سلام دوستان عزیز. امروز داشتم قالب طراحی میکردم بعد از اینکه بخش هدر رو ساختم دیدم رنگ بندی اون زیاد جالب نشده رفتم توی سایت ها یه جستجویی برای رنگ بندی کردم و یک چیز خیلی مفید پیدا کردم. که الان بهتون توضیح میدم.
خوب من یک سایتی رو پیدا کردم که با چرخواندن یک دکمه سیاه رنگ دور یک محور رنگ بندی مختص به اون رو به شما میده و شما می تونید تا از اون برای طراحی وبسایتتون استفاده کنید.
آموزش رنگ بندی قالب وبسایت
اسم این وبسایت پالتون (Paletton) است.
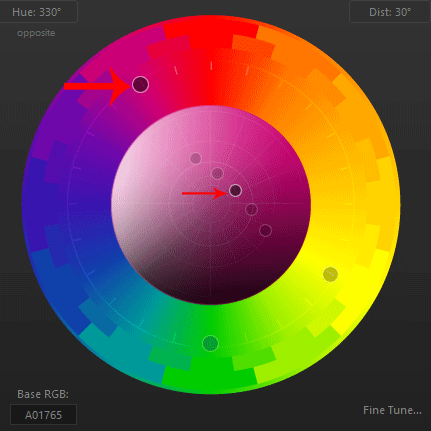
خوب وقتی به آدرس بالا برید یک صفحه ی تیره دیده میشه با یک چرخ و محور که توی اون رنگ ها به نمایش در اومده و توی اون دکمه های گرد سیاه رنگ با حاشیه سفید قرار داره که به وسیله اون سیستم برای شما رنگ بندی رو انتخاب می کنه.
برای اینکه رنگ بندی کاملا دقیق باشه بعد از اینکه وارد سایت میشید هیچ کدوم از دکمه های رو نچرخونید بجز دکمه هایی که از همه تیره ترند.
راستی یادم رفت توی محور هم 4 تا دکمه هست که وضوح هر رنگ رو مشخص میکنه. مثلا اگر شما به سمت دکمه ی سیاه وسطی رو به سمت راست بکشید رنگ های گرم تر و با وضوح بیشتر میشوند.

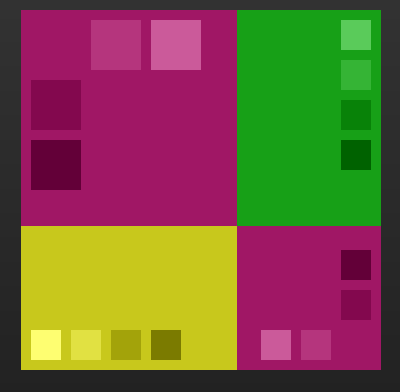
در سمت راست هم یک مربعی وجود دارد که به 4 قسمت تقسیم شده و در هر قسمت 4 مربع کوچک دیگر قرار دارد. که رنگ بندی که سیستم برای شما در نظر میگیرد در این قسمت ایجاد میشود.
شما میتونید با هاور شدن ماوس روی هر رنگ کد آن رنگ رو به صورت Hex یا RGB یا RGBA ببینید.

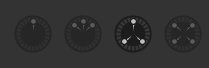
خوب بالای چرخ و محور 4 تا دکمه گرد است که روی اونها تعداد نقطه ها از 1 – 4 است. هرچی تعداد نقطه بیشتر باشد رنگ هایی که به دست می آورید بیشتر است یعدی هر 4 تا مربع سمت راست رنگ های متفاوتی پیدا میکنند.

خوب اینم از آموزش من . البته هر چند هم میدونم شما از من حرفه ای ترین نیازی به توضیح نیست اما کار از محکم کاری عیب نمیکنه.
امیدوارم که از این آموزش نهایت استفاده رو ببرید.
پیروز باشید
با تشکر
منبع : بیگ تم



با سلام و احترام
جالب بود.
ممنون از لطفتون