سلام دوباره به دوستای بیگ تمی. امروز با یه آموزش مفید و کاربردی، یعنی روش نمایش آخرین نوشته های هر دسته بندی در وردپرس در خدمتتون هستم. به کمک این آموزش شما می تونین، آخرین نوشته های یک دسته بندی خاص رو در ابزارکی در سایدبار سایتتون نمایش بدین. با بیگ تم همراه باشین…
برای نمایش جدیدترین نوشته ها در یک دسته بندی خاص در یک ابزارک، 2 راه وجود داره. روش اول استفاده از پلاگین مخصوص این کار هست که ساده ترین روشه و بنابراین برای مبتدیان هم مناسبه. روش دوم طبق معمول استفاده از کدنویسی هست که بیشتر به درد حرفه ای تر ها میخوره. لابد حالا این سوال به ذهنتون میرسه که من باید از کدوم روش استفاده کنم؟ مزیت روش دوم اینه که شما به پلاگین وابسته نیستین و انتخابای بیشتری برای سفارشی سازی دارین. اما خب مزت روش اول یا همون استفاده از پلاگین هم اینه که راحت و سادس و گزینه های سفارشی سازی اون طوریه که تا 95% شما رو راضی میکنه، مثلاً اینکه برای هر پست، تصویر بندانگشتی بذارین یا یه سری پست های خاص رو انتخاب کنین، طول رو کنترل کنین ویا تاریخ پست و تعداد کامنت ها رو مشخص کنین. خب حالا بدون هیچ معطلی بریم سراغ آموزش.
روش اول: استفاده از پلاگین برای نمایش نوشته های هر دسته بندی
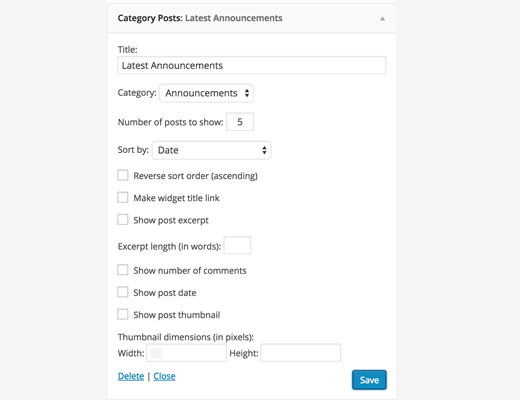
اولین کاری که باید بکنین اینه که پلاگین Category Posts Widget رو نصب و فعال کنین. بعد از فعالسازی، به تب نمایش> ابزارک برید. همون طور که می بینید یک ابزارک جدید برای نوشته های هر دسته بندی پدیدار شده. حالا به سادگی این ابزارک رو به ساید بار یا هر جایی که می خواین نمایش داده بشه، درگ و دراپ کنین.

