با پیشرفت تکنولوژی و خلق اسمارت فون ها، ریسپانسیو یا واکنش گرا بودن سایت، یه امر حیاتی شده. شاید 10 سال پیش هیچ کس به این فکر نبود تا سایتش رو برای نمایش در موبایل ها بهینه کنه. اما توی دنیای امروز که اسمارت فون و تبلت بخش مهمی از دنیای IT شدن، بهینه کردن سایت برای اوناواقعا ضروریه. طبق آماری که امسال منتشر شد حدود 47% کاربران اینترنت، از اسمارت فون وتبلت برای مشاهده ی وبسایت ها استفاده می کنن، بنابراین توجه به این دو دیوایس مهم در طراحی سایت، قطعاً لازمه.
در ادامه چند ابزار بسیار مفید رو معرفی می کنم که می تونین به کمک اونها، سایتتون رو در رزولوشن های مختلف تست کنین و از ریسپانسیو بودن اون مطمئن بشین. این ابزارها شامل 3 سایت، یک افزونه ی مرورگر کروم و دو افزونه ی وردپرس هستند. با بیگ تم همراه باشید…
[divider style=”dotted” top=”5″ bottom=”5″]
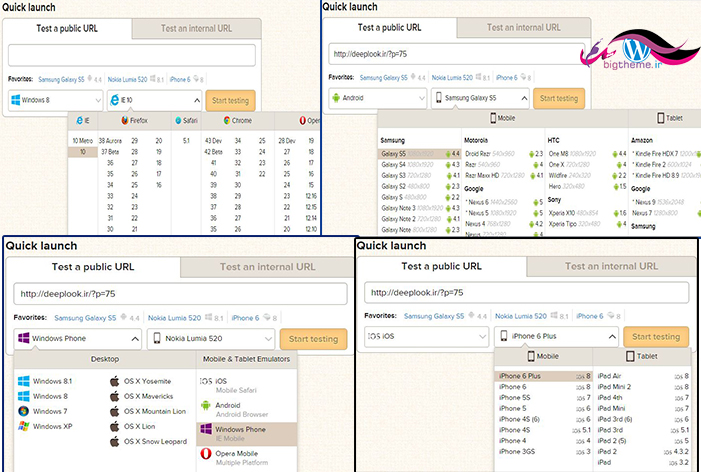
1- سایت browserstack
این سایت واقعاً فوق العادس. توی سایت بروزر استک، می تونید سایتتون رو در مرورگرهای مختلف، اسمارت فون ها، تبلت ها، لپ تاپ ها و مانتیتورهای مختلفی تست کنید. تمامی مرورگرها بر اساس نام (اکسپلورر، فایرفاکس، اپرا، کروم، ..) و همچنین از نظر ورژن دسته بندی شدن. در مورد موبایل ها و تبلت ها هم، دسته بندی بر اساس برند و سپس رزولوشن نمایشگر دسته بندی شدن. به نظرم این سایت از لحاظ تعداد گزینه های تست، بی نظیره و طبق گفته ی خودش امکان 700 تست در دیوایس و مرورگرهای مختلف رو یه شما میده. اما خب از قدیم گفتن هر چقدر پول بدی، آش می خوری! چرا که اولاً برای استفاده از امکانات این سایت باید حتما عضو بشین و دوماً اینکه عمر تست مجانی شما محدوده و بعد از اون مجبورین از جیب مبارک خرج کنین! در شکل زیر، انواع امکانات این سایت رو نشون دادم.
[divider style=”dotted” top=”5″ bottom=”5″]
2- سایت quirktools
این سایت امکان تست در روزولوشن های مختلف رو بدست میده. کافیه آدرس سایتتون رو در کادر وسط صفحه وارد کنید و نتیجه رو مشاهده کنین. از منوی بالا می تونین دیوایس مورد نظرتون رو انتخاب کنین.
[divider style=”dotted” top=”5″ bottom=”5″]
3- سایت ami.responsivedesign
این سایت هم، رابط کاربری بسیار ساده ای داره و کافیه آدرس سایتتون رو وارد کنید.
[divider style=”dotted” top=”5″ bottom=”5″]
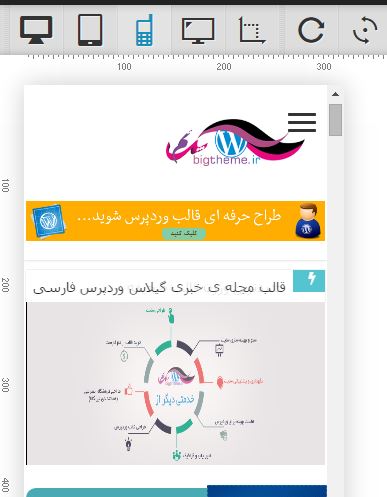
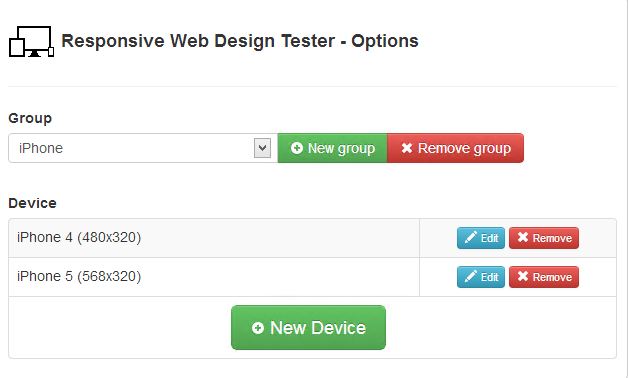
4- افزونه ی Responsive Web Design Tester برای مرورگر گوگل کروم
اگه از مرورگر گوگل کروم استفاده می کنین، گزینه ی دیگه ای هم برای انتخاب خواهید داشت. شما می تونین از افزونه ی Responsive Web Design Tester برای گوگل کروم استفاده کنین. از طریق لینک بالا به صفحه ی افزونه در گوگل استور رفته و روی add to chrome کلیک کنین. پس از اضافه شدن این افزونه به کروم، می تونین سایتتون رو در رزولوشن های مختلف تست کنین.
[divider style=”dotted” top=”5″ bottom=”5″]
5- افزونه ی Easy Responsive Test برای وردپرس
به کمک این افزونه می تونید ار داخل خود وردپرس، سایتتون رو در رزولوشن های مختلف تست کنین.

