با سلام دوستان امروز با یک افزونه بسیار مفید و کارآمد که توسط بیگ تم براتون آماده شده خدمتتون میرسیم این افزونه کاربردی وردپرس به صورت رایگان می باشد و شما با استفاده از آن می توانید کدهای کوتاه جالب و دلخواه برای انجام بسیاری از کارها به راحتی ایجاد نمایید افزونه ایجاد کدهای کوتاه در وردپرس طرفداران زیادی داشته و ما تصمیم به انتشار ان برای کاربران عزیز بیگ تم گرفتیم همه ی ما می دانیم که کدهای کوتاه باعث می شوند تا کاری به خوبی عمل پیدا کند و بدون ان امکان پذیر نخواهد بود که باید آنها در مکانهای مخصوص خود در فایل ها و برگه های مخصوصو قرار بگیرند امروز ما به شما ایجاد آنها را به راحتی و با استفاده از این افزونه رایگان وردپرس نشان خواهیم داد تا شما در هنگام نیاز به آنها به راحتی بتوانید ایجاد نمایید
افزونه ایجاد کدهای کوتاه در وردپرس
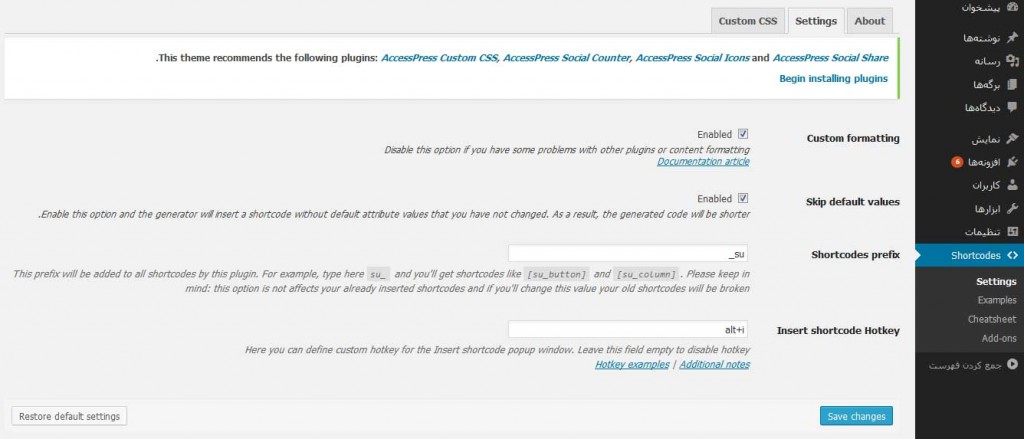
خب بریم برای دانلود افزونه Shortcodes Ultimate و نصب و فعال سازیش بعد از نصب در قسمت داشبورد وردپرس خود گزینه ی جدیدی با نام Shortcodes اضافه خواهد شد که خود دارای چهار گزینه می باشد ابتدا به قسمت Settings مراجعه می نماییم که همانطور که از اسمش پیداست به معنی تنظیمات می باشد در بالا شما سه گزینه مشاهده می فرمایید که هر یک برای کاری بوده و ما آنها را در ادامع به شما توضیح خواهیم داد اولی Custom CSS , Settings و about ه در این قسمت برای شما فیلم هایی درباره افزونه قرار گرفته شده ما در اینجا ابتدا بر روی Settings کلیک می نماییم در صفحه باز شده شما گزینه های مختلفی را مشاهده می نمایید

