سلام خدمت همه کاربران عزیز بیگ تم با آموزش ویرایش استایل قالب در خدمتتون هستم استایل هایی مثل راستچین کردن قالب , تغییر فونت , تغییر رنگ و … ممکن است قالبی که شما روی سایت وردپرس خودتون نصب کردید فونت های قشنگی نداشته باشه یا رنگ بندی خوبی نداره و می خواهید این بخش ها را به سلیقه ی خودتون در بیارید.
برای ویرایش استایل قالب از افزونه ای به نام Firebug ( فایرباگ ) استفاده می کنیم این افزونه برای مرورگر فایرفاکس هستش نه وردپرس و باید روی مرورگر فایرفاکس خودتون نصبش کنید , توجه داشته باشید باشید که فایرباگ برای هر نسخه از مرورگر متفاوت هستش در صفحه ی دانلود افزونه این موراد وجود داره برای دانلود فایرباگ وارد لینک شوید و نسخه ی مربوط به مرورگر خودتون رو نصب کنید.
بعد از نصب وگزینه ی مربوط به این افزونه در قسمت بالای مرورگر کنار نوار آدرس نمایش داده میشه که اگه روی اون کلیک کنید پایین صفحه بخشی برای نمایش کدها باز میشه و کدهای اون صفحه رو نمایش میده. ( بله فایرباگ کارش نمایش کدها و دسترسی آسان به فایل های استایل اون صفحه هستش )
فایرباگ یکی از پر کاربرد ترین افزونه ها برای هر طراح وب هستش , همچنین برای فارسی سازی قالب وردپرس که انجام میدیم خیلی مناسبه و کمک زیادی می کنه.
متاسفانه وقت نشد از بخش های مختلف کارش عکس بگیریم ولی کامل توضیح داده میشه که اگه کمی دقت کنید کار با این افزونه خیلی راحته.
ویرایش استایل قالب ( فونت , رنگ , فارسی سازی و … )
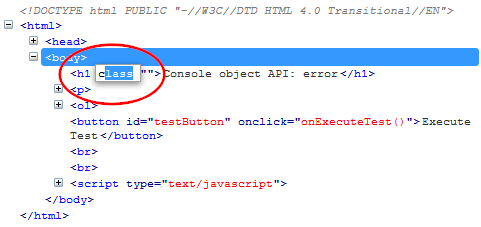
فرض کنید در صفحه ی اصلی سایت هستید و می خواهید فونت منو ها را تغییر بدید یا رنگبندی و هر تغییر دیگه ای ( حالا فرض ما منو هستش ) فایرباگ را فعال کنید کافیه روی آیکون مربوط به firebug در بالای مرورگر کلیک کنید تا در پایین صفحه بخش مربوطه باز بشه , کد هایی که مشاهده میکنید مربوط به این صفحه هستش و به صورت Html که در کنار هر تگ یه علامت + وجود داره اگه روی + کلیک کنید ادامه ی کدها رو نمایش میده کدهای تو در تو باید به همین صورت کدها را با + باز کنید تا به بخش منو برسید اگه توجه کنید روی هر تگی که میرید درون صفحه به حالت رنگی نمایش داده میشه که البته برای ویرایش باید روی تگ مربوط به اون مورد کلیک کنید.
منوها با تگ li ساخته میشت وقتی به این قسمت رسیدید روی یکی از li ها کلیک کنید حالا به سمت راست فایرباگ در پایین صفحه توجه کنید میبینید که استایل مربوط به اون li که انتخابش کردید نمایش داده میشه در خط اول نام فایل و خط مربوطه هم وجود داره اگه روی نام فایل اشاره گر ماوس رو ببرید آدرس فایل برای شما اهر میشه حالا کافیه به اون فایل برید و خط مشخص شده و استایل ها را به دلخواه تغییر بدید.
برای تغییر استایل قالب باید کمی دانش css داشته باشید که اگر کمی به کدها نگاه کنید میبینید که چه کدی برای چه کاری استفاده شد.
