افزایش سرعت وردپرس با 25 راهکار ویژه – قسمت دوم
امروز با دومین بخش راهکارهای افزایش سرعت سایت وردپرس با شما همراه هستیم. برای مطالعه قسمت اول مقاله افزایش سرعت سایت وردپرس اینجا کلیک کنید.
-
پلاگین هایی که با عث کندی می شود را حذف کنید
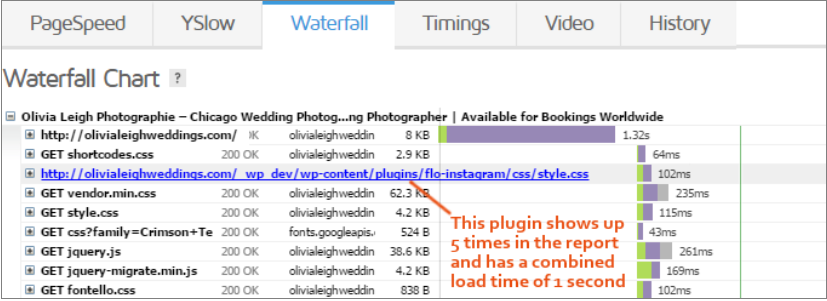
برای پیدا کردن پلاگین ها به تب Waterfall در Gtmetrix مراجعه کنید.

اکثر افزونه های اشتراک گذاری شبکات اجتماعی ، آمار (statistic) ، اسلایدر ها ، portfolio ، صفحه سازها ، تقویم ها ، چت ، فرم های تماس ، پست های مرتبط ، نقشه سایت ، Wordfence ، WPML ، WooCommerce و هر افزونه ای که اسکن ها یا پردازش های مداوم را اجرا می کند باعث کندی سایت خواهد شد.
به عنوان مثال چند افزونه زیر را می توان نام برد:
Contact Form 7 – Google Analytics – Revolution Slider – WPStatistics – Wordfence
راه حل برای پیدا کردن افزونه های باعث کندی میشود این است که سایت خود را از طریق GTmetrix اجرا کنید و گزارش خود را بررسی کنید. اگر وقتی موارد بررسی میکنید ، افزونه چندین بار در گزارش شما ظاهر می شود (یا به سادگی مدت زمان طولانی برای بارگیری در برگه waterfall GTmetrix طول می کشد) ، احتمالاً باید آن افزونه را حذف یا جایگزین کنید. مثلا در افزونه Wordfence می توانید گزینه Live Traffic را غیرفعال کنید.
-
اسکریپت های Third Party را بهینه کنید
اسکریپت های Third Party هر چیزی است که باعث ایجاد درخواست از وب سایت های خارجی می شود.
اینها شامل فونت های Google ، Analytics ، Maps ، AdSense ، Tag Tag ، فیلم های جاسازی شده ، ابزارک های رسانه های اجتماعی ، Facebook Pixel ، Gravatars یا حتی دکمه هایی مانند پلاگین اشتراک گذاری اجتماعی شما هستند. برخی می توانند بهینه سازی شوند تا در GTmetrix هیچ تأثیری نداشته باشند در حالی که این کار برای AdSense / Tag Manager دشوارتر است.
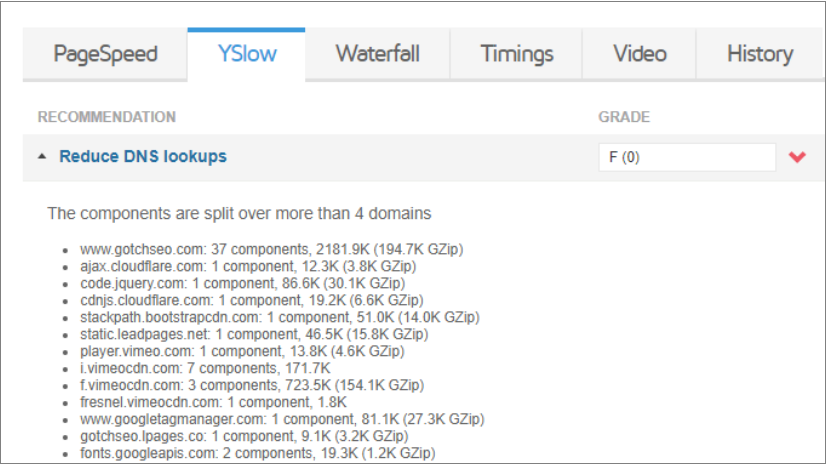
برای پیدا کردن آنها قسمت reduce DNS lookups در Gtmetrix و یا third party usage در PageSpeed Insights را بررسی کنید.
برخی از Third Party اسکریپت ها بصورت زیر است:
fonts.googleapis.com – google-analytics.com – cdnjs.cloudflare.com – s.gravatar.com – yektanet.com – crisp.chat
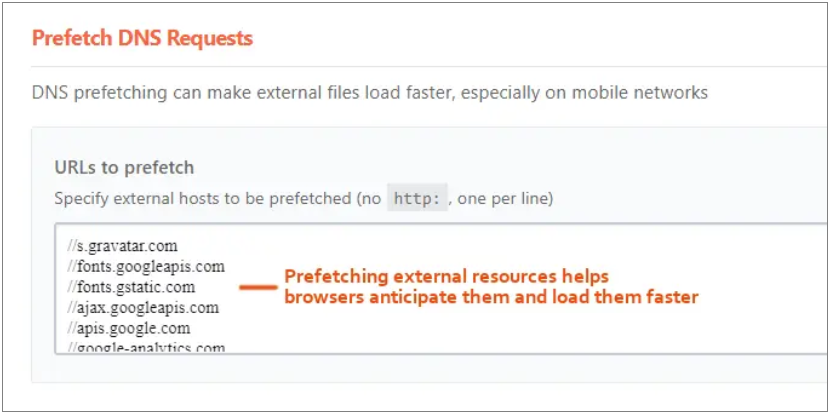
اسکریپت های خارجی را از گزارش GTmetrix خود بگیرید و آنها را به WP Rocket اضافه کنید. (Preload → prefetch DNS Requests)