افزونه ایجاد کدهای کوتاه در وردپرس
اولین گزینه Custom formatting : به شما امکان تغییر را در افزونه می دهد
دومین گزینه Skip default values : اگر تیک این گزینه را بر دارید ( غیر فعال ) افزونه وردپرس Shortcodes Ultimate از دستورات خود پیروی خواهد کرد و با تیک دار کردن از دستورات شما
سومین گزینه Shortcodes prefix : جهت پیشوند برای کدها
و اخرین و چهارمین گزینه Insert shortcode Hotkey : برای ساختن کلید میانبر می باشد تا از طریق صفحه کلید برای افزونه عمل کنند
و در پایان بر روی دکمه Save changes جهت دخیره کلیک نمایید
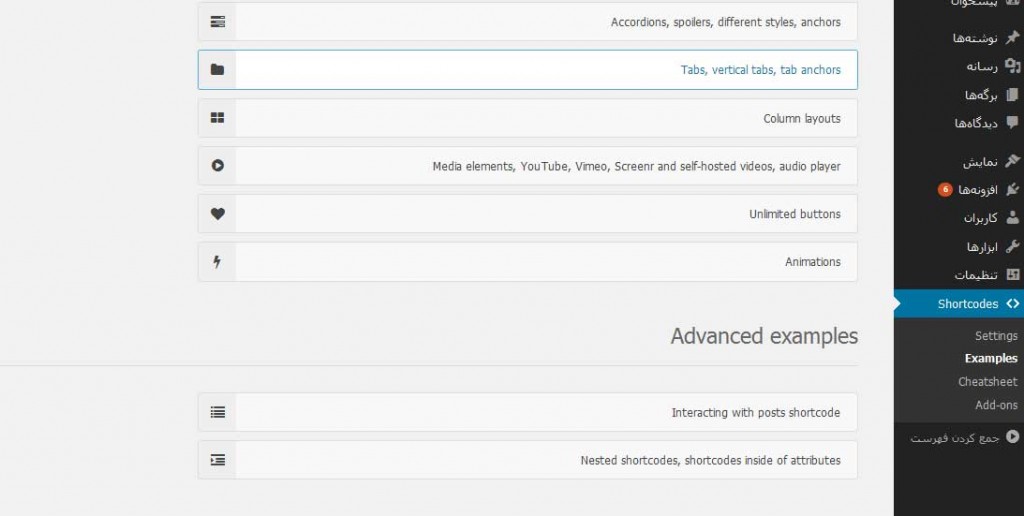
و اما بریم سراغ گزینه دوم یعنی Examples که همانطور که از اسمش پیداست مربوط میشه به نمونه هایی از کدهای کوتاه که انواع مختلفی می باشد و با کلیک بر روی هر کدام به شما میگوید که تنظیمات را چه گونه در نظر بگیرید

افزونه ایجاد کدهای کوتاه در وردپرس
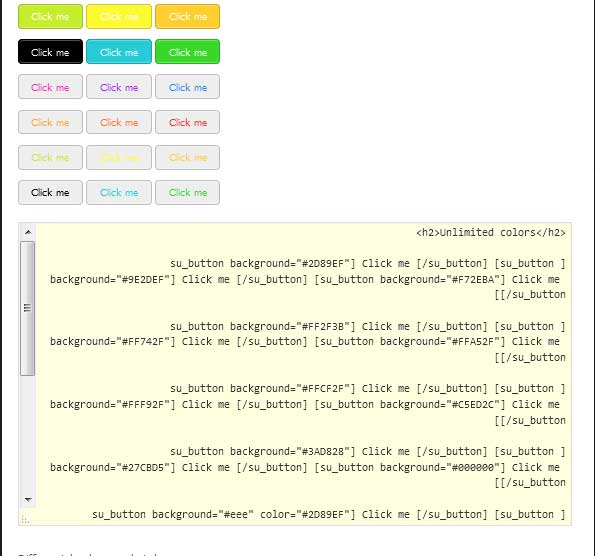
شما می توانید به صورت امتحانی وارد هر یک از آنها شوید و برای دریافت کد بر روی Get the code کلیک نمایید تا کد را دریافت نمایید در اینجا به عنوان مثال برای شما دوستان عزیز من بر روی نمونه پنجم که مربوط میشه به دکمه ها با نام Ultimted buttons کلیک می نمایم در اینجا شما مشاهده خواهید کرد که دکمه های بسیاری وجو دارد با انواع رنگ ها و سازیهای مختلف و متفاوت حال هر کدام را انتخاب نمودیید بر روی دکمه Get the code کلیک نمایید مشاهده خواهید کرد که به راحتی کد را دریافت می کنید بله دوستان این قسمت هم به راحتی به پایان رسید

