سلام و عرض ادب خدمت شما همراهان عزیز و بزرگوار . روزتون بخیر . در این اموزش وردپرس با شما همراه هستیم تا افزونه ای برای ساخت گالری تصاویر در سایت وردپرس معرفی کینم . همانطور که حتما همه ی شما دوستان می دانید ، افزونه های بسیاری در زمینه گالری تصاویر وجود دارد که امکانات مختلفی دارند و شما می توانید با توجه به نیاز خود یکی از آنها را انتخاب نمایید و در سایت خود نصب کنید . با اموزش ساخت گالری تصاویر در وردپرس با ما همراه باشید .
آموزش ایجاد گالری تصاویر با Simple Photo Gallery

برای اینکه شما بتوانید نظر کاربران را به تصاویری که در سایت خود قرار داده اید جلب کنید ، لازمه که انها را به صورتی جذاب و زیبا در کنار هم قرار دهید و نحوه ی نمایش انها بسیار مهم است و برای این منظور افزونه هایی در نظر گرفته شده است و در اختیار شما قرار گرفته که بتوانید با نصب این افزونه های وردپرس در وب سایت خود بتوانید البوم و گالری از تصاویر در سایت تون داشته باشید . برای شروع کار لازمه که افزونه را دریافت کنید و در سایت خود نصب و فعال سازید :
دانلود افزونه Simple Photo Gallery
فایل افزونه وردپرس را از لینک بالا دانلود کنید و در سایت خود نصب نمایید و پس از نصب افزونه در سایت ، آن را فعال کنید و با فعال سازی افزونه می توانید گزینه ی photo Gallery را در پنل وب سایت تون مشاهده کنید که دارای سه زیر منو برای تنظیمات می باشد و در این اموزش وردپرس هم به بررسی تنظیمات انها می پردازیم :
تنظیمات زیر منوی Setting :
این بخش خود دارای دو قسمت General setting و Advanced setting می باشد .
تنظیمات بخش General setting :
- Sort Order Of Gallery Selection : این بخش برای طبقه بندی تصاویر گالری برای نمایش می باشد .
- Gallery Home Page : در اینجا تعیین کنید که تصاویر گالری در چه بخشی از سایت نمایش داده شود و اگر شما بر روی گزینه ی more info کنید به شما قطعه کدی را می دهد .
- Album Home Page : محلی برای نمایش یک آلبوم در سایت وردپرس تون تعیین کنید .
سپس شما بر روی گزینه ی save setting کلیک کنید تا تنظیمات شما ذخیره شود.
تنظیمات بخش Advanced setting :
تنظیمات پیشرفته این بخش مربوط به نمایش تنظیمات گالری به افراد می باشد که می توانید روی گزینه ی Admin قرار دهید .
حال در ادامه پس از تنظیمات این بخش نوبت به زیر منوی بعدی می رسد و شما باید در این مرحله گالری ایجاد کنید و بر روی زیر منوی Gallery کلیک کنید و در این صفحه هم شما تنظیماتی را باید انجام دهید .
تنظیمات زیر منوی Gallery :

