ایجاد فهرست عکس دار در وردپرس امروزه رایج شده.خب بعضی از قالب ها این قابلیت رو به صورت پیش فرض دارن.مثلا قالب صحیفه به راحتی میشه در کنار نام هر منو عکس مرتبطی رو بهش اضافه کرد.اما برخی از قالب ها این امکانو ندارن.و شما هم نمیخواین امکانات قالبو از دست بدید.پس بهتره که این قابلیت رو به صورت دستی به سایت اضافه کنید.در این آموزش هکی کاربردی برای افزونه عکس به منو ها معرفی می کنیم.
افزون عکس به منوی وردپرس
خب برای شروع نیاز به ابزار کار داریم.ابتد افزونه menu image رو دانلود کنید.
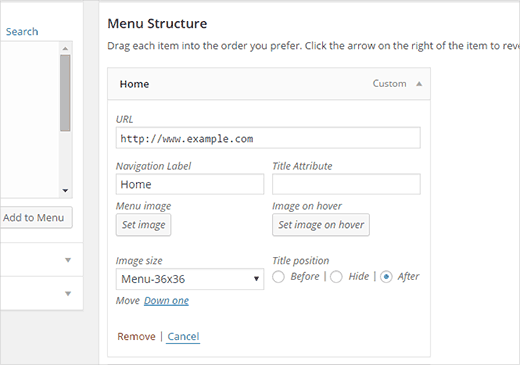
خب بعد از نصب به قسمت نمایش و سپس فهرست ها برید.در این قسمت می تونید عکس دلخواه خودتون رو مطابق با شکل آپلود کنید و سایزشو هم انتخاب کنید.
برای نمایش عکس باید روی set image کلیک کنید تا عکس به نمایش دربیاد.
به سایز های عکس توجه کنید:
افزونه سه سایز رو به صورت پیش فرض به شما پیشنهاد میده.که پیشنهاد ما اینه که از همین سایز ها استفاده کنید.اما گاها پیش میاد که سایز با قالب همخوانی نداره وشکل نامناسبی رو به قالب داده.لذا باید سایزی رو به صورت دستی برای عکس تعیین کنید.
برای این که سایز رو بتونید دستی تعیین کنید کد زیر رو در فایل function .php یا افزونه اختصاصی وردپرس درج کنید.
</pre>
add_filter( 'menu_image_default_sizes', function($sizes){// remove the default 36x36 sizeunset($sizes['menu-36x36']);// add a new size$sizes['menu-50x50'] = array(50,50);// return $sizes (required)return $sizes;});
<pre>
بعد از تعیین عکس ها می تونید اون هارو ست کنید و از دیدن عکس ها در منوی سایت لذت ببرید.
منبع:بیگ تم



به واحد پشتیبانی تیکت بزنید
سلام من این افزونه را نصب کردن
عکس هم گذاشتم ولی نشون نمیده
مشکل از کجاس؟