افزونه ایجاد کدهای کوتاه در وردپرس
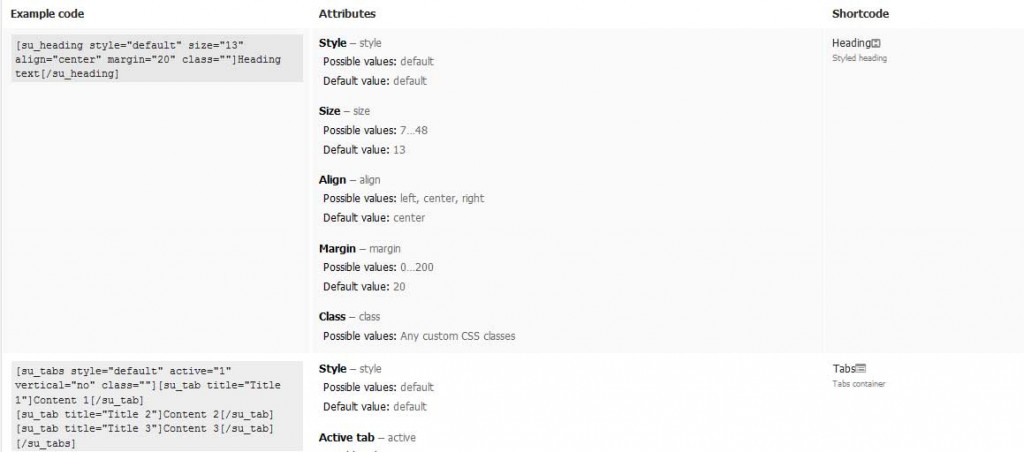
قسمت سوم Cheatsheet بوده که فک نمیکنم نیازی به توضیح داشته باشه چون مشخصه که کدهایی را به شما داده , بله برخی از آیکونها را با استایل های که داشته را می توانید کپی و استفاده نمایید

افزونه ایجاد کدهای کوتاه در وردپرس
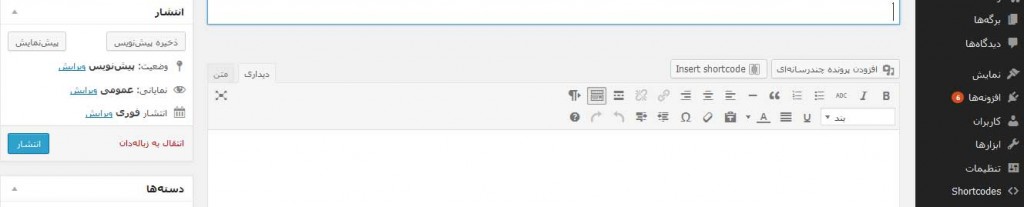
حال دوستان حتما میخوایید بگید که چه جوری میشه استفاده نمود خوب این کار بسیار ساده است به بخش افزودن نوشته خود برید در اینجا شما در زیر عنوان قسمتی با نام Insert shortcode را مشاهده می نمایید

افزونه ایجاد کدهای کوتاه در وردپرس
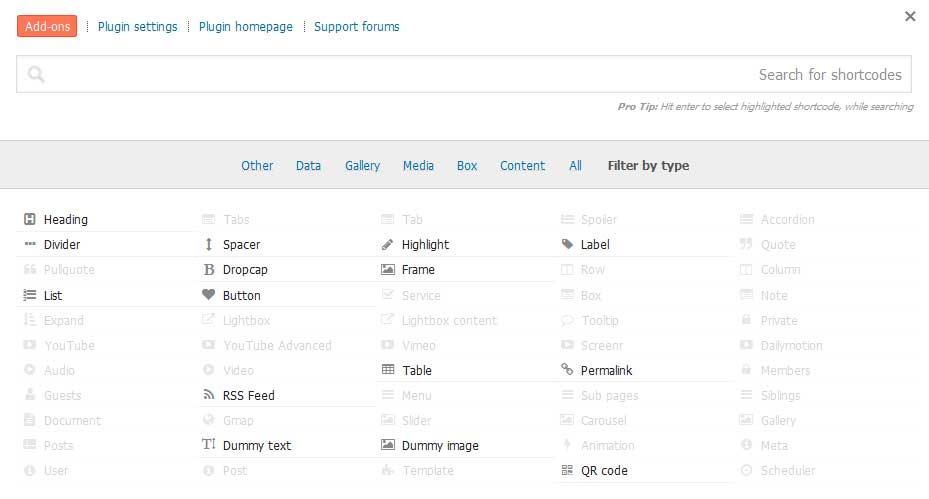
با کلیک کردن وارد صفحه جدیدی خواهید شد با انواع شورد کدها حالا طریقه استفاده آن به چه شکلی هست شما می توانید بر روی دسته بندی مورد نظر خود کلیک نمایید آیکونهای مربوطه باقی خواهن ماند و پقیه که به آن مربوط نیست پنهان می شوند شما حتی میتونید با وارد کردن نام کد خود آن را از طریق جستجو بیابید