برای تغییر استایل همون طور که گفته شد نیاز به دانش زبان css هستش , اما اگر شما این اطلاعات رو ندارید می تونید تغییراتی که می خواهید روی قالب خود اعمل کنید را در قسمت دیدگاهها مطرح کنید تا راهنمایی کنم ( مثلا من می خواهم رنگ زمینه را تغییر دهم باید از چه کدی استفاده کنم ؟ و … )
فک کنم تا همین جا کافی باشه و باعث سردرگمی نشم بهتره.
امیدوارم مفید واقع بشه , بهترین باشید.




سلام
من میخوام رنگ برچسبها رو توقالبم سفید کنم که دیده نشه
میتونید راهنمایی کنید؟
سلام
با فایل منجر هاستتون میتونید فایل های قالبتون رو ادیت بکنید
کافیه وارد هاستتون شوید و بر روی File Manger کلیک بکنید
عالی و کامل. فقط من متوجه نشدم چطور میتونم کدهای قالب رو ویرایش کنم؟
سلام داداش آموزشت عالی بود دیگه نیازی دنبال گشتن کدها درفتوشاپ یااینترنت نیست اینطوری کارم راحته راحت شد ممنونم
*
}
color:#fff !important;
}
سلام
من فقط میخام فونت نوشته هام سفید بشه چون پس زمینه سایتم مشکیه
چه کدی رو کجا بنویسم
3روزه دیوونم کرده
logosaz3d.ir
این مورد رو در پشتیبانی مطرح کنید تا قالب رو به حساب کاربریتون اضافه کنن مشتری قبلی هستید در سیستم جدید USER.bigtheme.ir عضو شید و درخواست بروز رسانی ارسال کنید
سلام
چند مدتی میشه که آپدیت قالب انفولد رو برای من ارسال نمیکنید
چندین بار هم ایمیل زدم
ولی هیچ جوابی ندادین
چرا؟
سلام
شما فقط بگید که کد ها کجان من خودم درستشون میکنم
با همین فایر باگ لطفا پیدا کنید
من گوگل کروم هستم و نمیتونم
باید دانش css داشته باشید و بتونید داخل کدهای قالب ورپرس خود این قسمت ها رو تغییر بدید
سلام دوست عزیز
من یه مشکلی دارم توی قالبم
اگه امکانش هست راهنمایی کنین
این سایت وردپرسی من هست
acpersia.ir
همونطور که دیدید رنگش مشکی هست ولی اون رنگهای آبی و سبزی که لینک ها و بالای ابزارک ها هستند، کلی توی ذوق میزنن
اگه امکانش هست راهنمایی کنید که چه جوری کل اون رنگ ها رو عوض کنم
ممنون
سلام
من از قالب آوادا استفاده می کنم .میخوام زیر اسلایدر بالای صفحه یک منو داشته باشم که به قسمت های مختلف صفحه لینک بدم(لینک درون صفحه ای).باید کدوم فایل رو تغییر بدم؟
اگه خواسته باشم کد های لینک زیر و به قالب اضافه کنم باید چکار کنم؟
codepen.io/BryanHu/pen/cDuvi
باید کدهای جدید رو در فایل استایل قرار بدید یا قبلی ها رو تغییر بدید
تغییرات ایجاد شده با اینر روش رو چطور میشه رو سایت و کد های قبلی اعمال کرد؟
ممنون از راهنماییتون آقای قربانی
دوست دارم خودم انجام بدم 🙂
نیاز به تغییر کدهای css و احتمالا جاوااسکریت باشه , اگه اشنایی ندارید سخته انجام دادنش بدید یکی براتون انجام بده
سلام خسته نباشید
من از قالب vantage استفاده میکنم
میخوام زیر منوها بجای اینکه از سمت راست باز شن از سمت چپ باز شوند، باید چکار کنم؟
ممنون
سلام
باید با تغییر در css انجام بدید با فایرباگ
سلام آقای قربانی من قالبم صحیفه است میخوام عرض ستون وسط رو بیشتر کنم کدوم قسمت رو تغییر بدم؟از استایل یا با فایرباگ؟ممنون از سایت پرمحتواتون
قالب ارجینال می باشد و ما در سایت برای فروش قرار دادیم که خریدارن این محصول شامل پشتیبانی رایگان هستن
با احترام
سلام
من قالب انفولد رو از کپسول دانلود کردم اما میگن چون رایگانه پشتیبانی نداره.