همون طور که در شکل بالا می بینید این پلاگین، امکانات زیادی رو برای سفارشی سازی در اختیار شما قرار میده. قسمت اول که همون عنوان هست و در قسمت بعد هم که باید دسته بندی موردنظرتون رو انتخاب کنین. در قسمت های بعد می تونین تعداد نوشته ها برای نمایش، تصویر بر هرنوشته و … رو انتخاب کنین. بعد از انجام این تنظیمات، با زدن دکمه ی ذخیره، این قسمت به سایتتون اضافه کنین.
روش دوم: استفاده از کدنویسی برای نمایش نوشته های هر دسته بندی
اول از همه قطعه کد زیر رو به فایل functions.php قالبتون اضافه کنین.
<p style="text-align: justify;">function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array( 'category_name' => 'announcements', 'posts_per_page' => 10 ) );</p>
<p style="text-align: justify;">// The Loop
if ( $the_query->have_posts() ) {
$string .= '</p>
<ul class="postsbycategory widget_recent_entries" style="text-align: justify;">
<ul class="postsbycategory widget_recent_entries">';</ul>
</ul>
<ul class="postsbycategory widget_recent_entries" style="text-align: justify;">
<ul class="postsbycategory widget_recent_entries">while ( $the_query->have_posts() ) {</ul>
</ul>
<ul class="postsbycategory widget_recent_entries" style="text-align: justify;">
<ul class="postsbycategory widget_recent_entries">$the_query->the_post();</ul>
</ul>
<ul class="postsbycategory widget_recent_entries" style="text-align: justify;">
<ul class="postsbycategory widget_recent_entries">if ( has_post_thumbnail() ) {</ul>
</ul>
<ul class="postsbycategory widget_recent_entries" style="text-align: justify;">
<ul class="postsbycategory widget_recent_entries">$string .= '</ul>
</ul>
<p style="text-align: justify;"></p>
<ul>
<li>';
$string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>
</ul>
<p style="text-align: justify;">';
} else {
// if no featured image is found
$string .= '</p>
<ul style="text-align: justify;">
<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>
</ul>
<p style="text-align: justify;">';
}
}
} else {
// no posts found
}
$string .= '</p>
<p style="text-align: justify;">';</p>
<p style="text-align: justify;">return $string;</p>
<p style="text-align: justify;">/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode('categoryposts', 'wpb_postsbycategory');</p>
<p style="text-align: justify;">// Enable shortcodes in text widgets
add_filter('widget_text', 'do_shortcode');</p>
نکته ی مهمی که اینجا وجود داره اینه که واژه ی “announcements” رو با نام دسته بندی خودتون، عوض کنین. خب حالا این کد چه کاری انجام میده؟ این کد، 10 نوشته ی اخیر در یک دسته بندی خاص رو به صورت لیست نمایش میده. اگر پست دارای تصویر شاخص باشه، اون تصویر هم نمایش داده خواهد شد. در پایان هم یک شورت کد به نام “categoryposts” رو ایجاد میشه که شورت کد رو در ابزارک ها فعال میکنه. حالا باید بریم سراغ شیوه های نمایش این بخش. سه راه وجود داره: اول اینکه کد زیر رو به راحتی در هر جایی از قالب که میخواین نمایش داده بشه، پیست کنین. مثلا در فایل footer.php یا single.php)
<!--?php wpb_postsbycategory() ?-->
روش دوم و سوم به شورت کدی که در ناحیه ی ابزارک یا داخل نوشته یا برگه استفاده می کنین، بستگی داره. به تب نمایش> ابزارک ها برین و یک ابزارک متنی رو به ساید بار سایتتون اضافه کنین. بعد از اون شورت کد [categoryposts] رو در اون ابزاراک متنی قرار بدین و روی دکمه ی “ذخیره” کلیک کنید. با زدن پیش نمایش سایت، میتونین بخش این بخش رو ببینید. اگه میخواین نوشته های اخیر یه دسته بندی خاص رو در نوشته یا برگه ی خاصی نمایش بدین، کافیه این شورت کد [categoryposts] رو در ناحیه ی متنی برگه یا نوشتتون قرار بدین.
این لیست نوشته های اخیر هر دسته بندی که ما با کدنویسی ایجاد کردیم، احتمالا خیلی شیک و زیبا به نظر نمیرسه، بنابراین باید با CSS خودمون بهش رنگ و لعاب بدیم. کدهای CSS زیر میتونن تا حدودی شکل و شمایل بخش شما رو عوض کنن، اما باید خودتون این کدها رو متناسب با قالبتون، ویرایش کنین.
<p style="text-align: justify;">ul.postsbycategory {
list-style-type: none;
}</p>
<p style="text-align: justify;">.postsbycategory img {
float:left;
padding:3px;
margin:3px;
border: 3px solid #EEE;
}</p>
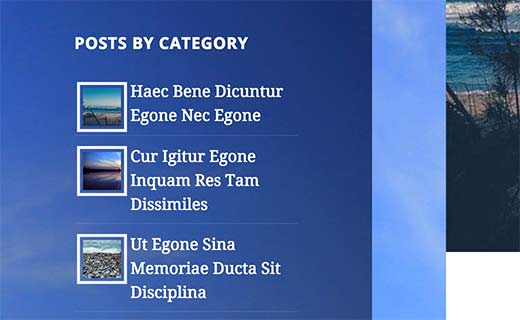
اینم نتیجه ی کار:

یخب اینم از آموزش امروز. امیدوارم براتون مفید واقع شده باشه.



سلام
برای اینکار باید کدنویسی css بکنید
سلام
ممنون از مطالب مفیدتون
یه سوال من میخوام سایز فونت دسته هام که تو سایدبار هستن رو یکم بزرگتر کنم که به چشم بیان یه راهنمای مختصری کنید ممنون میشم؟
برای اینکار باید کدنویسی اختصاصی بکنید . تا الان افزونه ای که اینکارو بتونه بکنه رو در هیچ سایتی ندیدیم
افزونه ایجاد ابزارک برای پست های هر دسته ؟
میخووام مثلا برای لبتاپ ها یه ابزارک های و برای موبایل یه ابزارک دیگه
دوست خوبم شما اگه کمی هم به CSS آشنا باشین، به راحتی به کمک inspect element مرورگر گوگل کروم، می تونین تمام ظاهر این افزونه رو دستکاری کنین. اما اگر خیلی آشنا نیستین، در این مورد خاص دقیقا همین کاری که من میگم رو انجام بدین: به مسیر نصب افزونه به شکل زیر برید: wp-content/plugins/category-posts . حالا فایل cat-post.css رو باز کنید و به دنبال عبارت cat-post-title بگردید. برای این کلاس خاص، صفت font-size داده شده و مقدار اون هم 15 پیکسل تعریف شده که شما می تونید 15 رو به هر عدد دیگه ای که میخواین تغییر بدین.
سلام
من از افزونه استفاده كردم. منتهي اندازه فونت عنوان نوشته ها در سايدبار رو بزرگ نشون ميده. تو قسمت ويرايش افزونه هم چيزي به اسم فونت پيدا نكردم كه درستش كنم. لطفا راهنمايي كنيد.
ممنونم
پیش فرض خیر اما می تونید اگر اشنایی دارید کدنویسی کنید برای برگه ای مخصوصی …
سلام
آیا از روش اول میشه توی برگه ها استفاده کرد و مثل صحیفه نشون داد
خوب , مفید , عالی
مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفیدمفید مفید مفید مفیدمفید مفید مفیدمفید مفید مفید مفید مفید مفید مفید مفید مفید مفید مفیدمفید مفید مفید مفید مفید مفید مفید مفید مفید