سلام و عرص ادب و احترام خدمت شما دوستان عزیز و همراهان ارجمند
در ادامه سری اموزش های وردپرس در قسمتی دیگر در خدمت شما عزیزان هستم.در این آموزش وردپرس قصد دارم کمی در مورد کد های وردپرس و کد نویسی وردپرس با شما دوستان عزیز صحبت کنم.در این اموزش در مورد روش نمایش موقعیت کنونی کاربران بدون افزونه صحبت میکنیم و کمی از افزونه های وردپرس براعت میجوییم!!! دوستان عزیز در اکثر آموزش ها در مورد مقایسه کد های وردپرس و افزونه های وردپرس صحبت کرده ایم و شما نیز میدانید که استفاده زیاد افزونه های وردپرس در وب سایت کاری بسیار بد است و سبب ایجاد مشکلاتی برای وب سایت وردپرسی شما میشود حال در این اموزش میخواهیم روش نمایش موقعیت کنونی کاربران بدون افزونه را بررسی کنیم و آم هم بدون افزونه.
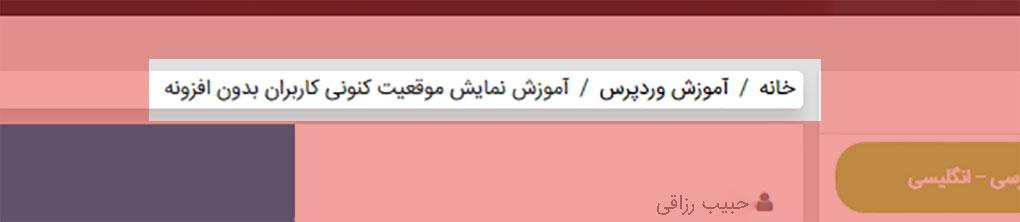
دوستان عزیز همانطور که میدانید برد کرامپ (breadcrumb) یا نمایش موقعیت کنونی کاربران در وردپرس قابلیتی منحصر به فرد است که شما می توانید با استفاده از کدی که در این نوشته برای شما دوستان محیا کرده ایم آنرا به پوسته وردپرس وب سایت وردپرسی خود اضافه نمایید که البته در آموزش های قبلی در مورد این امکان در وردپرس و قرار دادن ان با استفاده از افزونه وردپرس صحبت شده است، دوستان عزیز شما میتوانید نمایش آدرس صفحه فعلی وردپرس را بدون نیاز به نصب پلاگین های breadcrumb و یا افزونه های مرتبط در قالب وردپرس وب سایت وردپرسی خود برای نمایش ایجاد کنید که این یک قابلیت بسیار مهم و مناسب برای شما دوستان و مدیران وب سایت های وردپرسی است

خب دوستان عزیز حالا که توضیحات بالا را به صورت کامل خواندید باید برای شما بگویم که ساخت نشانگر صفحات برای وردپرس مزایای مثبتی دارد که بصورت مختصر به آنها اشاره میکنیم که این مزایا به صورت زیر است:
اولین مورد از این مزایا نمایش موقعیت دسته بندی یا صفحات جاری در وردپرس است.دوستان عزیز این مورد در وب سایت شما میتواند به موتورهای جستجوگر کمک کند تا سایت شما را بهتر شناسایی کنند و بصورت صحیح نوشته های شما را دسته بندی کنند که تاثیر بسیار مفیدی در سئو سایت وردپرس ای و بهینه سازی آن دارد و شما را میتواند از حیث امتیاز در موتور های جست و جو بی رقیب کند
مورد بعدی در این زمینه اضافه کردن نمایش موقعیت کنونی کاربران در صفحات وردپرس است که برای وب سایت های وردپرسی باعث می شود که کاربر همواره بداند در کدام نوشته و یا دسته بندی از موضوعات سایت قرار دارد که باعث می شود علاوه بر عدم سرگردانی مسیر اصلی خود را به سادگی پیدا کند که این مورد هم برای کاربران وب سایت شما بسیار ویژه و حیاتی است و همچنین با استفاده از این مورد در وب سایت وردپرسی کاربران شما برای رفتن به سایر دسته بندی ها از طریق اسپیدبار زمان بیشتری را در سایت شما سپری میکنند و ترافیک بیشتری ایجاد می شود که این هم باز به نفع شما و وب سایت وردپرسی شماست
خب دوستان برویم به سراغ مورد اصلی این آموزش وردپرس.حالا کدی را که برای این منظور برای شما اماده شده بود را وبه صورت کامل مورد بررسی قرار میدهیم.دوسنتان عزیز شما باید ابتدا برای قرار دادن این قابلیت در وب سایت وردپرسی خود کد زیر را به فایل functions.php موجود در ریشه پوسته وب سایت وردپرسی خود اضافه نمایید در همین جا عرض میکتم که حتما به گرفتن نسخه پشتیبان از وب سایت خود توجه کنید که موردی برای وب سایت شما ایجاد نشود.
