برای داشتن یه سایت مفید و البته پربازده باید در کنار فعالیت ها تون مطالعه ی زیادی داشته باشید.می دونید که روز به روز بر امکانات اطراف ما افزوده می شه و وردپر س هم از این قوانین مستثنا نیست!.به یاد داشته باشید که هر چه قدر هم در این زمینه حرفه ای شده باشید ، فردایی وجود داره که در اون روز ابداعات جدید تری پرده برداری میشه.وردپرس هم همین طوره!
اما قبل از هر چیز نکات اساسی و مهمی وجود داره که بیس کار شماست.به عبارتی برای کار شما ضروریه!هر چیزی رو قبل از شروع باید آنالیز کرد و دربارش خوب تحقیق کرد.لذا اگه یه تازه کار هستید با این پست هفت نکته رو یاد می گیرید و پس از این از اونا به صورت ثابت در حین فعالیتتون یاد می کنید!.اگر یه وردپرس کار حرفه ای هستید هم شاید مطالب زیر براتون مفید باشه.این قوانین رو حتما مطالعه کنیدچرا که لازمه ی کار هر توسعه دهنده ی وبی هست که با وردپرس سر وکار داره:
آموزش وردپرس قوانین ساده و اساسی وردپرس
قبل از افتتاح سایت درباره وردپرس باید چه نکاتی را بدانیم آیا لازم است تا نکاتی اساس درباره وردپرس را یاد بگیریم جواب این سوال بله هست. چرا که کار با وردپرس پیچ و خم هایی داره که بهتره قبل از ساخت و راه اندازی سایت با وردپرس درک کنید که بعد ها براتون مشکل ساز نشه.
…………………………………………………………………………
1)استراتژی داشته باشید!
بله!…استراتژی!
مثلا در هنگام کارتون در مباحث مرتبط با خودتون مرور کنید و از خودتون بپرسید که:
این پلاگین برای اهداف ساده و جانبی سایت منه یا یه پلاگین جهانی و اساسی برای سایتمه؟
من مدیر یه سایت شخصی ام یا این که برای شرکت یا شخص به خصوصی در حال فعالیتم؟
می تونم بخشی از تایم خودم رو به رسیدگی به خواسته ها ی کاربران و ارتباط با ماربران اختصاص بدم؟
از این افزونه تا به حال موردی مشابه هم دیدم؟
و….
به طور کلی این سوالات به شما هدفتون رو یادآور میشه و کمک می کنه که برای همون هدف انرژیتون رو به کار برید!
…………………………………………………………………………………………………………………………..
2) از کد های کاملا بهینه و استاندارد استفاده کنید:
شما به عنوان یه ادمین کدوم یک از این کد ها رو برای درج انتخاب می کنید(کد ها یکسان هستن و فقط شیوه تایپشون متفاوته)
این کد؟
function parsefile($imagedata,$file){if(!in_array($imagedata['mime'], array('image/jpeg','image/png','image/gif'))){$result['error']='Your image must be a jpeg, png or gif!';}elseif(($file['size']>200000)){$result['error']='Your image was '.$file['size'].' bytes! It must not exceed '.MAX_UPLOAD_SIZE.' bytes.';}return $result;}
و یا این کد؟
/*processes the uploaded image, checking against file type and file size*/function parse_file($image_data, $file){if(!in_array($image_data['mime'], unserialize(TYPE_WHITELIST))){$result['error'] = 'Your image must be a jpeg, png or gif!'}elseif(($file['size'] > MAX_UPLOAD_SIZE)){$result['error'] = 'Your image was ' . $file['size'] . ' bytes! It must not exceed ' . MAX_UPLOAD_SIZE . ' bytes.';}return $result;}
……………………………..
چیز های ساده ای مثل استفاده از نام های غیر رسمی و غیر ضروری،ایجاد فواصل بی مورد و….تفاوت این دو کد هست.کدی رو انتخاب کنید که تا حد لازم کوتاه تر و کامل تر باشه.
