باسلامی دوباره , دوستان آیا می خواهید برای تصاویر خود حاشیه ایجاد نمایید ؟ برخی از افراد در مورد چگونگی ایجاد حاشیه تصویر سوالاتی می پرسند اما ایجاد حاشیه و ویرایش کدهای CSS کار سخت و وقت گیری برای افرادی بوده که تازه کار می باشند ما در اینجا با آماده نمودن افزونه نحوه اضافه کردن حاشیه برای تصویر در وردپرس خدمتتون میرسیم این افزونه کاربردی وردپرس بسیار ساده , به صورت رایگان و بدون هیچ مشکلی می باشد و می توانید به راحتی برای تصاویر خود حاشیه ایجاد کنید

نحوه اضافه کردن حاشیه برای تصویر در وردپرس
نحوه اضافه کردن حاشیه برای تصویر در وردپرس
روش اول : استفاده از پلاگین WP Image Borders
این روش بسیار مناسب برای مبتدیان و تازه واردهاست که نمی خواهند کدهای Html و CSS را ویرایش نمایند . برای شروع ابتدا کار خود را با دانلود افزونه WP Image Borders و نصب و فعال سازیش شروع می نماییم پس از فعال سازی به قسمت تنظیمات » WP Image Borders جهت پیکربندی مراجعه فرمایید

نحوه اضافه کردن حاشیه برای تصویر در وردپرس
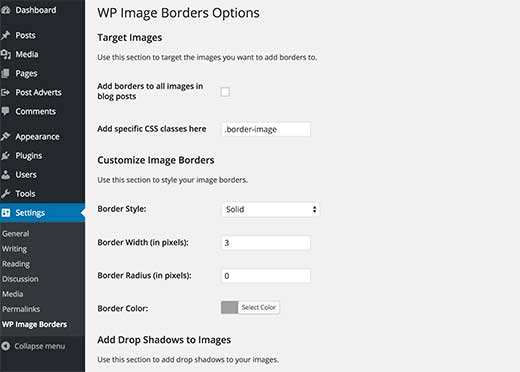
در بخش اول تنظیمات شما را به هدف قرار دادن تصاویر اجازه می دهد شما می توانید حاشیه را به تمام تصاویر در پستهای وردپرس خود با چک کردن جعبه کنار Add borders to all images in blog posts اضافه نمایید روش دیگر Class Css خاص به حاشیه هاست ما شما را به چگونگی اضافه کردن Class Css خاص به یک تصویر نشان خواهیم داد در حال حاضر شما می توانید هر چیزی را به Class Css مانند border-image قرار دهید در قسمت بعدی شما می توانید دیگر تنظیمات مربوط به این افزونه وردپرس رایگان ( حاشیه ) را انجام و سفارشی سازی کنید شما می توانید عرض, شعاع و رنگ را انتخاب نمایید در بخش آخر از تنظیمات می توانید فاصله افقی و عمودی و تاری و شعاع گسترش، و همچنین رنگ جعبه سایه را وارد کنید و انرا تغییر دهید اگر نمی خواهید تنظیماتی را انجام دهید به راحتی این قسمت را خالی بگذارید و رد شوید در پایان فراموش نکنید که بر روی دکمه ذخیره تغییرات کلیک نمایید
دوستان اگر شما گزنه اول Add borders to all images in blog posts رو انتخاب کردید لازم نیست دیگر هیچ چیز دیگری انجام دهید شما باید حاشیه تصویر را بر روی تصاویر تمام پست وبلاگ خود مشاهده کنید.و با این حال اگر شما گزینه دوم را انتخاب نمایید تنها نشان می دهد به حاشیه برای تصاویر خاص، پس از آن شما باید به دنبال مرحله بعدی.
اضافه کردن Class CSS به تصویر در وردپرس
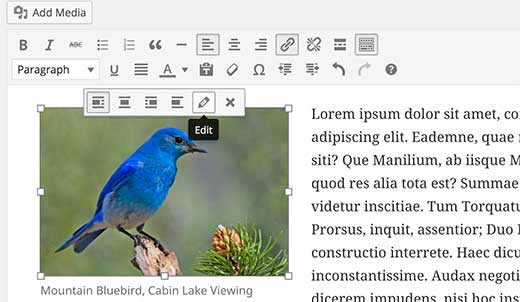
اگر فقط می خواهید برای تصاویر خود حاشیه انتخاب نمایید , شما می توانید این کار را با اضافه کردن Class Css به تصاویری که می خواید حاشیه داشته باشد انجام دهید نگران نباشید تصویر خود را اپلود نمایید و آنر به پست اضافه نمایید بعد از اضافه کردن بر رویر ان کلیک نمایید همانند تصویر زیر در ویرایشگر بصری بر روی دکمه ویرایش در نوار ابزار کلیک کنید.

