سلام به دوستان بیگ تمی. از قدیم گفتن یه تصویر می تونه اندازه ی هزار کلمه، مفهوم داشته باشه، حرف درستی هم میزدن؛ اصن همه ی ما وقتی وارد یه وب سایت میشیم به اولین چیزایی که نگاه می کنیم تصاویر اون سایته، بنابراین همه ی ما اهمیت تصاویر رو در یه سایت میدونیم. برای همین امروز میخوام بهترین افزونه های تصویر شاخص رو بهتون معرفی کنم. تصویر شاخص همون تصویری هست که نماینده ی تصویری هر نوشته، صفحه یا … هست. با بیگ تم همراه باشین…
بهترین افزونه های تصویر شاخص برای وردپرس
1- Soliloquy

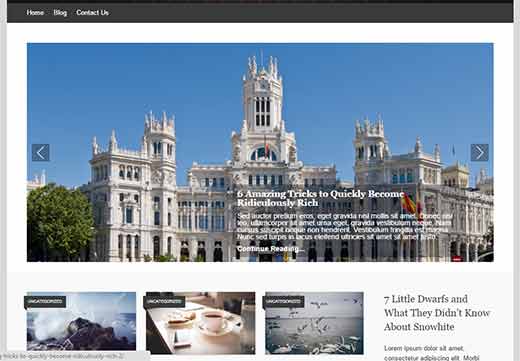
Soliloquy یکی از بهترین افزونه های اسلایدر در فروشگاه وردپرس هست. این افزونه، یه add-on داره که شما می تونید توسط اون می تونین یه اسلایدر مطالب ویژه رو در هر پوسته ی وردپرسی ایجاد کنین. اسلایدر مطالب ویژه یعنی اینکه این افزونه، تصاویر شاخص مطالب رو به عنوان تصویر اسلایدر و عنوان اون مطلب رو به عنوان عنوان هر اسلاید استفاده می کند.
2- Quick Featured Images

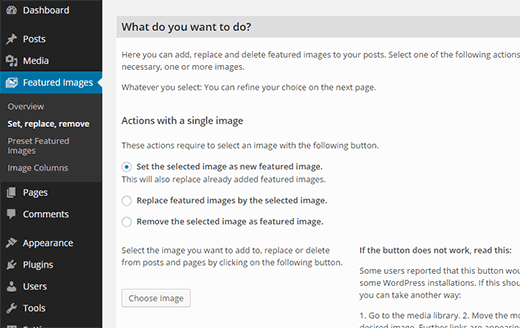
این افزونه یه ابزار قدرتمنده که بهتون اجازه میده تا کارهای ویرایشی کلی رو روی تصاویر شاخصتون انجام بدین. مثلاً می تونین تصاویر شاخص رو به صورت کلی و یکباره، جایگزین، حذف یا اضافه کنین. همچنین می تونین یه تصویر رو به عنوان تصویر شاخص پیش فرض انتخاب کنین یا افزونه رو طوری تنظیم کنین که اولین تصویر توی نوشته رو به عنوان تصویر شاخص قرار بده.
3- Multiple Post Thumbnails

همانطور که از اسم این افزونه برمیاد، به شما اجازه میده تا چندین تصویر شاخص رو اضافه کنین یا تصاویر بندانگشتی رو در نوشتتون ارسال کنین. البته برای نمایش تصویر شاخص دوم به بعد، باید ساختار پوسته ی در خال استفادتون رو ویرایش کنین.
4- Require Featured Image

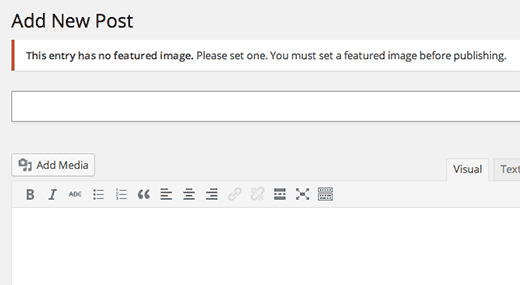
بسیاری از پوسته های وردپرسی به صورتی طراحی میشن که نوشته های شما بدون تصویر شاخص، عجیب به نظر میرسن. گاهی اوقات ممکنه فراموش کنین یه تصویر شاخص برای نوشتتون انتخاب کنین، این افزونه، اجازه نمیده این فراموشی به سراغتون بیاد، یعنی در واقع اجازه ی انتشار یه نوشته بدون تصویر شاخص رو نمیده.
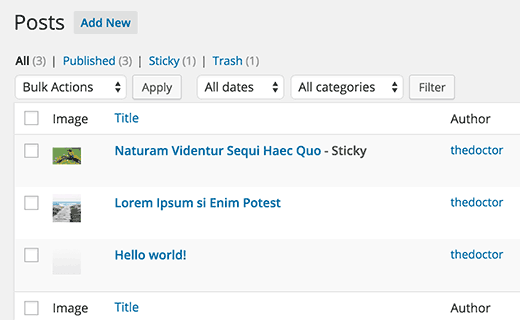
5- Featured Image Column

