مطلبی که اینبار براتون اماده کردم آموزش طراحی ابزارک اختصاصی برای قالب وردپرس هست که بیشتر برای دوستانی مناسب هست که می خوان طراحی قالب وردپرس یاد بگیرن اونم به صورت حرفه ای نه مبتدی.
قالب هایی که امروزه طراحی میشه خیلی ساده هستن و طراحان قالب وردپرس سعی م کنم کدها و داخل فایل ها قرار بدن مثلا برای ستون کناری قالب که بخش تازه ترین مطالب رو قرار میدن به صورت مستقیم کد رو داخل فایل sidebar.php می نویسن به خاطر همین قالب های خارجی بیشتر طرفدار دارن و حرفه ای هستن چون این کار و نمی کنن.
خوب در این آموزش می خوام آموزش طراحی ابزارک اختصاصی برای قالب وردپرس رو بهتون بگم , برای این کار ابتدا فایل فانکشن قالبتون رو باز کنید ( Functions.php ) می تونید مستقیم کد رو داخل فایل فانکشن قرار بدید اما نه کمی حرفه ای باشید داخل پوشه ی قالبتون پوشه ای به نام includes درست کنید و داخل این پوشه یه فایل php درست کنید با نرم افزار notepad یا هر نرم افزار دیگه ای … برای فایل php یه نام انتخاب کنید مثلا widgets حالا باید داخل فالی functions.php فایل ساخته شده رو صدا کنید ( فراخوانی ) , برای این کار داخل فایل فانکشن این کد رو قرار بدید
include (TEMPLATEPATH . '/includes/widgets.php');
حالا باید داخل فالی widgets کدهای ابزارک اختصاصی رو بنویسید کد زیر رو کپی کنید داخل فایل خودتون paste کنید
<?php
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('a widget for wordpress', 'bigtheme'),
// Widget description
array( 'description' => __( 'Sample widget based on (discription widget)', 'bigtheme' ), )
);
}
// Creating widget front-end
// This is where the action happens
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'سلام , این ابزارک من است!', 'bigtheme' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'عنوان ابزارک', 'bigtheme' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Class wpb_widget ends here
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
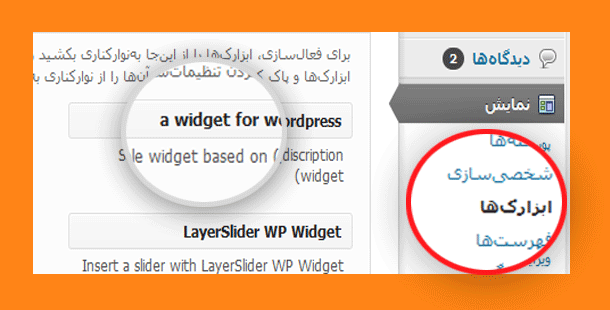
فایل رو ذخیره کنید حالا کافیه به قسمت ابزارک های وردپرس برید و نتیجه رو مشاهده کنید ابزارکی به نام a widget for wordpress ساخته شده و توضیحی هم در زیرش وجود داره کد بالا رو نگاه کنید متوجه میشید که چطور نام و توضیح رو تغییر بدید.
اگر از ابزارک استفاده کنید فقط یه نوشته میاد ( سلام , این ابزارک من است ) این هم داخل کد مشخصه مثلا به جای این نوشته در کدها کدهای دلخواه قرار بدید مثل نمایش مطالب محبوب , آیکون های اجتماعی و …
امیدوارم مفید واقع بشه براتون , آرزومند بهترین ها برای شما … با بیگ تم وردپرس کار حرفه ای شوید.



پینگبک: بهترین افزونه های ابزارک وردپرس - قالب وردپرس | پوسته وردپرس | افزونه وردپرس | بیگ تم
پینگبک: افزونه نمایش آخرین مطالب دسته بندی خاص وردپرس | دینا وب هاست
پینگبک: کد نمایش آخرین مطالب دسته بندی خاص بدون افزونه| قالب های وردپرس
پینگبک: افزونه نمایش آخرین مطالب دسته بندی خاص وردپرس| قالب های وردپرس
پینگبک: جعبه دانلود و تبلیغات متنی قالب صحیفه| قالب های وردپرس
پینگبک: حرفه ای ترین قالب های وردپرس مجله و خبری - پوسته های وردپرس| وردپرس
پینگبک: قالب وردپرس شرکتی Nimble - پوسته وردپرس| وردپرس