سلام خدمت شما عزیزان. خوبین؟ امیدوارم که شاد و سلامت باشید. خب دوستان در آموزش وردپرس امروز می خواهم به شما افزونه ای را معرفی کنم که می توانید با کمک آن شمارنده گرافیکی بسازید. پس با ما همراه باشید.
افزونه ساخت شمارنده گرافیکی
قبلا در مورد صفحات در دست تعمیر با شما صحیت کردیم و ویژگی ها و کارآیی آن ها را گفتیم. اگر به خاطر داشته باشید صفحات در دست تعمیر برای مواقعی استفاده می شدند که ما می خواستیم در سایت تغییراتی را مثل عوض کردن قالب سایت یا به روز رسانی کردن پایگاه داده و … انجام دهیم و نمی خواستیم که کاربران این تغییرات را ببینند. امروز می خواهیم در مورد افزونه ای با شما صحبت کنیم که کارایی آن کمی متفاوت تر از افزونه ای برای صفحات در دست تعمیر است. نام این افزونه وردپرس Countdown Timer Ultimate است.
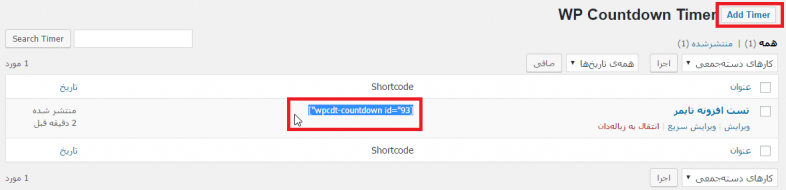
برای استفاده از این افزونه هم مانند دیگر افزونه ها ابتدا باید آن را نصب و فعال کنید. پس از فعال سازی افزونه برای رفتن به صفحه رویداد ها روی گزینه ی Countdown Timer که به بخش پیشخوان سایت وردپرسی شما افزوده می شود کلیک کنید و پس از آن مطابق تصویر برای ایجاد رویداد جدید روی گزینه ی AddTimer کلیک کنید.

حالا اگر موافق باشید می خواهیم مراحل اضافه کردن رویداد را به شما بگوییم.

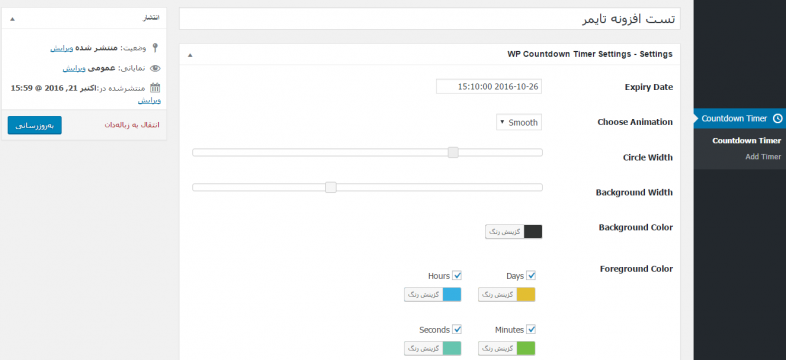
در اولین قدم باید یک عنوان برای رویداد خود انتخاب کنید.
- Expiry Date : با کمک این گزینه می توانید به انتخاب کردن تاریخ انقضاء رویداد بر اساس روز و ماه و سال و زمان بپردازید.
- Choose Animation: این گزینه برای تعیین استایل نمایش تایمر که در دو ساختار می باشد است. حالت اول با اسم smooth است که به نمایش زمان به صورت مدرن می پردازد و حالت دوم با عنوان ticks است و شکل ساعت است و مانند تایمر ساعت لود می شود.
- Circle Width و Background Width: می توانید در این گزینه اندازه تایمر دایره ای و و بک گراند آن را مشخص کنید.
- Background Color : این گزینه به شما کمک می کند که رنگ پس زمینه ی دایره ها را مشخص کنید.
- Foreground Color: در آخر می توانید رنگ قسمت لودینگ تایمر را که چهار نوع ثانیه و دقیقه و ساعت و روز است را با کمک این گزینه مشخص کنید و همینطور برای نمایش آن ها هم می توانید هر یک از این گزینه ها را فعال یا غیر فعال کنید.
خب دوستان بعد از اینکه رویداد خودتان را ثبت کردید می توانید به قسمت Countdown Timer در پیشخوان وردپرس بروید و شورت کد رویدادی را که ساخته شده را کپی کنید و آن را در هر نوشته ای را که می خواهید برای نمایش بگذارید قرار دهید.
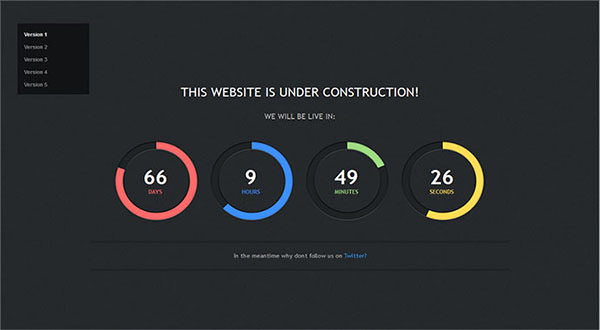
پس از وارد کردن شورت کد در برگه ی مورد نظر می توانید به نمایش هر رویدادی به شکل متحرک و شمارش معکوس بپردازید.
حالا می خواهیم بقیه ی ویژگی های افزونه را بگوییم :
- این افزونه دارای طراحی کاملا رسپانسیو و واکنش گرا است.
- شما این قابلیت را دارید که بی نهایت رویداد اضافه کنید.
- این قابلیت برای شما وجود دارد که رویداد را در هر نوع پست تایپ مثل نوشته و برگه اضافه کنید.
- می توانید با استفاده از شورت کد رویداد در هر جایی از قالب سایت و ابزارک ها رویداد ها را اضافه کنید.
- شما این امکان را دارید که رنگ و اندازه ی پس زمینه را تغییر دهید.
- می توانید روز و ساعت و دقیق و ثانیه را نمایش بدهید یا ندهید.
- می توانید رویداد ها را در دو شکل مدرن یا مثل عقربه های ساعت نمایش دهید.
- و…
دانلود افزونه ی Countdown Timer Ultimate
دوستان با قالب وردپرس جدید و پوسته وردپرس جدید در آموزش های بعد در خدمت شما عزیزان هستیم. شاد و سربلند باشید.
منبع : بیگ تم ارائه دهنده قالب وردپرس خبری – قالب وردپرس بازی


دیدگاهتان را بنویسید