افزونه ی معروف و حرفه ای contact form 7 برای ساخت فرم تماس
حتما تا حالا اسم افزونه ی contact form 7 به گوشتون خورده یا شاید بعضی ها هم حتی باهاش کار کردن به هر حال, این افزونه ی معروف و حرفه ای ساخت فرم تماس واقعا افزونه ی خوب و کاربردی هستش که در بیشتر وب سایت ها شاهد حضور این افزونه هستیم. با استفاده از این افزونه ی شما می توانید به راحتی یک فرم تماس ایجاد کنید البته میشه هر فرمی باهاش ساخت تو یه قسمت واسه تماس با ما تو یه قسمت میشه یه فرم دیگه با خصوصیات دیگه ای برای سفارش و یا … ایجاد کرد.
خود افزونه ی contact form 7 به صورت پیش فرض یک فرم ایجاد کرده که می تونید از اون استفاده کنید و اگر دوست دارید که فرم را به صورت دلخواه بسازید می تونید روی دکمه جدید که در مدیریت این افزونه هستش رو کلیک کنید و فرم رو به راحتی ایجاد کنید.
بنده یه فرم آماده هم ایجاد کردم که می تونید از این کد هم استفاده کنید. خوب بعد از دانلود افزونه افزونه را نصب و فعالش کنید , بعد از نصب افزونه میبینید که یک گزینه به پیشخوان وردپرس شما افزوده میشه به اسم ” تماس ” روی این گزینه کلیک کنیدتا صفحه ی مربوط به افزونه ی contact form 7 باز شود. میبینید که یک فرم آماده به اسم ” فرم تماس 1 ” هستش , اکر روی گزینه ویرایش در زیر فرم تماس 1 کلیک کنید می بینید که به قسمت کدهایی که سبب نمایش فرم تماس می شود انتقال پیدا می کنید. خوب می تونید به راحتی ویرایش کنید و … .
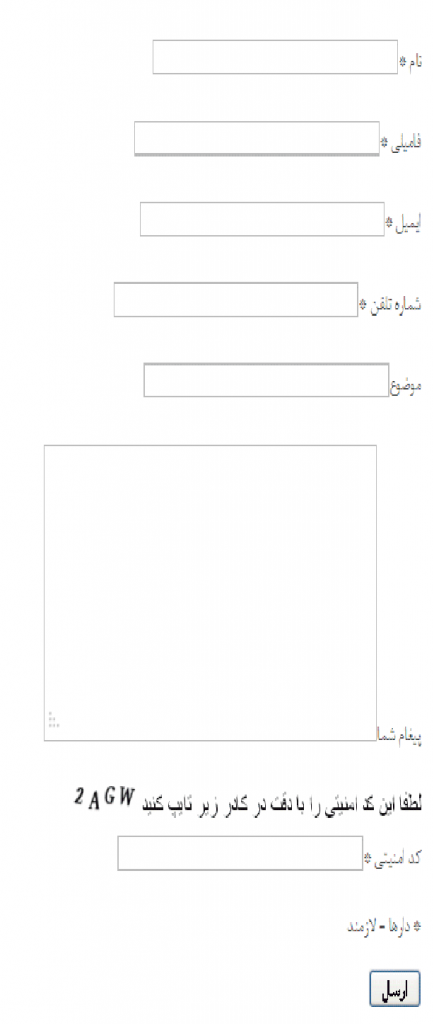
کدی که بنده براتون آماده کردم یه فرم شبیه تصویر زیر براتون درست می کنه :
فقط اون قسمت کد امنیتی رو که مشاهده می کنید , با افزونه ی contat form 7 نمیشه اون قسمت رو اضافه کرد اگر شما می خواید که این گزینه هم فعال باشه باید افزونه ی really simple captcha رو هم دانلود و نصبش کنید. خوب این کد امنیتی برای چیست؟ برای جلوگیری از فرستادن برخی ایمیل ها توسط رباط ها, همو ایمیل هایی که اسپم هستند.
