با سلام و عرض ادب و احترام خدمت شما دوستان عزیز و همراهان ارجمند.در ادامه اموزش های وردپرس با شما هستیم با آموزش جامع استفاده از Child Theme در وردپرس.دوستان در تم های وردپرس که خریداری کرده اید و در وب سایت های مختلف آن ها را دانلود کرده اید مطمئنا با یک فولدر با نام چایلد تم آشنا شده اید.اما خب ممکن است این فولدر را همان ابتدا حذف کنید و اصلا به ان توجهی نکنید.اما خب چرا اصلا چنین موردی در وب سایت شما و در تم خریداری شده شما قرار کرفته است؟ با من همراه باشید تا دلیل ان را به صورت کامل بررسی کنیم
آموزش جامع استفاده از Child Theme در وردپرس
دوستان توجه کنید که وقتی صحبت از آزادی عمل و قابلیت شخصی سازی قسمت های مختلف به میان می آید، وردپرس همیشه حرف اول را می زند و همیشه در این زمینه بسیار خوب و کارامد است و همیشه به کار می آید. با استفاده از وردپرس می توانید به راحتی هر نوع وب سایتی را ایجاد کرده و آن را مطابق با نیاز خود شخصی سازی کنید چرا که در وردپرس امکان انجام هر کاری وحود دارد و بسیار ساده و راحت نیز صورت میگیرد.
اگر اندکی با زبان های ساده تحت وب آشنایی داشته باشید، به معنای واقعی کلمه می توان گفت که : کاری نیست که نتوانید آن را در وردپرس انجام دهید و شما هر عملی مورد نیاز باشد با وردپرس میتوانید صورت دهید. به هر حال، همه ما با این سیستم مدیریت محتوا آشنا هستیم پس میتوانیم با یکدیگر صحبت کینم و ادامه این اموزش وردپرس را بررسی کنیم
روش بهتر برای اعمال تغییرات
دوستان در این قسمت بسیار مهم است که بدانید بیشتر افرادی که می خواهند تغییراتی در قالب وردپرس وب سایت خود ایجاد کنند، به صورت مستقیم فایل های قالب را ویرایش می کنند. اما متاسفانه این روش، روش صحیحی برای اجرای تغییرات نیست. چرا که بعد از ارائه آپدیت جدید برای قالب و با انجام عمل به روز رسانی، کلیه تغییرات اعمال شده از بین خواهند رفت و باید دوباره تغییرات جدید اعمال شوند و این یعنی دوباره باید تغییرات قبلی روی ورژن جدید قالب نیز انجام شود.
تعداد زیادی وب سایت وجود دارد که مدیران آن ها از ترس از بین رفتن تغییرات، از ورژن های قدیمی وردپرس و قالب استفاده می کنند که این کار باعث آسیب پذیر شدن وب سایت آن ها در مقابل تهدیدهای جدید خواهد شد و ممکن است هر لحظه سایت آن ها از بین برود فقط به دلیل استفاده از ورژن های قدیمی
یکی از قابلیت های منحصر به فرد وردپرس ، Child Theme یا قالب فرزند نام دارد. با استفاده از این قابلیت می توانید تغییرات دلخواه خود را در وردپرس ایجاد کنید بدون اینکه نگران از دست دادن این تغییرات بعد از هر بار آپدیت قالب باشید.پس چه چیزی میتواند برای شما از این بهتر باشد؟ دوستان در ادامه روش انجام کار را نیز برای شما توضیح خواهیم داد.البته باید توجه داشته باشید که این مورد در ایران بسیار کم از آن استفاده میشود.
قالب فرزند(Child Theme) چیست و چرا باید از آن استفاده کرد؟
دوستان توجه کنید که وقتی بخواهیم در مورد قالب های فرزند صحبت کنیم، ابتدا باید با قالب های مادر آشنا شویم چون اول باید این قالب ها را بشناسیم تا بعد ببینیم قالب های چایلد یا فرزند چه قالب هایی هستند و چه قابلیت هایی نیز دارند. یک قالب تنها زمانی به قالب مادر تبدیل می شود که فرزندی برای آن وجود داشته باشد. تا قبل از این حالت، این قالب یک قالب معمولی است، دقیقا مثل قالب هایی که در دایرکتوری وردپرس یافت می شوند.