Gallery Managment : در اینجا شما برای ایجاد گالری بر روی گزینه ی Create New Gallery کلیک کنید .
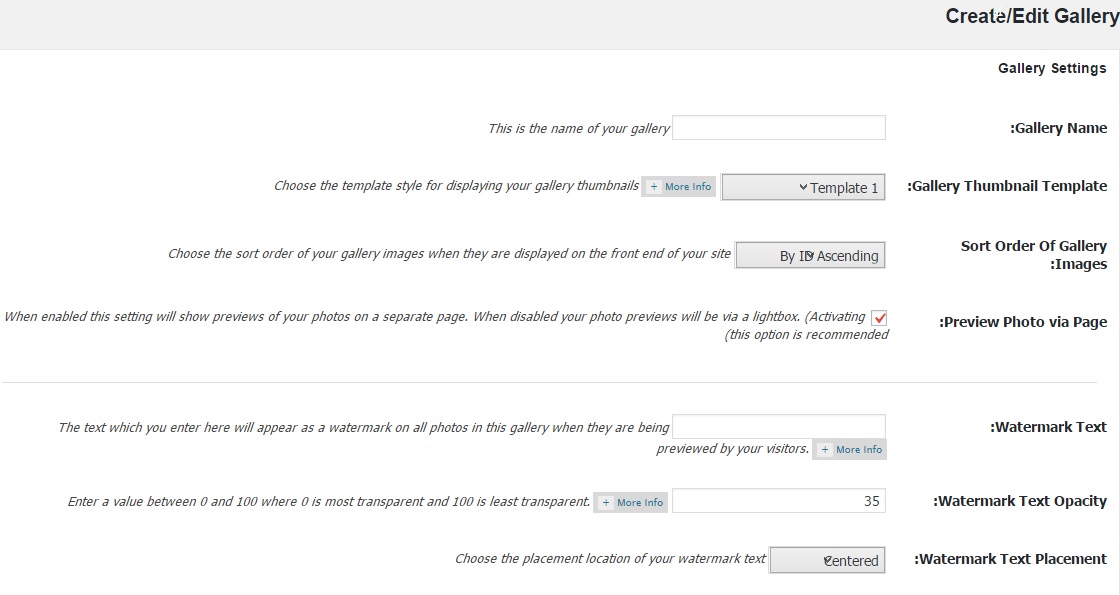
creat / edite gallery : این بخش خود دارای گزینه های برای تنظیمات است و به صورت زیر تنظیم می شوند :
- Gallery Name : در اینجا شما نام و عنوانی برای گالری خود وارد کنید .
- Gallery Thumbnail Template : قالب مناسبی را برای گالری خود انتخاب نمایید .
- Sort Order Of Gallery Images : در این بخش نحوه قرار گیری تصاویر در گالری مشخص کنید .
- Preview Photo via Page : برای این که پیش نمایشی از گالری داشته باشید این گزینه را فعال کنید .
- Watermark Text :در اینجا متنی را برای اینکه به صورت لوگو نمایش داده شود را بنویسید .
- Watermark Text Opacity : تعیین کیفیت متن واترمارک
- Watermark Text Placement : تعیین محل قرار گیری متن واترمارک
- (Watermarked Max Preview Dimension (px : تعیین ماکزیمم اندازه ی تصویر واترمارک
- Watermark Font Size : اندازه ی فونت متن را در اینجا انتخاب نمایید .
- Use Pagination : برای این که گالری خود را صفحه بندی نمایید ، از این بخش اقدام نمایید .
- Thumbs Per Page : چه تعدادی از تصاویر شاخص نمایش داده شود .
- Upload Images : تصاویری را که می خواهید انتخاب کنید و به صورت گروهی بگذارید آپلود شود .
حال تغییراتی را که انجام دادین ذخیره نمایید تا به بررسی تنظیمات زیر منوی سوم افزونه وردپرس بپردازیم :
تنظیمات زیر منوی Add/Edit :
در این بخش شما می توانید گالری های را که ایجاد کردین مشاهده کنید و اطلاعاتی را به آن اضافه کنید و انها را ویرایش نمایید و تغییرات را ذخیره کنید .
پس از این که شما تنظیمات این افزونه را انجام دادین ، برای نمایش آن در وب سایت خود باید قطعه کدی که دریافت کردین را در هر جایی که می خواهید قرار دهید :
مورد اول : برای این که شما بتوانید گالری تصاویر خود را در سایت نمایش دهید باید قطعه کد مربوط به آن را در برگه و یا فایلی از قالب وردپرس و یا همچنین نوشته ای قرار دهید تا با ذخیره سازی بتوانید گالری که ساخته اید در سایت مشاهده کنید :
[wppg_photo_gallery_home]
مورد دوم : برای این که البومی را که از طریق این افزونه وردپرس تهیه کردین در سایت خود نمایش دهید باید قطعه کد کوتاه ان را در برگه یا فایلی از قالب قرار دهید تا بتوانید در سایت وردپرس خود مشاهده کنید :
[wppg_photo_albums_home]
از این افزونه می توانید برای نمایش تصاویر هر یک از محصولات فروشگاه خود استفاده کنید و یا برای هر بخش دیگری از وب سایت که لازم است تصاویر خود را به صورت گروهی نمایش دهید و لازمه برای زیبایی آن را سفارشی سازی کنید . امیدوارم که این افزونه مورد استفاده شما قرار بگیرد .
حال دوستان شما با قرار دادن هر یک از قطعه کدهای فوق سایت خود می توانید ، البوم و یا گالری از تصاویری که ساخته اید را مشاهده کنید . آموزش امروز هم تمام شد . از همراهی همیشگی شما کمال تشکر را دارم . با سری آموزش های بیگ تم با ما همراه باشید . با آرزوی موفقیت روز افزون و سلامتی برای شما همراهان محترم .
منبع : بیگ تم ارائه دهنده قالب وردپرس وبلاگی – قالب وردپرس بازی


دیدگاهتان را بنویسید