ادیتور مهم ترین بخش شما در هنگام نوشتن پسته.هر چند که همه با ادیتور آشنایی دارن ولی نکاتی نهفته در اون هست که شاید افرادی غیر مبتدی هم اولین بار باشه که با اون آشنا میشن.به هر حال در این آموزش نکاتی رو هر چند ابتدایی و ساده ولی مفید (ویژه مبتدی ها) بیان می کنیم تا تسلط شما رو بر ادیتور و کار با اون افزایش بدیم.با درس نوزدهم همراه باشید:
مدرسه وردرپرس:نکاتی جهت تسلط بیشتر بر ادیتور
…………………………………………………..
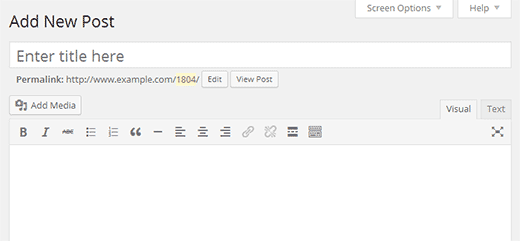
ابتدا نمایی از ادیتور رو باهم میبینیم.ادیتور وردپرس از ورژن تعریف شده ی TinyMCE استفاده می کنه .ادیتوردر دوحالت متنی (TEXT)و دیداری (VISUAL)قابل تنظیمه:
………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………….
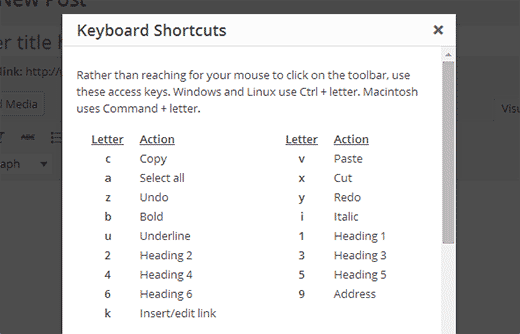
1)شورت کد های کیبورد برای ادیتور:
خیلی از کاربرا به خصوص افراد حرفه ای جهت نوشتن سریع تر پست از جابه جایی مرتب موس خودداری می کنن .شاید این موضوع هم برای شما آزاردهنده باشه و دلتون بخواد که با استفاده از کیبورد تمامی گزینه های مورد نیازتون رو انتخاب کنید.
معروف ترین شورت کد های تعبیه شده برای این موضوع رو براتون لیست کردم که در زیر میتونید ببینید و استفاده کنید:
الف) Ctrl + b = Bold
ب)Ctrl + i = Italic
پ)Ctrl + c = Copy
ت)Ctrl + v = Paste
ث)Ctrl + x = Cut
ج)Ctrl + a = Select AlL
چ)Ctrl + z = Undo
ح)Ctrl + y = Redo
خ)Ctrl + [number] = Insert heading sizes, e.g. CTRL+1 = <h1>, CTRL+2 = <h2>.
د)Alt + Shift + n = Check Spelling
ذ)Alt + Shift + l = Align Left
ر) Alt + Shift + j = Justify Text
ز)Alt + Shift + m = Insert Image
ژ)Alt + Shift + p = Insert Page Break tag
س)Alt + Shift + t = Insert More Tag
ش)Alt + Shift + a = Insert link
ص)Alt + Shift + s = Remove link
ض)Alt + Shift + q = Quote
از این کد ها برای صرفه جویی در وقت و راحتی کار استفاده کنید.
………………………………………………………………………………..
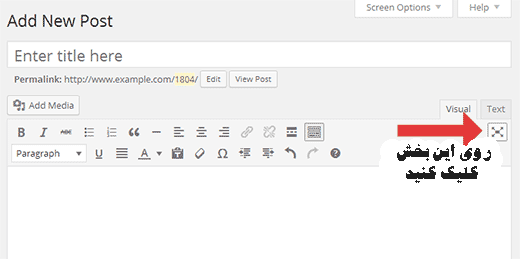
2) نمایش تمام صفحه هنگام نوشتن:
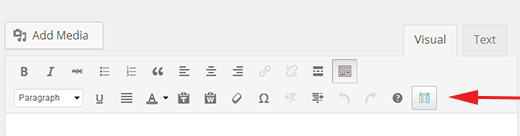
همونطور که میدونید این کار باعث میشه شما بدون دیدن مطالب اضافه روی مطلبتون تمرکز کنید و به علاوه در سایز بزرگ تری متن رو تایپ کنید.برای این کار روی گزینه ای که در شکل مشخص کلیک کنید:
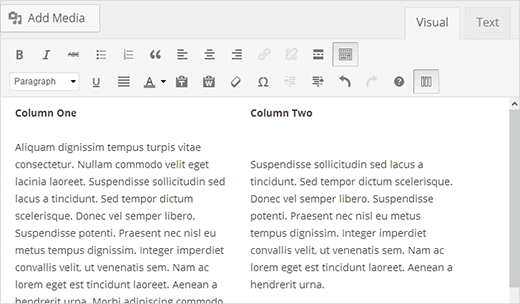
شکل نهایی به صورت زیره:
……………………………………………………………………………………………………………………………………………………………………………………
3)فراردادن ستون بین متن:
برای قراردادن ستون ابتدا نیاز دارید افزونه ای که مربوط به این کار هست رو دانلود و نصب کنید.
بعد از این کار گزینه ای رو ادیتور ظاهر میشه که به کمکش میتونید ستون رو طراحی کنید.
………………………………………………………………………………………………………………………………………………………………………………………..
تغییر سایز فونت در هنگام نوشتن پست:
بخشی در نوار ادیتور وجود داره که با کمک اون میتونید اندازه فونت رو تغییر بدید .مثلا در حالت پاراگراف اونارو قرار بدید و…
توجه:تعداد استفاده از هر یک از این تگ ها بر روی بهینه سازی مطلبتون موثره.دقت داشته باشید!
 ……………………………………………………………………………………………………………………………………………………………………………………………
……………………………………………………………………………………………………………………………………………………………………………………………
ممنون از همراهی شما با مدرسه وردپرس!
منبع:بیگ تم








خواهش می کنم.مرسی از نظرت
تازه کار نیستم خیلی کاربردی بود
مرسی