راستش من تمام قسمت ها رو چک کردم
هم توش فونتهای فارسی هست هم براش تعریف شده
اما نمیشه هیچکاریش کرد فقط با فونت تاهوما نشون میده
تو تنظیمات قالب هم انتخاب فونت داره اما توش فقط فونت های خارجی هست و فارسی ها رو نداره
میشه راهنمایی کنید
ممنون
یعنی ممنونم خیلی زیاد … عالی بودش مرسی از کمکتون
فایرفاکس داره خودش
inspect elemet Q
سلام
برای زیاد کردن فاصله بین منوها کدوم قسمت رو باید تغییر بدم؟
ممنون
موفق باشید
خيلي خيلي ممنون. درست شد.
این کد رو به فایل style.css قالب اضافه کنید به انتهای کد ها
.nav li ul li a { font-size: 14px !important; }اگه اجرا شد که هیچ 🙂 اگه نه شما از افزونه کش استفاده می کنید کش رو یه بار حذف کنید.
سلام. در قالب من اندازه ي فونت منو خوب هست ولي زيرمجموعه ي همين منو اندازه فونت كوچكي داره. ميخوام اندازه فونت زيرمجموعه هارو بزرگ كنم ولينميدونم توي كدوم فايل و كدوم خط هستش! با فاير باگ هم نتونستم. ميشه شما بگيد…
منظورتون کدوم ستون ها هست دوست من
اگه دسته بندی ها … باید برید به قسمت نوشته ها : دسته بندی ها هر دسته رو در حالت ویرایش باز کنید و تنظیمات لازم رو براش انجام بدید
سلام.تو قالب جریده چطور میشه رنگ ستون ها رو عوض کرد؟
سلام
بستگی به قالب داره باید یکی یکی فایل ها رو بررسی کنید ببینید کدوم قسمت کدنویسی شدن.
سوالتون در رابطه با این مطلب نیست سعی کنید در مطالب مشابه نظراتتون رو ثبت کنید
سلام آقای قربانی. خدمات شما واقعاً قابل تمجید و ستایش هست؛ از هر نظر.
انشالله که بتونیم نهایت استفاده رو از محصولات شما ببریم.
یک سؤال دارم :
سایت من تعدادی باکس داره ( مثل بیتوته ) که هر باکس یک خبر اصلی با عکس و چند تیتر هم زیر خبر اصلی است. تمام تیترها تاریخ دارند. در کدوم یک از فایلهای قالب میتونم تاریخ تیترها رو حذف کنم؛ بطوریکه فقط تیتر اصلی باکس تاریخ داشته باشه و بقیه تیترها بدون تاریخ باشند؟ ممنون
یه لینکی … یه تصویری … چیزی بده تا ما هم ببینیم و نظری بدیم 🙂
عرض ادب
همه چیز فارسی میشه جز عنوان سایت و توضیحش!
حتی فونتش هم عوض میشه ولی باز حالت علامت سوال میشه و فارسی نیست!
لطفاً راهنمائی کنید…
یک دنیا ممنون و سپاسگذار…
سلام متین عزیز
بله همون طور که گفتی میشه با inspect هم کار کرد , و تو نسخه ی مختلف فایرفاکس هم وجود داره اما فایرباگ کار رو راحت تر می کنه.
