اولین کارگاه آموزش طراحی قالب وردپرس صفر تا صد قدم به قدم و گام به گام به صورت یک پروژه , ما این کارگاه آموزشی را برای کسانی که می خواهند فوق حرفه ای به طراحی قالب بپردازن معرفی می کنیم , در این آموزش طراحی قالب وردپرس تعداد شرکت کنندگان محدود خواهند بود , از دانش پژوهان دعوت می شود هر چه سریع تر در این دروره آموزش آنلاین طراحی قالب وردپرس شرکت کنند.
آیا دوست دارید به جای هزینه های میلیونی برای طراحی سایت و طراحی قالب وردپرس یک بار با هزینه ای نا چیز این کار را یاد بگیرید؟
آیا دوست دارید به ساده ترین و سریع ترین روش طراحی قالب وردپرس یاد بگیرید؟
آیا به فکر شغل دوم هستید ؟
آیا می دانستید می توانید ماهیانه 3.000.000 تومان درآمد داشته باشید بدون اینکه برای کسی کار کنید؟
این کارگاه در روز جمعه ۱۴ فروردین برگزار شد و این محصول فیلم این کارگاه می باشد.
همچنین به همراه این محصول پلاگین فارسی ویژوال کامپوسر به ارزش ۳۳ دلار نیز ارائه می شود.
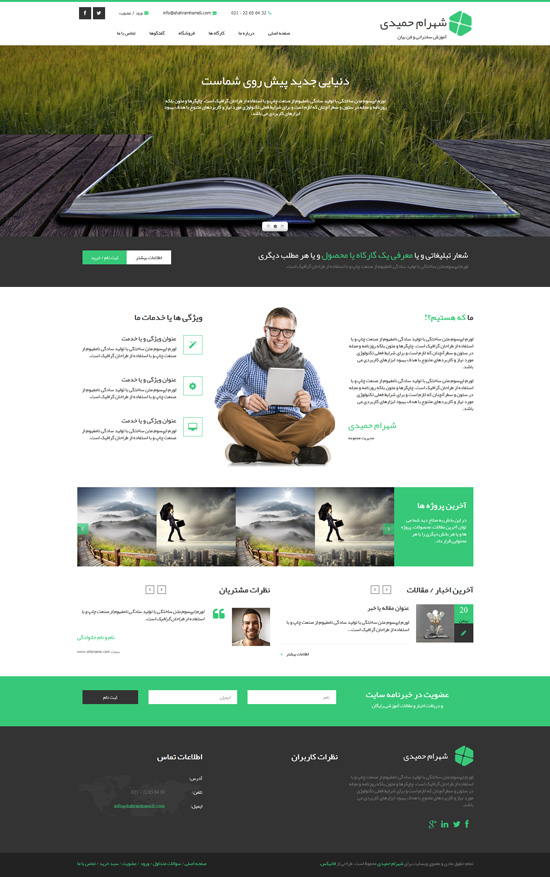
در طول کارگاه یک پروژه واقعی از صفر تا صد پیاده سازی شد که لینک پروژه نیز پس از خرید فعال می شود.
چند دقیقه از فیلم آموزشی
هزینه فیلم کارگاه طراحی قالب وردپرس به روش Drag & Drop
69,000تومان 49,000تومان
پروژه ی اجرا شده در طول کارگاه :

آیا این روش واقعا عملی است ؟
بله، این جدیدترین روش طراحی قالب وردپرس است که به تازگی در سطح دنیا رایج شده است.اگر فروشگاه های معتبر قالب وردپرس مثل themeforest.net را بررسی کنید متوجه می شوید که اکثر طراحان بزرگ با این روش قالب وردپرس طراحی می کنند و با مبلغ بالای برای فروش قرار می دهند.همچنین بعد از طراحی نهایی کاربر می تواند تمام قسمت های قالب را فقط با روش کشیدن و رها کردن در صفحه تغییر دهد و به شکل دلخواه خود طراحی کند. ( از این روش راحت تر و سریع تر سراغ دارید؟)
توجه نمایید:
در این روش و در کمتر از 1 ساعت توسط ویرایشگر ظاهری (Frontend Editor) و بدون نیاز به دانش برنامه نویسی و طراحی سایت، وبسات دلخواه خود را طراحی می کنید. به این صورت که عناصر مورد نیاز خود را از جعبه ابزار آنلاین می کشید و در صفحه رها می کنید. فقط به همین راحتی کشیدن و رها کردن!