هر قالبی که همه فایل های مورد نیاز برای تبدیل شدن به یک قالب وردپرس را دارا باشد، می تواند به عنوان قالب مادر نیز مورد استفاده قرار بگیرد.پس به این مورد توجه داشته باشید که قالب ابتدا باید یک قالب مادر باشد و سپس از آن قالب فرزند ( Child Theme )خارج شود.
قالب فرزند
خب دوستان حالا که با قالب های مادر آشنا شدیم، وقت آن رسیده که به قالب های فرزند بپردازیم و کمی نیز در مورد قالب های فرزند صحبت کنیم و آن ها را به شما معرفی کنیم. از نظر وردپرس و کدهای آن، قالب فرزند ( Child Theme ) رفتار متفاوتی نسبت به قالب مادر ندارد. این قالب ها مانند سایر پوسته ها، در بخش نمایش > پوسته ها یافت می شوند و می توان از آن ها استفاده نمود اما خب دلیل و رسالت اصلی آن ها در وب سایت های وردپرسی چیست؟
دوستان در دنیای وردپرس بزرگ ترین تفاوت این قالب ها در آن است که قالب فرزند ( Child Theme ) برای کار کردن کاملا به قالب مادر خود وابسته است. بدون وجود قالب مادر، امکان استفاده از قالب فرزند ( Child Theme ) وجود ندارد.پس این مورد هم نکته بسیار بسیار مهمی است که باید مورد توجه شما قرار بگیرد دوستان.پس در این قسمت از آموزش حتما متوجه شده اید که قالب فرزند ( Child Theme ) یک قالب جدا نیست، اما می توان از آن برای ویرایش فایل های قالب مادر استفاده نمود و از ان ها بهره برد.
این قالب از همه قسمت های قالب مادر استفاده می کند ولی تغییرات تنها در قسمت های که شما می خواهید متفاوت باشند، اعمال می شوند. هنگامی که از قالب فرزند استفاده می کنید، وردپرس ابتدا کدهای آن را نگاه می کند تا ببیند تابع خاصی در آن وجود دارد یا خیر. اگر تابع خاصی وجود نداشت، از توابع قالب مادر استفاده می کند.پس این مورد هم حتما باید در قالب های مادر و فرزند مورد توجه قرار گیرد
ویژگی ها
دوستان با استفاده از این قابلیت، می توانید فایل های استایل، توابع، چیدمان ها و … قالب مادر را ویرایش کنید بدون این که به صورت مستقیم کدها را تغییر دهید.اما خب قالب های فرزند دارای قابلیت های خوبی هستند.در ادامه می خواهیم به اعلام لیستی از این ویژگی ها بپردازیم :
- به جای ساخت یک قالب وردپرس کامل از ابتدا، می توانید از توابع یک قالب آماده استفاده کنید و تغییرات مورد نظر خود را روی آن اعمال نمایید.پس این مورد از اولین ویژگی های این قالب وردپرس است.یعنی شما نیاز به کد نویسی گسترده دیگر نخواهید داشت.
- مورد دوم از این ویژگی ها این است که شما می توانید تنها از توابع قالب مادر استفاده کنید و نحوه نمایش المان ها را در قالب فرزند ( Child Theme ) شخصی سازی کنید و سپس آن ها را در وب سایت وردپرسی خود به کار ببرید.
- مهمترین و بهترین مورد در این قالب ها این است که شما بدون ترس و نگرانی می توانید قالب مادر را آپدیت کرده و تغییرات خود را حفظ کنید.
