آموزش افزودن زمینه ی دلخواه و نحوه ی استفاده از آن
سلام و عرض وقت بخیر خدمت همه ی دوستان عزیز , امروز در خدمتتون هستیم با آموزش افزودن زمینه ی دلخواه و نحوه ی استفاده از زمینه ی دلخواه در ورپرس. زمینه ی های دلخواه در وردپرس کاربردهای زیادی دارن که یکی از این زمینه های دلخواه باکس دانلود می باشد که امروزه بیشتر سایت ها ازش استفاده می کنن. خوب با ما همراه باشید تا قابلیت یه زمینه ی دلخواه حرفه ای رو به قالبون اضافه کنید.
خوب برای اینکه یک باکس دانلود با زمینه ی دلخواه ایجاد کنیم , باید کدهامون رو در فایل single.php قرار بدیم , خوب حالا فایل تک نوشته ( single.php ) رو باز کنید و در مکانی که می خواهید زمینه های دلخواه به نمایش گذاشته بشن رو مشخص کنید مثلا اگر قالب شما در پایان پست ها برچسب ها , مطالب مرتبط یا درباره ی نویسنده داره می تونید مشخص کنید که بعد از این ها یا قبل از این ها یا در بین یکی از این ها نمایش داده بشه. ( بهتره بعد از این پست قرار داده بشه ).
خوب بعد از این که مشخص کردین که می خواین کد رو کجا قرار بدید دست به کار شید.
در اینجا ما می خواهیم سه دکمه دانلود فایل , پیش نمایش فایل و آدرس یه صفحه رو قرار بدیم. به فرض مثال ما یه افزونه ای رو واسه دانلود قرار دادیم و می خوایم با استفاده از زمینه ی دلخواهمون یه دکمه ی دانلود افزونه رو قرار بدیم , یه دکمه برای صفحه ی افزونه ( مثلا صفحه ی سازنده ی افزونه در wordpress.org ) و یه دکمه برای پیش نمایشی از امکانات و … افزونه.
خوب ابتدا کد زیر رو به قسمتی که در فایل single.php مشخص کردید کپی کنید.
<div class="custom-post">
<?php $mid_var = get_post_meta($post->ID, 'فایل',true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<a href="<?php echo get_post_meta($post->ID, 'فایل',true); ?>" class="download-post"> </a>
<?php endif; ?>
<?php $mid_var = get_post_meta($post->ID, 'لینک',true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<a href="<?php echo get_post_meta($post->ID, 'لینک',true); ?>" class="plugin-post"> </a>
<?php endif; ?>
<?php $mid_var = get_post_meta($post->ID, 'نمایش',true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<a href="<?php echo get_post_meta($post->ID, 'نمایش',true); ?>" class="preview-post"> </a>
<?php endif; ?>
</div>
همون طور مشخصه ما سه گزینه ایجاد کردیم برای ایجاد گزینه های بیشتر به همین ترتیب باید کدها رو با بام دیگه ای ایجاد کنید. خوب سه زمینه ی دلخواه به اسم های فایل , لینک و نمایش رو می بینید که برای هر کدوم یه کلاس هم تعریف کردیم. خیله خوب حالا فایل style.css رو باز کنید ( این فایل داخل پوشته ی قالبتون هستش از قسمت ویرایشگر که در زیر منوی نمایش در پیشخوان وردپرس هست رو می تونید ویرایش کنید ) کد زیر رو به فایل استایلتون اضافه کنید.
<pre class="lang:default decode:true">.custom-post {
width:620px;
height:60px;
float:right;
background:url(images/single_sprite.png) no-repeat 0 0;
bottom:-30px;
right:20px;
}
.custom-post a {
transition:opacity 1s;
-webkit-transition:opacity 1s;
-moz-transition:opacity 1s;
-o-transition:opacity 1s;
}
.plugin-post {
width:140px;
height:35px;
float:right;
background:url(images/links.png) 0 0;
margin:12px 9px 0 0;
}
.download-post {
width:140px;
height:35px;
float:right;
background:url(images/links.png) 0 -70px;
margin:12px 8px 0 0;
}
.preview-post {
width:140px;
height:35px;
float:right;
background:url(images/links.png) 0 -35px;
margin:12px 9px 0 0;
}
.mores-post{
width:140px;
height:34px;
float:right;
background:url(images/more.png) no-repeat;
margin:12px 10px 0 0;
position:absolute;
bottom:-15px;
left:100px;
transition:opacity 1s;
-webkit-transition:opacity 1s;
-moz-transition:opacity 1s;
-o-transition:opacity 1s;
}
حالا تصویر زیر رو هم دانلود کنید و به پوشه ی images قالبتون اضافه کنید. ( توجه کنید که دقیقا باید داخل پوشه ی images باشد اگه این پوشه رو ندارید می تونید داخل پوشه ای دیگه ای قرار بدید فقط باید در بین کدهایی که تو فایل استایل کپی کردید آدرس تصویر رو عوض کنید )
خسته نباشید کار تمومه. حالا باید بریم به قسمت افزودن نوشته تا یه زمینه ی دلخواه رو به یه پستی اضافه کنیم.
زمینه ی دلخواه زیر ویرایشگر متن قرار داره , اگر شما این قسمت رو مشاهده نمی کنید باید از طریق گزینه ی تنظیمات صفحه که در بالای صفحه قرار داره گزینه ی زمینه ی دلخواه رو فعال کنید در تصویر هم مشخصه. ( روی تصویر کلیک کنید )
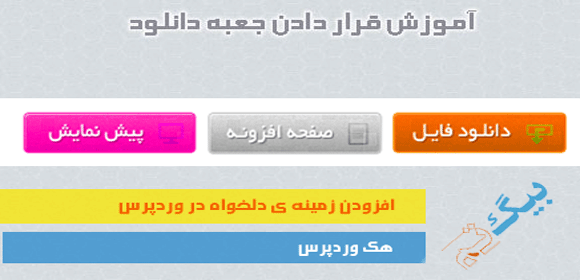
ما داخل کد ها سه حالت داشتیم یکی برای دانلود فایل , یکی برای صفحه ی سازنده و یکی هم پیش نمایش فایل دانلود. همون طور که در تصویر بالا میبینید این سه حالت رو از طریق زمینه ی دلخواه به آخر پست اضافه کردیم.
نتیجه ی نهایی هم شبیه تصویر زیر خواهد شد.
انشاا… در یه آموزش دیگه آموزش ساخت یه جعبه ی دانلود دیگه با استفاده از زمینه های دلخواه رو براتون آماده می کنم.
خوب دوستان این هم از اموزش افزودن زمینه ی دلخواه به قالب و نحوه ی کار با زمینه ی دلخواه. امیدوارم مفید بوده باشه براتون. ( تصویری هم که گفتم باید در پوشه ی images قرار بدید رو می تونید از از قسمت پایین دانلود کنید )
لینک تصویر : https://bigtheme.ir/wp-content/uploads/links.png
آرزومند بهترین ها برای شما …
منبع: بیگ تم
لینک کوتاه: https://bigtheme.ir/?p=971