این بخش شما میتونید فهرستی که در بخش فهرست ها ساختید رو به منو اضافه کنید.
Home link : اگر تیکش رو بردارید صفحه ی لینک “صفحه اصلی” در منو نمایش داده نمیشه .
اگر تیک های Login و Register / Site admin رو بردارید لینک ورود و ثبت نام در منو حذف می شود.
Vertical menu : اگر تیکش رو بزنید منوی شما به صورت عمودی یعنی به گونه ای که در عکس بالا میبینید نمایش داده میشود.
Exclude pages : با این قسمت کاری نداشته باشید.
Alignment : از این قسمت میتونید منو رو به صورت راست چین و وسط چین و چپ چین در بیارید . که برای پارسی زبانها بهترین مورد وسط چین و راست چین است.
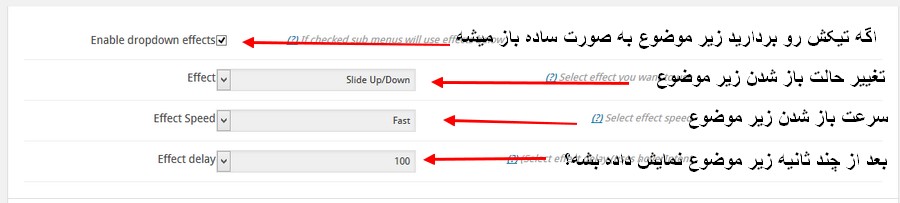
Effect
این بخش مخصوص افکت دادن برای باز شدن زیر موضوع است.
اگر Enable dropdown effects رو تیک بزنید این بخش فعال میشه و شما میتونید به منو خودتون استایل زیبایی را اضافه کنید.
در بخش Effect دو گزینه برای افکت دادن به زیر موضوع وجود دارید یکی Slide up/down است که به وسیله ی این گزینه زیر موضوع از بالا به پایین کشیده شده و نمایان میشود و از پایین به بالا نا مرئی .
گزینه ی دیگر توی این بخش گزینه Fade in / out است که زیر موضوع شما با حالتی مثل فلش زدن ظاهر و غیب میشه.
Effect speed : این بخش برای سرعت نمایان شدن زیر موضوع است که بهتر است روی گزینه Fast باشد.
Effect Delay : به وسیله ی این گزینه شما میتونید تعیین کنید که وقتی ماوس روی موضوع هاور میشه بعد از چند ثانیه یا صدم ثانیه زیر موضوع نمایان بشه.
در بخش Custom Color هم که رنگبندی منو رو انتخاب میکنید . نیازی به توضوع این قسمت نیست چون همه ی شما عزیزان در رنگ بندی تخصص دارید.
پیشرفته
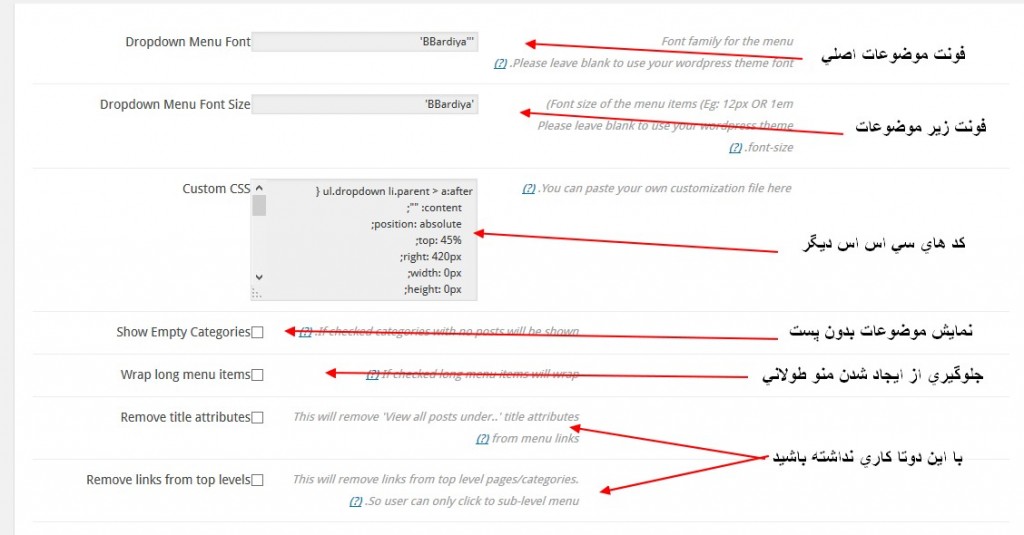
توی این بخش میتونید فونت موضوعات اصلی و زیر موضوع ها رو انتخاب کنید و 4 تا گزینه هم هست که بهترین کا اینه که هر 4 تا رو تیک هاشون رو بردارید.
آموزش نمایش منو در قالب
برای نمایش منو در قالب چند تا راه دارید حالت بدون کد استفاده از قسمت نمایش / ابزارک است که به راحتی میتوانید بکشید ورها کنید و منو زیر منوی خود را قرار دهید
راه دوم این است که شما از کد عمومی افزونه وردپرس Dropdown Menu Widget که به صورت زیر است در هرجای قالب که میخواهید استفاده کنید :
<?php shailan_dropdown_menu(); ?>
حالا اگه نمیخواین نوع منو رو تنظیمات افزونه Dropdown Menu Widget انتخاب کنه میتونید برای نمایش موضوعات از کد زیر :
<?php shailan_dropdown_menu( array( 'menu' => 'categories' ) ); ?>
و یا برای نمایش لیست برگه ها از کد زیر :
<?php shailan_dropdown_menu( array( 'menu' => 'pages' ) ); ?>
راستی یه چیزی که یادم رفته بود ، کد زیر رو در بخش “پیشرفته” در قسمت Custom CSS قرار بدید تا منو کاملا راست چین بشه.
ul.dropdown li.parent > a:after {
content: "";
position: absolute;
top: 45%;
right: 420px;
width: 0px;
height: 0px;
border-top: 4px solid rgba(0, 0, 0, 0.5);
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
ul.dropdown li.parent:hover > a:after {
content: "";
position: absolute;
top: 45%;
right: 420px;
width: 0px;
height: 0px;
border-top: 4px solid rgba(0, 0, 0, 0.5);
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
خوب تموم شد امیدوارم که به بدردتون بخوره با تشکر






پینگبک: دانلود قالب واکنشگرای justwrite برای وردپرس| قالب های وردپرس