سلام خدمت دوستای عزیز بیگ تمی. امروز با یه آموزش خیلی کاربردی در خدمتتون هستم. آموزشی که به کمک اون می تونین در صفحات مختلف، آیتم های مختلفی رو برای هر منو نمایش بدین. بذارین یه مثال ساده بزنم: مثلاً میخواین یه زیرمنوی خاص رو فقط به کاربران لاگین شده نشون بدین یا اصن یه منوی خاص رو در یک صفحه، نشون ندین. اصولاً اگه بخواین این کار رو بکنین باید از کدنویسی و CSS و این ماجراها. ولی توی این آموزش می تونین همه ی این کار رو از قسمت مدیریت وردپرستون انجام بدین. پس با منو و بیگ تم همراه باشین…
آموزش افزودن منطق شرطی به منوهای وردپرس
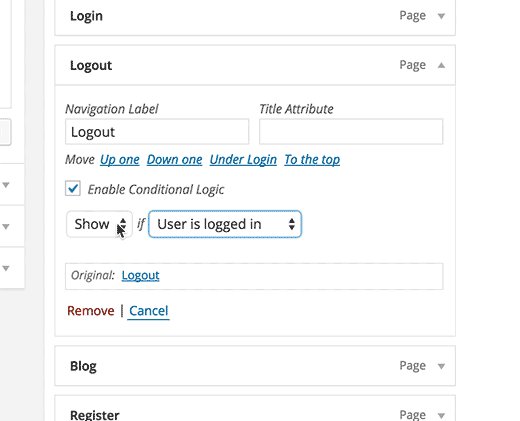
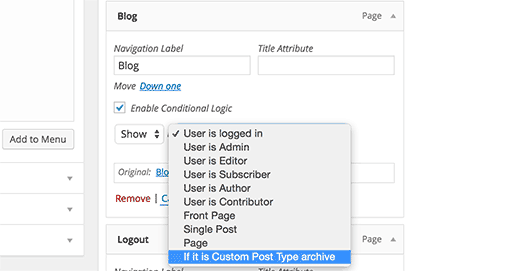
خب معلومه که اگه نخوایم وارد کدنویسی بشیم، باید از افزونه ی این کار استفاده کنیم. بنابراین قبل از همه چیز افزونه ی If Menu رو نصب و فعال کنین. بعد از اون به تب نمایش>>فهرست ها برید. یک آیتم منو رو انتخاب کنین و گزینه ی “Enable Conditional Logic” رو تیک بزنین. با اینکار لیستی از شروط نمایش داده میشه. شکل زیر این مراحل رو نشون میده:

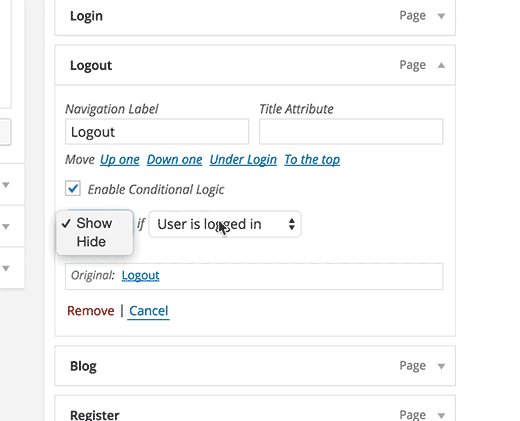
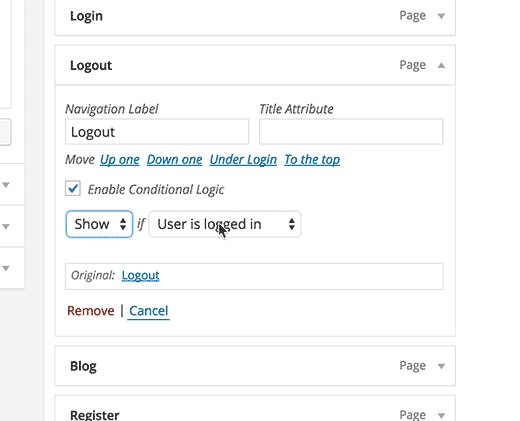
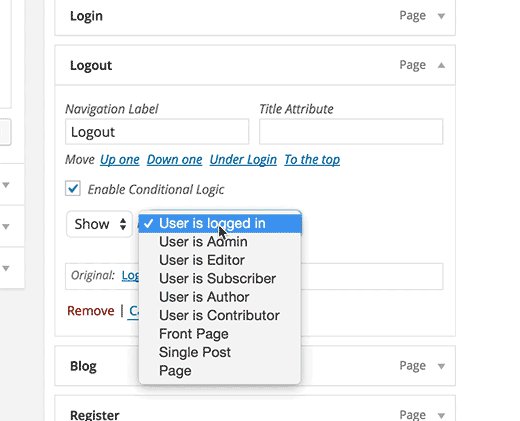
حالا نمایش یا عدم نمایش اون آیتم رو در شرایط خاصی انتخاب کنین. مثلاً میخواین منوی “خروج” فقط برای کاربران لاگین شده نمایش داده بشه. بعد از همه ی اینکارا کافیه دکمه ی ذخیره کلیک کنید.
افزودن شرط های دلخواه
افزونه ی If Menu جدیده و بنابراین شرط های زیادی نداره که بتونین انتخاب نداره. اما نگران نباشین، وردپرس تگ های شرطی زیادی داره که می تونین خودتون به این پلاگین اضافه کنین. مثلا قطعه کد زیر یک شرط به نام “If it is Custom Post Type archive” رو به شروط افزونه اضافه می کنه که در واقع شرط بایگانی بودن نوشته رو لحاظ می کنه. توجه کنین که این قطعه کد رو باید در فایل functions.php قالبتون اضافه کنین. همون طور که می بینید در لیست شرط های افزونه اضافه شد.
add_filter( 'if_menu_conditions', 'wpb_new_menu_conditions' );
function wpb_new_menu_conditions( $conditions ) {
$conditions[] = array(
'name' => 'If it is Custom Post Type archive', // name of the condition
'condition' => function($item) { // callback - must return TRUE or FALSE
return is_post_type_archive();
}
);
return $conditions;
}

خب حالا میتونین با استفاده از لیست تگ های شرطی وردپرس، شرط مورد نظر خودتون رو در کدبالا جایگزین کنین. برای اینکار ابتدا باید یه نام دلخواه که در واقع در لیست افزونه نمایش داده خواهد شد، در مقابل کلمه ی ‘name’ و به جای عبارت ‘ If it is Custom Post Type archive’ وارد کنید. بعد از اون باید تگ شرطی مورد نظرتون رو بعد از کلمه ی return و جایگزین عبارت is_post_type_archive() کنید.
خب اینم از آموزش امروز . امیدوارم مفید واقع شده باشه.



دوست عزیز واقعاً برای این سحطی نگریتون متاسفم! این مقاله ترجمه ای از سایت wpbeginner هست. حالا من با ترجمه و زبون خودم نوشتم و شما هم به زبون خودتون واین دلیل نمیشه از روی هم کپی کردیم! فقط که شما به سایت wpbeginner دسترسی ندارین! هر کسی می تونه مقالاتشو ترجمه کنه و بذاره توی سایتش.
خجالت نمی کشید مطلب کپی می کنید؟