افزونه ایجاد کدهای کوتاه در وردپرس
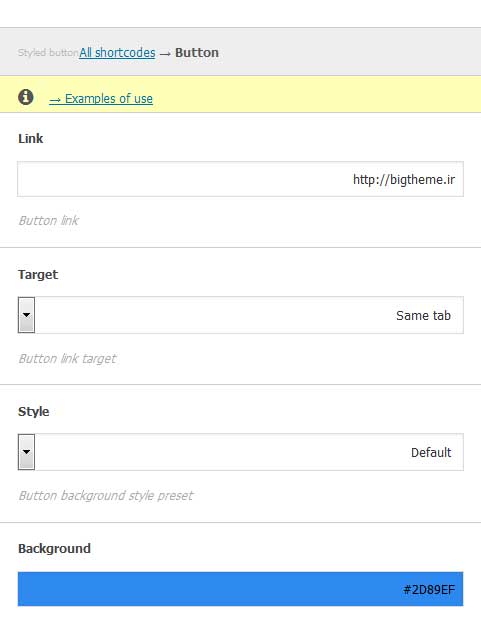
خب بریم برای سراغ یک مثال جهت درک بهتر آن برای شما بر روی button کلیک نمایید تا صفحه مورد نظر باز شود ابتدا از شما لینک را می خواهد بعد از شما مکان باز شدن را می خواهد در تب جدید و یا همان صفحه و گزینه بعد شما می توانید شکل و شمایل را تعیین نمایید در بعدی شما می توانید رنگ دلخواه زمینه و متن دکمه را انتخاب کنید

افزونه ایجاد کدهای کوتاه در وردپرس
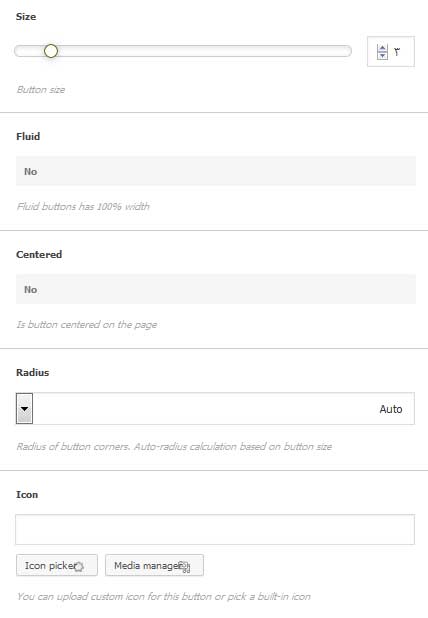
و در گزینه Size اندازه ی ان را به راحتی انتخاب و گزیه بعدی ( Icon ) دارای دو قسمت بوده اولی Icon picker برای انتخاب آیکون در کدکوتاه بوده تا در آن قرار گیرد چنانچه مد نظر شما نبود می توانید از گزینه Media manager ( کتابخه چند رسانه ای ) استفاده کنید

افزونه ایجاد کدهای کوتاه در وردپرس
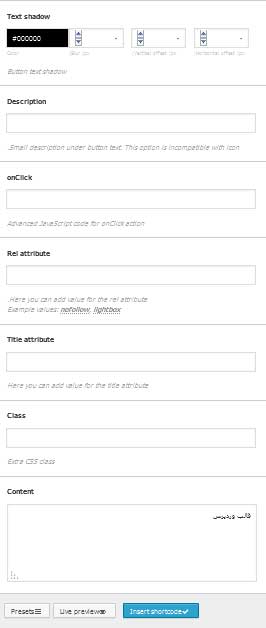
بعدی Icon color بوده برای رنگ آیکون شما می توانید سایه ای نیز برای متن انتخاب کنید اما گزینه آخر Content که مهمترین بخش بوده برای نام می باشد

افزونه ایجاد کدهای کوتاه در وردپرس
خب دوستان به پایان کار با این پلاگین وردپرس رسیدیم امیدوارم براتون مفید بوده باشه
منبع : Bigtheme



دیدگاهتان را بنویسید