خوب و جالب بود، ممنون 🙂
اما باید اشاره کنم که در فایر فاکس +20 نیازی به نصب فایر باگ نیست و با کلیک روی گزینه inspect element میشه به راحتی همین کارارو کرد 🙂
درود برشما
واقعا ممنونم – با مقایسه دو قالب تونستم که مشکل رو برطرف کنم/ممنون که راهنمایی کردید
پوفق باشید – از بیگ تم واقعا ممنونم
به اون قسمت توجه کنید فونت ها در دو حالت تعریف شده برای اولین پست و سایر پست ها که با هم متفاوت هستن الته فونت هر دو یکیه الان , می تونید به صورت یکجا برای هر دو در یک قسمت فونت تعریف کنید همچنین می تونید به صورت جداگانه این کار رو بکنید.
خطوط 22 , 25 , 62
در پایین پست مربوط به قالب جریده قالب با دو استایل قرار داده شده می تونید اون یکی رو دانلود کنید و کدهاش و نگا کنید.
در قسمت استایل فونتی رو معرفی کردم به اسم b koodak
اگر در قسمت rtl.css در خط 25 مقدار font-family رو b koodak جایگذاری کنم آیا تغییری خواهد کرد؟
افزونه فایر باگ رو نصب کردید با اون راحت می تونید استایل ها رو پیدا کنید.
خط 25 از فایل rtl.css رو بررسی کنید.
اقای قربانی به سختی تونستم فونت اسلایدر رو عوض کنم
اما فونت عنوان مطلب رو نتونستم
ممنون میشم راهنمایی کنید که ازکدام قسمت باید فونت عنوان مطلب رو تغییر داد
فونت های فارسی داخل پوشه ی css هستن پوشه ای به نام fonts
درود اقای قربانی
یک سوال
فونتهای که برای قالب صحیفه تعریف شده.تنها در پوشه ی font هست که در قالب my – sahifaقرار گرفته؟؟
یا در جاهای دیگه هم هست ؟
منظور از جاهای دیگه این هست که در کد نویسی قالب برای فراخوانی فونت فقط به پوشه ی font مراجعه شده ؟
خوب تو گوگل جست و جو کنید اموزشش رو پیدا کنید این همه تغییر رو چرا می خواید انجام بدید 4 روز دیگه نسخه ی جدید قالب میاد باید بروزش کنید همه باز تغییر می کنه.
اقای قربانی واقعیتش من چیزی از این بحث نفهمیدم! به دلیل نداشتن دانش کد نویسی
من میخوام،فونت عناوین مطالب سایت رو تغییر بدم و رنگ براشون تعریف کنم.
ایا به روشی ساده تر میشه این کار رو انجام بدم.این راه به کلی سردرگمم کرد!
دقیق تر بخوام بگم؛ فونت مطالب که از طریق پست کنترل میشه
میمونه فونت عناوین و منو ها،همچنین رنگ بندی فونت جدید
ایا شدنی هست؟ البته برای کاربران مبتدی
کاری به حد دسترسی نداره که بخواید تغییر بدید , فایل مورد نظر رو در حالت ویرایش باز کنید تغییرات رو که اعمال کردید دکمه ی ذخیره کردن رو بزنید در هاست cpanel بالا قرار داره سمت چپ , در هاست دایرکت ادمین پایین هستش.
تصب كردم ولي نمي دونم تغييراتي كه دادم چطوري ذخيره كنم.حتي پرميژن ها رو هم 777 رو هاست گذاشتم
سلام , بستگی داره چقد با کار آشنا باشید , روی هاست به صورت آنلاین تغییر داده میشه , در وردپرس ( قسمت داشبورد / ویرایش ) اونجا میشه کدها رو ویرایش کرد و هم از داخل هاست , اما با سرعت کمتری کار انجام میشه , روی لوکال هاست میشه با سرعت بهتر تغییرات رو اعمال کرد.
به نظرم این جور تغییرات رو در مرورگر فایرفاکس انجام بدید بهتره.
inspect!!منظورمه
كدها رو بصورت انلاين تغيير مديه؟
يعني سايت رو هاست باشه تغيير بشه داد
چون كروم يه inseption داره كه فقط نمايش تو همون لحظه هست