تنظیم مجدد و سایر نکات مربوط به منابع مرورگر باعث می شود سرعت بیشتری بارگیری شود. در WP-Rocket تنظیمات را انجام دهید.

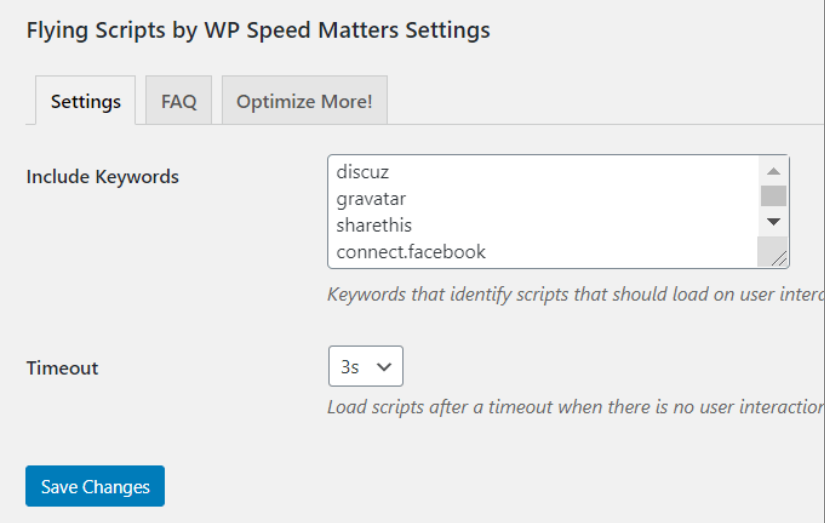
- برای تأخیر بارگذاری آنها ، از پلاگین Flying Scripts استفاده کنید
افزونه Flying Scripts بارگذاری جاوا اسکریپت را تا مدت زمانی که در افزونه تنظیم کرده اید به تأخیر می اندازد. این تنها افزونه ای است که به من اجازه می دهد تا Gravatars را نشان دهم بدون اینکه آنها تأثیری در گزارش GTmetrix بگذارند ، اما این کار را می توان با اسکریپت های Third Party نیز انجام داد. فقط کلمه کلیدی اسکریپت را در افزونه وارد کنید (به عنوان مثال (discuz و یک دوره زمان بندی تنظیم کنید. من همچنین توصیه می کنم پلاگین های سرعت Gijo را بررسی کنید.

-
Google Fonts
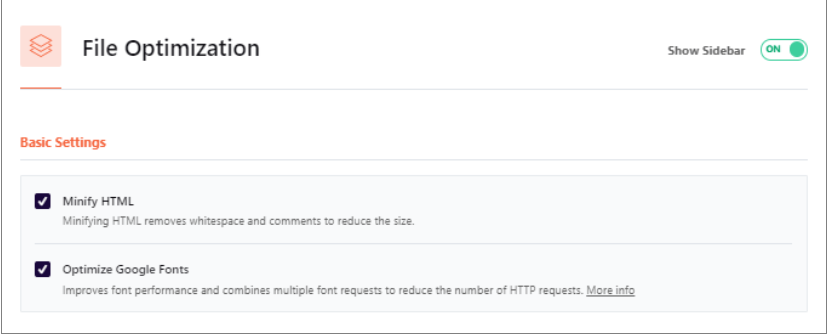
در اینجا 4 مرحله برای بهینه سازی فونت های Google و Font Awesome ارائه شده است. هر دو پلاگین WP Rocket و SG Optimizer گزینه ای برای بهینه سازی فونت های Google دارند WP Rocket یا افزونه SG Optimizer. این فونت های شما را برای ایجاد درخواست کمتر HTTP ترکیب می کند