نحوه اضافه کردن حاشیه برای تصویر در وردپرس
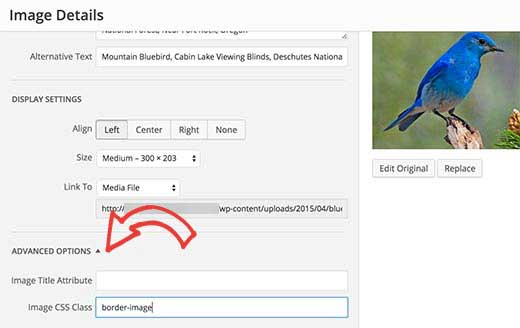
با کلیک بر روی ان جزییات ویرایش تصویر را برای شما نشان می دهد و سپس شما شما نیاز به کلیک بر روی گزینه های پیشرفته را خواهید داشت تا css class خود را وارد نمایید
نکته : تنظیمات این افزونه وردپرس رایگان border-image بوده چرا که در افزونه انتخاب شده

نحوه اضافه کردن حاشیه برای تصویر در وردپرس
حالا بر روی دکمه بروز رسانی کلیک نمایید تصویر شما در حال حاضر یک کلاس اضافی دارد و با استفاده از این پلاگین کاربردی WP Image Borders یک حاشیه به تصویر شما اضافه شده
روش 2: با استفاده از HTML و CSS برای اضافه کردن حاشیه تصویر در وردپرس
اضافه کردن حاشیه تصویر با استفاده از CSS/HTML راه سریع و بهتر برای انتخاب حاشیه می باشد را ه های زیادی برای انجام این کار وجود دارد و ما همه انها را به شما خواهیم گفت و شما می توانید از بین انها بهترین را انتخاب کنید
اضافه کردن حاشیه با استفاده از Style هایی در خط در وردپرس
بعد از اینکه شما تصویر را آپلود نمودید و در پست قرار دادید ، تبدیل به ویرایشگر متن نمایید شما کد HTML را برای تصویر خود می بینید ( چیزی شبیه به کد زیر )
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
شما به راحتی می توانید style CSS اضافه کنید در کد HTML مثل این:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />
شما میتوانید به راحتی برای عرض حاشیه تصویر ، رنگ و … را با توجه به نیازهای خود تغییر دهید
اضافه کردن حاشیه تصویر در وردپرس با Child Theme
اگر شما می خواهید برای همیشه حاشیه تصویر را به همه عکس ها در پست های وبلاگ و صفحات وردپرس خود اضافه کنید سپس شما می توانید به طور مستقیم در CSS وردپرس یا Child Theme خود اضافه کنید. اکثر تم های وردپرس حاضر این سبک قوانین تعریف شده را در شیوه نامه موضوع که معمولا در فایل style.css قرار دارد .شما می توانید تغییر دهید CSS موجود یا می توانید اضافه کنید CSS خود را در Child Theme به منظور این که مطمئن شوید همه تصاویر حاشیه دار می شوند شما نیاز دارید که همه کلاس ها را قرار دهید در اینجا یک قطعه ساده CSS برای شروع است
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
اگر شما می خواهید حاشیه تصویر را زمانی برای تصاویری که احتیاج دارید اضافه کنید، سپس شما می توانید کلاسCSS به تصاویر خود را (نگاه کنید به بالا) اضافه کنید . قوانین یک ظاهر طراحی شده برای این کلاس CSS را در موضوعی از Child Theme تم کودک اضافه کنید.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}
امیدوارم براتون مفید بوده باشه
بیگ تم مرجع وردپرس ، آموزش وردپرس ، افزونه و قالب وردپرس


دیدگاهتان را بنویسید