همون طور که می دونید عکس ها و تصاویر در هر سایتی یکی از بخش های مهم سایته.وجود تصاویر رد هر مطلبی ،جذابیت مطلب رو بیشتر می کنه.به علاوه در سایت های آموزشی،کاربران آموزش های حاوی عکس یا ویدیو رو ترجیح می دن.پس با اهمیت عکس ها در وردپرس اشنا هستیم و قبلا هم راه های زیادی رو برای بهینه سازی تصاویر در وردپرس معرفی کردیم.اما افکت های زیادی در سایت ها برای تصاویر سایت به کار برده میشه.نمونه ای از افکت ها که در فوتوشاپ هم باهاش مفصلا سروکار دارید، افکت fade یا محو شدنه.این افکت کاربرد زیادی داره و به این صورته که وقتی کاربر موس رو روس عکس قرار بده،عکس محو میشه و افکت fade ایجادم میشه و حالا ممکنه بتونه با کلیک روی تصویر عکسم در سایزهای اصلی مشاهده کنه.این افکت در برخی از قالب ها به صورت پیش فرض وجود داره.در این آموزش با استفاده از کد های کاربردی وردپرس،نحوه ی ایجاد این افکت رو برای تمامی عکس ها سایت آموزش میبینید.
ایجاد افکت fade برای عکس ها
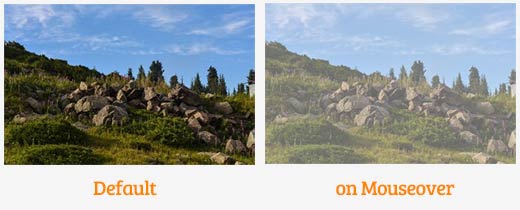
این افکت به صورت زیر برای عکس ها ایجاد میشه.یعنی قبل و بعد تصویر به شکل زیره:
خب همون طور که می دونید چنین افکتی،با استفاده از css قابل اجراست.بدین منظور فایل style.css رو باز کنید و کد زیر رو در اون درج کنید:
</pre>
.post img:hover {opacity:0.6;filter:alpha(opacity=60); /* For IE8 and earlier */}
<pre>
استفاده از کد بالا سبب میشه که تمامی عکس های سایت با این افکت اجرا بشن.یعنی با کشیدن موس محو شن.اما این افکت قابلیت سفارشی شدن رو هم داره.می تونید میزان تراکم یا اوپاسیتی تصویر رو هم تغییر بدید.بدین منظور کد زیر رو در استایل شیت قرار بدید و میزات تراکم رو هم اگر مایل بودید تغییر بدید.
</pre>
.post img {opacity:0.7;filter:alpha(opacity=70); /* For IE8 and earlier */}.post img:hover{opacity:1.0;filter:alpha(opacity=100); /* For IE8 and earlier */-webkit-transition: all 2s ease;-moz-transition: all 2s ease;-ms-transition: all 2s ease;-o-transition: all 2s ease;transition: all 2s ease;}
<pre>
پیروز باشید




عالی بود مرسی