-
دخیره لوکالی فونت ها
افزونه OMGF ، فونت های شما را بصورت لوکالی ذخیره میکند. این افزونه به طور خودکار فونت ها های شما را بارگیری می کند ، یک stylesheet برای آنها ایجاد می کند ، سپس آن را در هدر قرار می دهد.
-
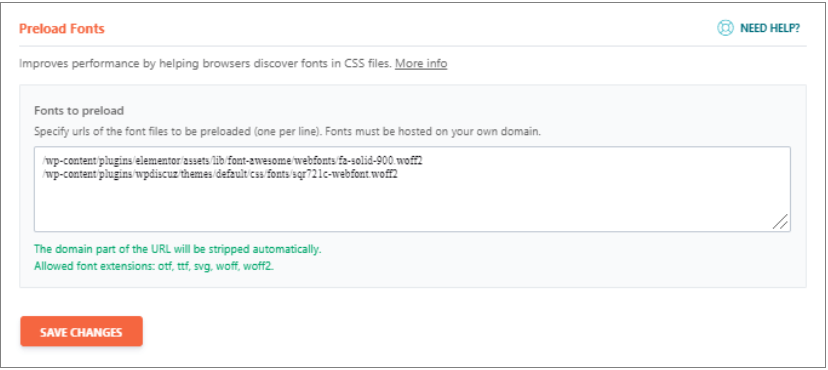
پیش بارگذاری فونتها
آدرس فونت خود را در گزارش WaterFall GTmetrix پیدا کنید و آنها را به گزینه “precon font” WP Rocket یا در OMGF اضافه کنید. این به مرورگرها کمک می کند تا فونت ها را سریعتر بارگیری کنند.

-
تعداد و وزن فونت ها را کم کنید.
-
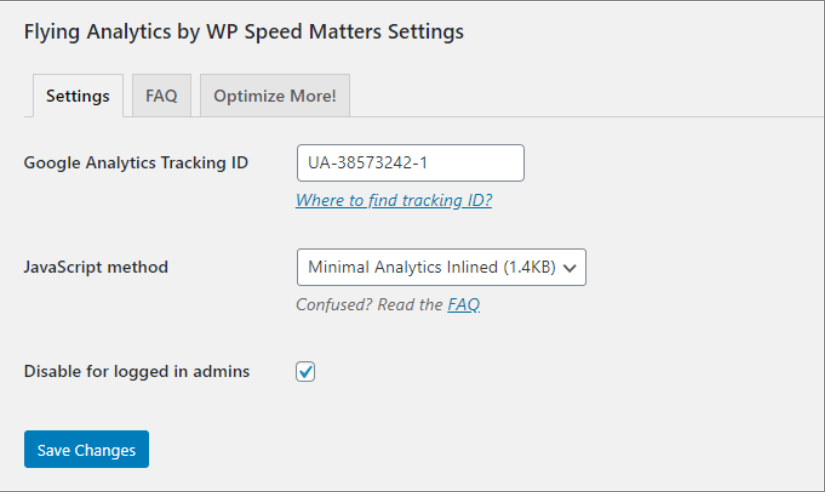
Google Analytics
میزبانی از Google Analytics به صورت لوکالی، مشکل leverage browser caching را برای Google Analytics در GTmetrix برطرف می کند. به همین منظور ، من از افزونه Flying Analytics استفاده می کنم زیرا افزودنی Google Tracking WP Rocket هنوز خطایی را نشان داد. شناسه ردیابی Google Analytics (کد UA) خود را درون افزونه وارد کنید ، سپس از روش “Minimal Analytics Inelled” استفاده کنید که فقط 1.4KB به آن اضافه می کند.

-
Google AdSense
یکی از دشوارترین اسکریپت ها برای بهینه سازی است و نباید انتظار داشته باشید گزارش خوبی با آن داشته باشید. می توانید سعی کنید Rocket Loader Cloudflare را فعال کنید که بارگیری JavaScript را تا بعد از render شدن به تعویق می اندازد ، اما برای لینک های وابسته سریع تر و معمولا کارآمدتر می باشد.


دیدگاهتان را بنویسید