اینم کدش :
<p><label for="first-name">نام *</label>
<pre class=”lang:default decode:true”></p> <p><label for=”last-name”>فامیلی *</label></pre>
</p> <p><label for="your-email">ایمیل *</label>[email* your-email id:your-email]</p> <p><label for="your-phone">شماره تلفن *</label>
<pre class=”lang:default decode:true”></p> <p><label for=”your-subject”>موضوع</label></pre>
</p> <p><label for="your-massege">پیغام شما</label>[textarea your-massege id:your-massege]</p> <h4>لطفا این کد امنیتی را با دقت در کادر زیر تایپ کنید [captchac captcha-714]</h4> <p><label for="captcha-714">کد امنیتی *</label>[captchar captcha-714 id:captcha-714]</p> <p id="wpcf7-indicates-required">* دارها = لازمند</p> <p>[submit "ارسال"]</p>
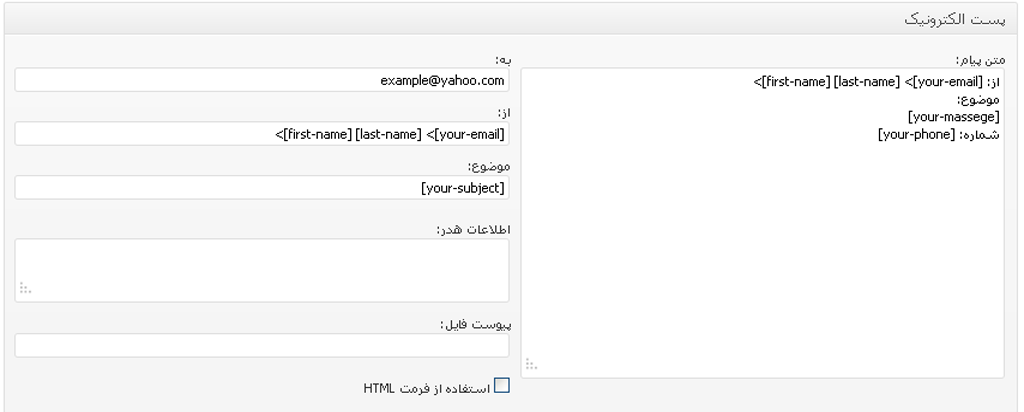
کد زیر را نیز در قسمت پست الکترونیک بریزید.
From: [first-name] [last-name] <[your-email]> Subject Body: [your-email] Phone: [your-phone]
به تصویر زیر توجه کنید:
کد زیر را هم تو فایل style.css بریزید. ( می تونید با سلیقه ی خودتون استایلاشم ویرایش کنید ).
input[type="text"], textarea {
border: 1px solid #0B2678;
}
.wpcf7-form {margin-top:20px;}
.wpcf7-form label {
float:right;
text-align:left;
display:block;
margin-left:0.5em;
width: 8em;
font-weight:bold;
}
.wpcf7-form input[type="radio"] {
vertical-align:top;
}
div.wpcf7-mail-sent-ok,
div.wpcf7-mail-sent-ng,
div.wpcf7-spam-blocked,
div.wpcf7-validation-errors {
border:1px solid #EC8800 !important;
}
p#wpcf7-indicates-required {
font-size:.9em;
color:#888888;
}
And for the submit button, you will see rounded corners in Firefox or WebKit (safari, chrome) browsers as well as IE9:
input[type="submit"]{
background:#0b2678;
color:#FFFFFF;
padding:3px;
border:none;
font-size:1.1em;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
letter-spacing:.07em;
}
input[type="submit"]:hover, input[type="submit"]:focus{
color: #ababcc;
}
بعداز اینکه کد رو در قسمت ایجاد فرم جدید وارد کردید روی گزینه ذخیره کلیک کنید تا فرم شما ساخته شود,حال کد CSS رو هم در فایل استایلتون اضافه کنید. کار تمام است در قسمت اسم فرمی که ساخته اید یک گزینه به اسم Shortcode هست که شورت کد هر فرم در مقابل آن است. حال شما شورت کد فرمی که می خواهید در سایت نمایش داده شود را کپی کنید و یک برگه ی جدید بسازید و در داخل آن کپی کنید.
برای دانلود افزونه به لینک افزونه contact form 7 در مخزن مراجعه کنید.
ارائه ای از بیگ تم





پینگبک: نکاتی که قبل از تعویض قالب سایت باید انجام دهیم (2) - قالب وردپرس | پوسته وردپرس | افزونه وردپرس | بیگ تم
پینگبک: نحوه قرار دادن shortcode در داخل کدهای قالب| قالب های وردپرس