سلام خدمت همه کاربران بیگ تم در این پست می خوام نحوه قرار دادن دکمه بین پست ها و برگه ها رو بگم البته بدون استفاده از شورتکد , حتما تا حالا در برخی از سایت ها دیدید که دکمه Buttom های زیبایی رو در بخش های مختلف به کار میبرن مثلا برای دکمه دانلود فایل , پیش نمایش و … اگر می خواهید نحوه استفاده از دکمه بین پست ها و برگه ها آشنا بشید با ما همراه باشید.
در این آموزش ما با استفاده از افزونه وردپرس Forget About Shortcode Buttons می خوایم بین مطالب سایت دکمه با استایل های متفاوت ایجاد کنیم نکته: این افزونه در حال حاظر با وردپرس 3.9 کاملا سازگاری داره و اگر از نسخه های قدیمی وردپرس استفاده می کنید بروز رسانی وردپرس رو می تونید برای استفاده از این افزونه انجام بدید.
برای دانلود به صفحه افزونه Forget About Shortcode Buttons در مخزن وردپرس مراجعه کنید , بعد از نصب و فعال سازی افزونه به ویرایشگر وردپرس شما یه ابزار جدید اضافه میشه که برای وارد کردن دکمه بین پست ها و برگه ها از اون استفاده می کنیم قابلیت بسیار خوب این افزونه اینه که می توان برای هر درکمه در هر زمینه ای یک آیکون هم اضافه کرد .

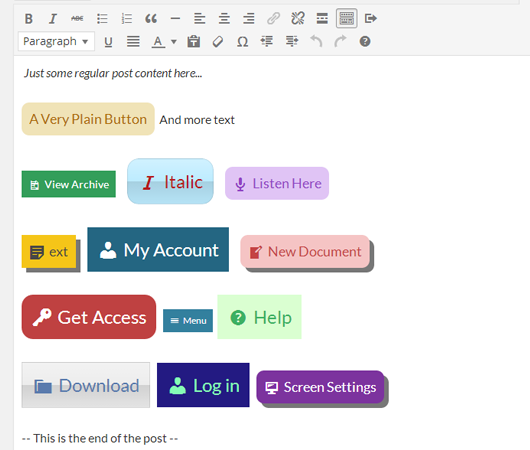
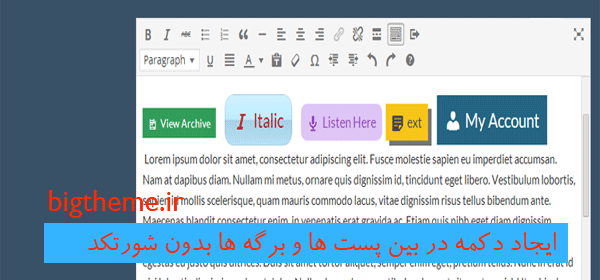
در تصویر بالا ردیف اول ابزار های ویرایشگر آخری ابزاری است که با نصب افزونه Forget About Shortcode Buttons به ویرایشگر وردپرس ما اضافه میشه کافیه روی اون ابزار کلیک کنید تا پنجره پاپ آپ مربوط به وارد کردن دکمه برای شما باز بشه امکان وارد کردن یک متن برای دکمه , ایکون , رنگ و تنظیمات دیگه رو در اختیار شما قرار میده.
[purchase_link id=”3264″ style=”button” color=”blue” text=”خرید آنلاین قالب”]


این افزونه بحثش جداست دوست من. شما می تونید با استفاده از کدهای CSS برای مطالب دکمه ادامه مطلب درست کنید
با عرض سلام و خسته نباشید
میخواستم نحوه ساخت دکمه ادامه مطلب یک پست رو با این افزونه هم اموزش بدید لطفا
سلام
خواهش می کنم , تبلیغات متنی کد نویسی هست به زودی آما می کنم.
آموزش خیلی جالبی بود ممنون از شما
یه سوال داشتم:شما این افزونه ی تبلیغ متنی رو چطور بهش افکت دادید که در رنگ های مختلف نشون داده بشه؟
میشه اونم آموزش بدید
سپاس گذارم از سایت بسیار خوبتون