وردپرس به صورت پیش فرض به شما نشون نمیده که کدوم نوشته، تصویر شاخص داره و کدوم یکی نداره. منظورم در صفحه ی لیست نوشته هاست. یعنی شما باید هر نوشته رو باز کنین تا متوجه بشین تصویر شاخص داره یا نه. حالا این پلاگین یه ستون رو در قسمت لیست نوشته ها اضافه می کنه تا شما بدون باز کردن نوشته، متوجه بشین تصویر شاخص داره یا نه. (شکل بالا رو ببینین).
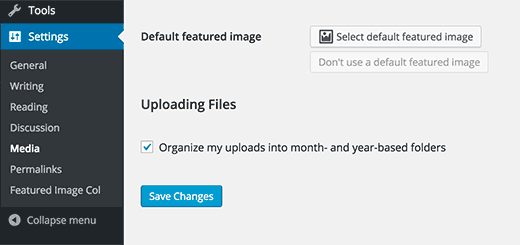
6- Default Featured Image

میتونین با دستکاری و اضافه کردن کد در پوسته ی سایتتون، یه تصویر شاخص پیش فرض رو تعیین کنین، اما کدنویسی معمولاً برای مبتدیا خوشایند نیست، بنابراین این افزونه به شما امکان میده تا به راحتی و بدون غرق شدن در دریای کدها، این کار رو انجام بدین.
7- Easy Add Thumbnail
فرض کنین یه سری نوشته ی قدیمی دارین که برای هیچ کدوم تصویر شاخص انتخاب نکردین، حالا فک کنین بخواین برگردین و تک تک اون نوشته ها رو باز کنین و براشون تصویر شاخص انتخاب کنین! احتمالا به خودتون میگین : “بیخیال بابا! کی میره این همه را رو!” نگران نباشین، یه عده آدم دیگه قبلاً با این مشکل روبرو شدن و به همین خاطر این افزونه رو نوشتن. کار این افزونه اینه که اولین تصویر درون هر نوشته رو به عنوان تصویر شاخص انتخاب میکنه.
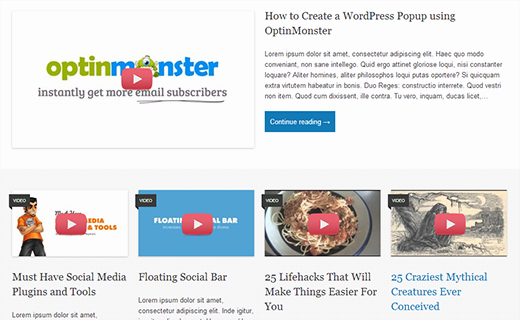
8- Video Thumbnails

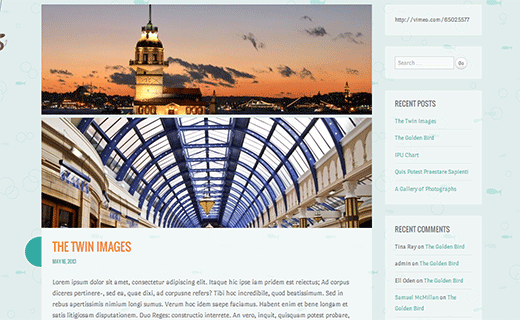
اگه یه سایت ویدئویی با وردپرس ساختین، ممکنه بخواین که تصویر بندانگشتی ویدئو رو به عنوان تصویر شاخص هر نوشته، نشون داده بشه. خب این پلاگین همین کارو انجام میده. یعنی چیکار؟ این افزونه به صورت اتوماتیک داخل هر نوشته رو میگرده و چک میکنه ببینه ویدئویی از “یوتیوب”، “ویمو” یا “دیلی موشن” توش هست یا نه، اگه بود، تصویر بندانگشتی همون ویدئو رو میزاره به عنوان تصویر شاخص.
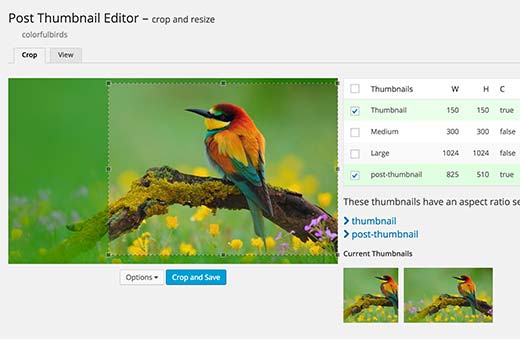
9- Post Thumbnail Editor

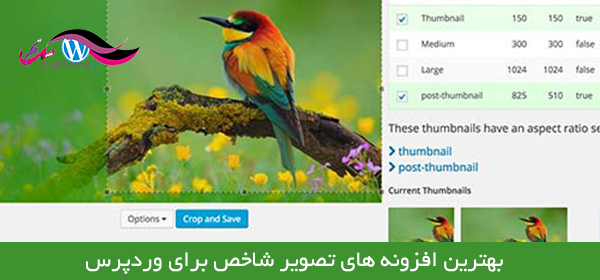
خیلی از پوسته های وردپرسی به طور اتوماتیک، یه تصویر رو از مرکز کراپ می کنن و اونو به عنوان تصویر شاخص قرار میدن. این افزونه بهتون اجازه میده تا تصاویر شاخص رو ویرایش کنین و اونا رو خودتون کراپ کنین.
10- Post Thumbnails in WordPress RSS Feeds
وردپرس به صورت پیش فرض، تصاویر شاخص رو در فیدها یا RSS نشون نمیده. اما با این افزونه میتونین به راحتی و با یه قطعه کد اینکارو انجام بدین. خب کد زیر رو در فایل functions.php اضافه کنین.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
خب اینم از مقاله ی امروز. امیدوارم مفید بوده باشه.



سلام خیلی مفید بود ممنون
عالی بود! ممنون!