طراحی قالب وردپرس
پیش نیاز های این دوره:
فقط و فقط تسلط کافی به محیط وردپرس
این روش چه تفاوتی با کدنویسی قالب وردپرس دارد ؟
طراحان سایتی که قصد دارند از تمام زیرو بم قالب سر در بیاورند و به تمام کدها دسترسی داشته باشند و امکانات خیلی سفارشی را برای خود طراحی کنند روش کدنویسی قالب وردپرس را ترجیح می دهند.اگر می خواهید به همه چیز تسلط داشته باشید ما هم کد نویسی قالب وردپرس را پیشنهاد می کنیم اما در روش کشیدن و رها کردن نیز شما به تمام المانهای گرافیکی صفحه دسترسی دارید و هر چیزی را می توانید تغییر دهید.هر قالب گرافیکی را از صفر تا صد فقط با روش کشیدن و رها کردن می توانید طراحی کنید.مزیت این روش سریع بودن و راحت بودن آن است.همچنین با استفاده از این روش بدون اینکه کاره اضافه ای انجام دهید قالب های واکنشگرا و ریسپانسیو طراحی می کنید.بدون هیچ کاره اضافه ای قالب ها کاملا واکنشگرا می شوند.
این روش طراحی قالب وردپرس برای چه کسانی مناسب است ؟
برای کسانی که می خواهند در کمتر از 4 ساعت طراحی قالب وردپرس را یاد بگیرند.
برای کسانی که می خواهند در یک ساعت یک قالب را به صورت کامل به وردپرس تبدیل کنند.
برای کسانی که حوصله و زمان کافی برای یادگیری کدنویسی وردپرس ندارند.
برای کسانی که تمام روش های طراحی قالب وردپرس را امتحان کرده اند اما موفق به طراحی قالب دلخواه خود نشده اند.
برای کسانی که نمی خواهند هزینه های طراحی قالب وردپرس را متحمل شوند.
برای کسانی که می خواهند قالب طراحی کنند و در فروشگاه های معتبر فروش قالب به فروش برسانند.
برای کسانی که می خواهند برای خود یا مشتریانشان سایت طراحی کنند.
آیا این سوال برای شما پیش آمده که من قالب دارم پس چه نیازی است از این سیستم استفاده کنم؟
برای سهولت در طراحی دیگر صفحات و صفحات جدید وبسایت یا برای سهولت در ویرایش صفحات موجود و بخش های موجود وب سایت می توانید از این سیستم استفاده کنید.
برای مثال شما می خواهد صفحه ی معرفی یک محصول را به صورت کاملا حرفه ای و بسیار زیبا طراجی کنید.
آیا این سیستم با قالب وردپرس من سازگار است؟
این سیستم با تمامی قالب های وردپرس سازگار است و تنها با یک کلیک می توانید سیستم را با قالب خود تطبیق دهید و بدون هیچ مشکلی از آن استفاده کنید.
آیا این سیستم فقط برای شروع وب سایت جدید است؟
خیر، این سیستم به راحتی محتوای قبلی شما را شناسایی می کند و آن محتوا را در چهارچوب جدید به نمایش در می آورد.( تغییر قالب سایت قبلی با سلیقه ی خود)
پس از گذراندن این دوره آموزشی به چه سطحی از طراحی قالب وردپرس می رسم ؟
پس از گذراندن این دوره آموزشی هر قالبی را می توانید تنها با Drag & drop المانها درون صفحه طراحی کنید.هیچ محدودیتی وجود ندارد و لذت بخش ترین روش طراحی قالب است.تمام قالب های طراحی شده را نیز می توانید در فروشگاه های معتبر فروش قالب برای فروش قرار دهید و درآمد کسب کنید.
برای فروش قالب های طراحی شده توسط شما ما شما را کمک خواهیم کرد.

کلاس طراحی قالب وردپرس
در این کارگاه آموزشی چه مباحثی آموزش داده می شود ؟
در این کارگاه آموزشی یک قالب حرفه ای از صفر تا صد با روش کشیدن و رها کردن طراحی می شود و تمام مراحل به شما آموزش داده می شود.همچنین این قالب به صورت کاملا واکنش گرا و ریسپانسیو طراحی می شود.
این کارگاه آموزشی به چه صورت برگزار می شود ؟
این کارگاه آموزشی به صورت آنلاین مانند دانشگاه های مجازی برگزار می شود.در دوره های آنلاین شرکت کنندگان راس ساعت مشخص شده وارد سیستم می شوند و استاد آموزش های خود را به صورت تصویری به دانشجویان ارائه می دهد.در طول برگزاری کلاس دانشجویان می توانند صدا و تصویر استاد را ببینند و هر سوالی که داشته باشند به صورت صوتی یا تصویری با اجازه استاد می توانند از ایشان بپرسند.
بسیاری از دانشگاه های معتبر ایران از این روش استفاده می کنند و جای نگرانی وجود ندارد.
همچنین حداقل سرعت مورد نیاز اینترنت برای شرکت کنندگان 128 کیلوبایت می باشد و به اینترنت با سرعت خیلی بالا نیازی نیست.
همچنین پس از برگزاری کارگاه فیلم آموزشی ضبط شده آن در اختیار شرکت کنندگان قرار می گیرد.
هزینه فیلم کارگاه طراحی قالب وردپرس به روش Drag & Drop
69,000تومان 49,000تومان
همین امروز ثبت نام کنید و به جمع طراحان قالب وردپرس ایران بپیوندید.





پینگبک: قالب وردپرس برای سایت طراحی | جی تی ای دی ال