function dimox_breadcrumbs() {
$delimiter = '»';
$home = 'Home'; // text for the 'Home' link
$before = '<span>'; // tag before the current crumb
$after = '</span>'; // tag after the current crumb
if ( !is_home() && !is_front_page() || is_paged() ) {
echo '
<div id="crumbs">';
global $post;
$homeLink = get_bloginfo('url');
echo '<a href="' . $homeLink . '">' . $home . '</a> ' . $delimiter . ' ';
if ( is_category() ) {
global $wp_query;
$cat_obj = $wp_query->get_queried_object();
$thisCat = $cat_obj->term_id;
$thisCat = get_category($thisCat);
$parentCat = get_category($thisCat->parent);
if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' '));
echo $before . 'Archive by category "' . single_cat_title('', false) . '"' . $after;
} elseif ( is_day() ) {
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo '<a href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('d') . $after;
} elseif ( is_month() ) {
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('F') . $after;
} elseif ( is_year() ) {
echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
echo '<a href="' . $homeLink . '/' . $slug['slug'] . '/">' . $post_type->labels->singular_name . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo '<a href="' . get_permalink($parent) . '">' . $parent->post_title . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_page() && !$post->post_parent ) {
echo $before . get_the_title() . $after;
} elseif ( is_page() && $post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '<a href="' . get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_search() ) {
echo $before . 'Search results for "' . get_search_query() . '"' . $after;
} elseif ( is_tag() ) {
echo $before . 'Posts tagged "' . single_tag_title('', false) . '"' . $after;
} elseif ( is_author() ) {
global $author;
$userdata = get_userdata($author);
echo $before . 'Articles posted by ' . $userdata->display_name . $after;
} elseif ( is_404() ) {
echo $before . 'Error 404' . $after;
}
if ( get_query_var('paged') ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' (';
echo __('Page') . ' ' . get_query_var('paged');
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')';
}
echo '</div>
';
}
}
خب دوستان عزیز توجه کنید که تا به ایجای کار و تا به این مرحله قابلیت نمایش موقعیت کنونی کاربران به وب سایت وردپرس شما اضافه شد حالا شما باید دستور زیر را برای نمایش اسپیدبار در ناحیه ای از پوسته که مد نظرتان هست قرار دهید تا این اسپید بار در ان قسمت نمایش داده شود:
<?php if (function_exists('dimox_breadcrumbs')) dimox_breadcrumbs(); ?>
خب دوستان عزیز مورد بعدی که باید به ان توجه ششود این است که شما دوستان عزیز میتوانید بعد از اتمام مراحل بالا و نمایش نمونه لغات انگلیسی را به واژه های فارسی ترجمه کنید که این مورد هم یک نکته دیگر در این آموزش وردپرسی بود.
سخن آخر
خب دوستان عزیز این اموزش حرفه ای وردپرس هم به پایان رسید.امیدورام این آموزش وردپرس تا این جا برای شما عزیزان مفید بوده باشد وبتوانید به راحتی آن را بررسی کرده و در وب سایت های وردپرسی خود استفاده کنید. امیدورام در ادامه اموزش های وردپرس نیز با من همراه باشید و از آموزش های وردپرس متنوع این وب سایت حرفه ای لذت ببرید
دوستان عزیز توجه کنید که در صورت بروز مشکل و داشتن سوالی در مورد این آموزش وردپرس آن را در بخش نظرات این پست قرار دهید تا در اسرع وقت پاسخ داده شود و شما بتوانید پاسخ سوال خود و یا روش حل مشکل خود را در مورد این اموزش وردپرس پیدا کنید.خب دوستان عزیز در انتها هم ذکر میکنم که حتما در صورتیکه در یک آموزش وردپرس قصد دارید تا فایل های وب سایت وردپرسی خود و یا کد های وب سایت وردپرسی خود را ویرایش کنید حتما قبل از هر کاری از فایل های وب سایت وردپرسی خود نسخه پشتیبان تهیه کنید چرا که اینکار هم به نفع شماست و هم به نفع وب سایت شماست که از خطرات موجود مصون خواهد ماند
آموزش افزونه نمایش موقعیت کنونی کاربران در وردپرس
منبع: بیگ تم مرجع اموزش وردپرس و آموزش هک وردپرس و آموزش افزونه وردپرس



دیدگاهتان را بنویسید