[divider style=”dotted” top=”5″ bottom=”5″]
6- افزونه ی Responsive Page Tester برای وردپرس
این افزونه هم تست سایت رو از طریق پنل مدیریت وردپرس امکان پذیر می کنه.

[divider style=”dotted” top=”5″ bottom=”5″]
دوستان عزیز بیگ تم، امیدوارم از ابزارهای معرفی شده در این پست به شما کمک کنه. در ضمن می تونید مقالات درخواستی خودتون رو همین جا کامنت کنین.







خواهش میکنم، خوشحالم مشکلتون حل شد
مرسی و دروود دوست عزیز
حل شد و الانم کاملا ریسپانسو کردم و خوشحالم
و از کمک شما سپاسگذارم
عملا باید قندشکن کار کنه، ولی نگران نباشین، یه راه جالب دیگه وجود داره، در صفحه ی ساییتون در مرورگر گوگل کروم، کلیک راست کنید و گزینه ی inspect element رو بزنید، حالا تب ویرایش کدها براتون باز میشه، کافیه که در گوشه ی بالای سمت چپ، روی آیکونی که به شکل موبایله(کنار گزینه ی elements) کلیک کنید تا خط کش های گوگل کروم پدیدار بشن، از قسمت بالای این خط کش ها، کشوی device رو باز کرده و دیوایس موردنظرتون رو انتخاب کنید تا اندازه ی صفحه، متناسب با دیوایس انتخابیتون بشه
خخخخخ هیتلر بیچاره رو هم شکستم نشد.
من سایتم روی لوکال هستش از افزونه وردپرس هم نمی خوام استفاده کنم .
راه دیگه چی پیشنهاد میکنید؟
با سپاس
دوست خوبم باید از هیتلرشکن استفاده کنین.
ممنون از این پست مفید
افزونه که واسه کروم معرفی کردید کار نمیکنه یعنی واسه نصبش خطا میده
افزونه جایگزینی براش هست آیا ؟
دوست عزيز، ريسپانسيو بودن سايت به نحوه ي طراحي پوسته يا تم سايت شما برميگرده و چيزيه كه از شروع طراحي پوسته بايد مورد توجه قرار بگيره، يعني كدهاي CSS و HTML به صورت ريسپانسيو نوشته بشن.
سلام،خیلی ممنون،عالی بود ! خب این تشخیص بود،اگه راهنمایی هم بفرمائید مثلا اگر دیدیم و فهمیدیم که سایتمون مثلا در دسکتاب خوبه ولی در موبایل و یا تبلت خوب نیست،و یا در مانیتور 19′ خوبه اما در 22′ خوب نیست چه کارهایی را باید انجام دهیم؟ ببینید من قالب Goodnews ورژن 5.6.6 دارم تمام افزونه ها و خود ورد برس بروز هستند،اما ریسپانسیو در 19′ عالیه ولی در موبایل و تبلت بده و نصف تصویر نیست !؟ محبت کنید توضیحات ساده وکامل باشه استفاده کنیم ! خیلی از زحمات و لطفتون تشکر و قدر دانی میکنم.