در این پست می خوام نحوه ی قرار دادن گوگل مپ در سایت رو آموزش بدم , همون طور که می دونید یکی از خدمات گوگل نقشه و موقعیت جغرافیایی هستش که می تونید با استفاده از این سرویس گوگل مکان جغرافیایی خودتون رو در سایت قرار بدید.
چرا باید گوگل مپ ( google map ) را در سایت خود قرار دهیم ؟
سایت هایی که به گوگل مپ نیاز دارن که می خواهند در مشتریان خود اعتماد ایجاد کنند , این مورد برای هر سایتی متفاوت است فکر کنید که شما یک شرکت بزرگ دارید و هر زمینه ی کاری دیگر با قرار دادن گوگل مپ در سایت خود می توانید محل کار یا شرکت خود را برای مشتریان و بازدید کننده هاتون به نمایش بزارید.
نحوه ی قرار دادن گوگل مپ در سایت
برای این کار ابتدا به آدرس google map برید و منطقه ی جغرافیایی خود را پیدا کنید مناطق معروف را می توانید search کنید مثلا ( ایران , تهران , تهران پارس ) در این صورت تهران پارس برای شما نمایش داده میشه به این صورت آدرس خود را پیدا کنید , اگر منطقه ی خود را در گوگل مپ ندارید می توانید خودتان آن را درست کنید , برای این کار روی نقشه منطقه را پیدا کنید و دقیقا روی منطقه ی مورد نظر کلیک راست کنید و گزینه ی whats here? یا direction to here رو بزنید , بعد یه علامتی برای اون منطقه قرار داده میشه روی اون علامت کلیک کنید در سمت چپ صفحه می توانید برای منطقه ی خودتون نام و توضیح بنویسید و برای گوگل ارسال کنید.
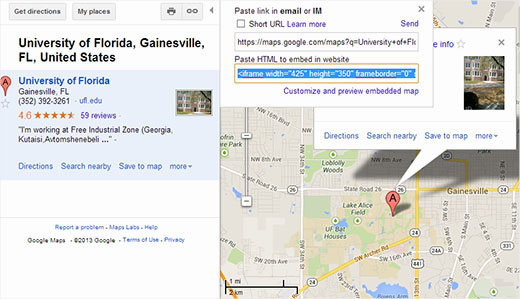
بعد از اینکه منطقه جغرافیایی مشخص شد , در سمت چپ صفحه دو دکمه قرار داره یکی با اپکون پرینتر برای پرینت صفحه و یکی هم آیکون زنجیر هستش که نشانه ی لینک اون آدرس انتخابی شماست روی ایکون زنجیر کلیک کنید کنارش یه کادر ظاهر میشه مثل تصویر زیر
 در این کادر ظاهر شده دو تا کد به شما میده یکی لینک منطقه هستش و یکی هم کد iframe شما برای قرار دادن نقشه ی گوگل در بین کدهای سایتتون باید از کد iframe یعنی کد دوم استفاده کنید که به صورت پیش فرض عرض و طولی براش در نظر گرفته شده برای سفارشی سازی می تونید روی متن زیرش Customize and preview embedded map کلیک کنید و در صفحه ای که ظاهر میشه نحوه ی نمایش رو شخصی سازی کنید. اگر آدرس را ( مکان جست و جو ) نگاه کنید می بینید که منطقه ی شما با چه نامی قابل جست و جو هستش. این مورد رو یادتون باشه در ادامه لازم داریم.
در این کادر ظاهر شده دو تا کد به شما میده یکی لینک منطقه هستش و یکی هم کد iframe شما برای قرار دادن نقشه ی گوگل در بین کدهای سایتتون باید از کد iframe یعنی کد دوم استفاده کنید که به صورت پیش فرض عرض و طولی براش در نظر گرفته شده برای سفارشی سازی می تونید روی متن زیرش Customize and preview embedded map کلیک کنید و در صفحه ای که ظاهر میشه نحوه ی نمایش رو شخصی سازی کنید. اگر آدرس را ( مکان جست و جو ) نگاه کنید می بینید که منطقه ی شما با چه نامی قابل جست و جو هستش. این مورد رو یادتون باشه در ادامه لازم داریم.
برای قرار دادن نقشه ی گوگل مخصوص سایت های وردپرس میشه از روش بالا استفاده کرد و همچنین برای راحتی کا می تونید از افزونه های وردپرس هم استفاده کنید.
قرار دادن گوگل مپ در ابزارک های سایت با افزونه Google Maps Widget
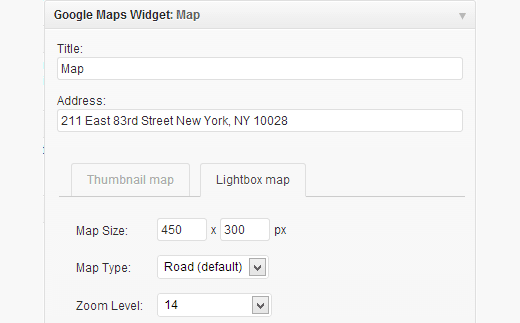
ابتدا باید افزونه ی Google Maps Widget رو از مخزن وردپرس دانلود و نصب کنید , بعد از نصب و فعال سازی کافیه به قسمت ابزارک های وردپرس برید و ابزارک مربوط به نقشه گوگل را در مکان مناسب قرار بدید و تنظیمات لازم رو انجام بدید آدرس و عرض و ارتفاع همون آدرسی که در بالا گفتم یادتون بمونه
 اطلاعات خواسته شده را تکمیل کنید و ذخیره.
اطلاعات خواسته شده را تکمیل کنید و ذخیره.
آرزومند بهترین ها برای شما…



سلام
خیلی ممنون
مطلب خوبی بود
ممنون خیلی دنبال ی همچین افزونه ای بودم دستتون درد نکنه
با تشکر از شما کمک خوبی بود
ممنونم بابت مطالبتون
خیلی خیلی ممنون
دوست عزیز این آموزش برای نمایش در ابزارکه و نه نوشته و برگه
تماس بگیرید 09333999033
چقدر طول میکشه؟
با چه هزینه ای؟
دوست عزیز افزونه ای وجود نداره که عین این مورد رو ایجاد کنه
باید قالب یا افزونه اختصاصی براش کدنویسی بشه
چطوری میشه یه مپ مثل این سایت درست کرد؟
tafrih.ir/map
آدرسی که بهمون میدرو کجا بزاریم تو سایتمون .من وقتی تو صفحه تماس با ما میزارم خونده نمیشه
اینطوری نمایش میده
این قابلیت رو داره افزونه.
ولی اگه می خواید مثل این بشه پیشنهاد می کنیم به گوگل مپ برید موقعیت مکانی خودتون رو پیدا کنید یه خورده کار کنید متوجه میشید که چجوری میشه اون علامت های قرمز رنگ رو مشخص کرد با دابل کلیک میشه رو نقشه یه مکان رو مشخص کرد و براش توضیح نوشت امکانات زیادی داره بعدش یه کد میده بهتون اون کد بیارید تو برگه تماس با مای سایتتون قرار بدید همین افزونه هم لازم نیست.
با سلام و خسته نباشید . ممنون از آموزش خوبتون . یک سوال داشتم . آیا سایت های زیر از این روش استفاده کردن ؟ kojakhoobe.com/?AspxAutoDetectCookieSupport=1 و nazriyab.com
با تشکر
دنبال این آموزش بودم که در وب سایت شما پیداش کردم.