افزودن تاریخ شمسی و میلادی به مکان دلخواه
سلام به همه دوستان خوب , امیدوارم حالتون خوب و سرشار از سلامتی و انرژی باشید. دوستان امروز کدی رو در بخش هک وردپرس ( آموزش وردپرس ) براتون آماده کردم که با استفاده از اون می تونید تاریخ شمسی و میلادی رو در هر مکان از سایت که دوست دارید به نمایش بگذارید. که اغلب آن را در قسمت بالای سایت قرار می دهند , هر چند کد ساده ایست ولی از نکات ریز وبمستران می باشد. و باعث زیبایی سایت نیز می شود.
خوب کدی که تاریخ رو به نمایش در میاره:
همون طور که میدونید برای اینکه تاریخ پست ها و … شمسی بشن باید افزونه ی جلالی رو فعال کنید. حال که افزونه ی جلالی فعال است. کد زیر رو در مکان دلخواه خود قرار دهید.
اگر کمی به css مسلط باشید مطمئنا می تونید زیبایی خاصی رو بهش بدید. سعی کنید با توجه به قالبتون اگر لازم بود <div> جداگونه براش تعریف کنید , خوب بریم سراغ کد…
برای نمایش تاریخ از :
<?php echo date ('l, j F , Y') ; ?>
استفاده میشه که تاریخ رو به صورت میلادی نشون میده , برای اینکه به صورت شمسی باشه کد را به صورت زیر وارد کنید:
<?php echo jdate ('l, j F , Y') ; ?>
یعنی به اول کلمه ی date حرف j رو اضافه کنید. به همین راحتی.
خوب حالا برای اضافه کردن ساعت هم از کد زیر استفاده کنید که من به صورت شمسی قرار دادم با برداشتن j اینم به صورت انگلیسی دیده میشه.
کد نمایش ساعت :
<?php echo jdate('H:i:s'); ?>
مثال : به کد زیر توجه کنید:
<div style=" text-align:center; font-family:tahoma; font-size:15px; color:#FF33CC">
امروز <?php echo jdate ('l, j F , Y') ; ?>
برابر با <?php echo date ('l, j F , Y') ; ?>
ساعت <?php echo jdate('H:i:s'); ?>
به انگلیسی <?php echo date('H:i:s'); ?>
آرزومند بهترین ها برای شما
</div>
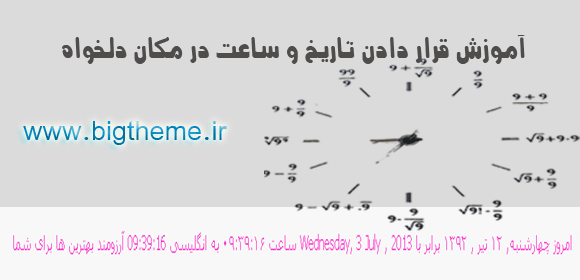
به صورت تصویر زیر دیده میشه: ( برای وضوح بهتر روی عکس کلیک کنید یا روی عکس کلیک راست و آن را در تب جدید باز کنید )
امیدوارم مفید بوده باشه.