………………………………………………………………………………………………………………………
3) هرگز از نام کاربردی admin استفاده نکنید! امنیت وردپرس را فراموش نکنید
گاها دیده میشه که رخی از نام ادمین برای خودشون استفاده می کنن.اگه از شون تا به حال در این باره پرسیده باشید می گن می خایم مدیر سایت از بقیه شناسونده شه!…این استدلال کاملا غلطیه .راه های زیادی برای این موضوع پیشنهاد میشه که هم در جهت زیبا سازی سایت پیشنهاد میشه و هم برای امنیت سایت لازمه!.مثلا مشخص کردن بخش ادمین از ماربران در قسمت نظرات.
ضمنا از پسوردی استفاده کنید که کاملا پیچیده باشه.ترکیب اعداد و حروف غیر مرتبط با هم شدیدا توصیه میشه! در رابطه با این موضوع قبلا نیز مطلبی منتشر شده که می تونید برای مطالعه وارد لینک جلوگیری از هک شدن سایت بشید.
……………………………………………………………………………………………………………………….
4) ایمیل خودتون رو درسایت وردپرسی آپدیت نگه دارید!
دلیل این موضوع هم که کاملا مشخصه.با ایجاد خطا در ورود به بخش کاربری یا مدیریت اولین راه بازیابی رمز عبوره.بدون وجود ایمیل ار خیلی مشکل خواهد شد!
در صورت ایجاد هر نوع تغییر در ایمیل وردپرس رو از ایم موضوع آگاه کنید.(پیشنهاد میشه که در طول فعالیت از یه ایمیل ثابت استفاده شه)
………………………………………………………………………………………………………………….
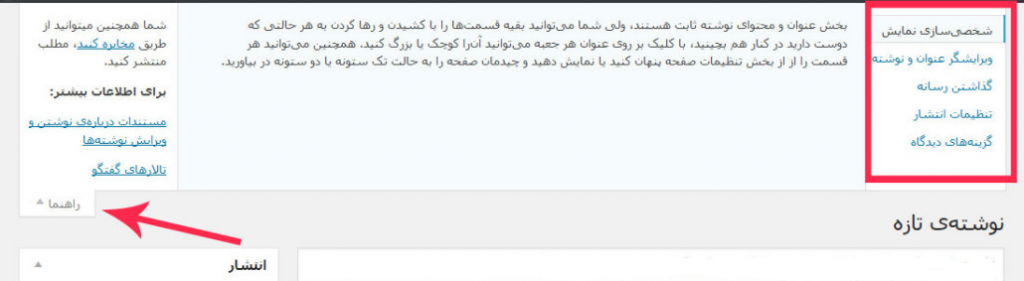
5) بخش کناری ناحیه مدیریت رو (زبانه راهنما) جدی بگیرید!
بیشتر صفحات در بخش مدیریت وردپرس حاوی زبانه راهنما در سمت چپ قسمت بالایی صفحه هستن، و بر خلاف سایر برنامه ها ، این زبانه اطلاعات و راهنمایی های ارزشمندی را برای هر صفحه به شما ارائه می ده .
با کلیک کردن روی این زبانه یک باکس حاوی توضیحات کاربردی در مورد برگه ای که در اون هستید، به شما نمایش داده می شه. اگر راهنمایی ها برای چند بخش مختلف صفحه ارائه شده باشه ، شما می توانیدبا کلیک کردن روی عنوان مورد نظر ، به راهنمایی های همون بخش برید. خوشبختانه این یکی از ویژگی های کاربردی وردپرسه و زحمت جستجوی خط به خط راهنما و پیدا کردن موضوع مورد نظررو برای شما حذف کرده ا.
همچنین در صفحه افزودن نوشته و بخش ویرایشگر دیداری ، یک آیکن به شکل علامت سوال وجود داره که با کلیک کردن روی اون یک پنجره به صورت پاپ آپ باز شده که اطلاعات جامع و دقیقی از نحوه استفاده از ویرایشگر و همچنین لیست کاملی از کدهای میانبر صفحه کلیک را به شما نمایش می ده.تمام این توضیحات در شکل مشخص شده.
………………………………………………………………………….
ممنون از همراهی شما
منبع:بیگ تم




دیدگاهتان را بنویسید