- مورد بعدی هم میتواند برای شما سورپرایز کننده باشد.شما میتوانید در صورتی که از تغییرات به وجود آماده ناراضی بودید، با غیرفعال کردن قالب فرزند ( Child Theme ) ، همه چیز به حالت اول باز خواهد گشت و شما میتوانید ببینید که هیچ اتفاقی نیفتاده است
- خب دوستان مورد نهایی هم برای حالتی آموزشی است.استفاده از این قابلیت، یک روش عالی برای آشنایی با نحوه کارکرد قالب ها در وردپرس می باشد.
محتوای یک قالب فرزند
دوستان شما باید بدانید که یک قالب فرزند ( Child Theme ) می تواند شامل فایل ها و پوشه های تصاویر، جاوا اسکریپت، CSS و … باشد و البته این مواردی هست که در تمامی قالب های فرزند وجود دارد. البته توجه کنید که نکته زیبا اینجاست که، وجود هیچ یک از این فایل ها ضروری نیست، اما در صورت نیاز می توانید به هر تعداد که تمایل دارید از ان ها استفاده کنید.پس در این فسمت نیز مشکلی وجود ندارد و روش کار بسیار ساده و حرفه ای است.
دانستن این نکته نیز میتواند بسیار خوب و جالب باشد که در واقع یک قالب فرزند ( Child Theme )برای کارکرد صحیح تنها به سه قسمت احتیاج دارد: یک پوشه، یک فایل CSS و فایل functions.php و دیگر هیچ و به هیچ چیز دیگری نیاز ندارد به همین سادگی پس به این مورد هم توجه داشته باشید. جالب است بدانید که حتی اگر فایل ها تقریبا خالی باشند نیز قالب فرزند ( Child Theme ) در وردپرس شناسایی می شود.
اما ممکن است در این بخش برای شما این سوال ایجاد شود که در چه زمانی میتوان از این تم های فرزند استفاده کرد.دوستان این سوال بسیار خوب و البته مهم است.پس به پاسخ ان توجه کنید.خب دوستان ، با توضیحی که تا اینجای این آموزش به شما دوستان عزیز ارائه شد همین حالا باید یک قالب فرزند ( Child Theme ) بسازیم و برای ایجاد تغییرات در قالب از آن استفاده کنیم، درست است؟ خیر، این موضوع به چند نکته وابسته است. پس به این نکات هم توجه کنید تا این آموزش را ادامه دهیم.
استفاده از افزونه
دوستان اگر فقط قصد دارید که تغییرات کوچکی مانند ویرایش رنگ ها، تغییر فونت و … در قالب ایجاد کنید، می توانید از افزونه هایی که امکان اضافه کردن کدهای دلخواه را به شما می دهند، مانند افزونه custom CSS plugin استفاده کنید. همچنین اکثر قالب های مدرن امکان اضافه کردن کدهای دلخواه را به شما می دهند.پس در این حالت مشکلی نخواهیم داشت و شما در صورتی که آموزش زیر را مطالعه کنید مشکل شما حل خواهد شد
دوستان در این بخش توجه کنید که به هر حال، اگر تغییراتی که می خواهید ایجاد کنید بزرگ هستند، به عنوان مثال اگر می خواهید کل نحوه نمایش را ویرایش کنید یا از توابعی مثل فیلدهای دلخواه، پست های سفارشی و … استفاده نمایید، بهره گرفتن از قابلیت قالب های فرزند یک گزینه عالی برای شما محسوب می شود پس در این مورد هم به این نکته مهم توجه کنید. همچنین با استفاده از قالب های فرزند می توانید کدهای خود را دسته بندی کنید، چرا که اضافه کردن کدهای مختلف به قالب ممکن است باعث سردرگمی شما شود و این میتواند یک قالبیت بسیار خوب در این زمینه باشد
حال در ادامه و در این قسمت روش ساخت آن را بررسی میکنیم دوستان
آموزش ساخت قالب فرزند
خب دوستان رسیدیم به مورد خوب ماجرا و این آموزش و بهترین جای کار.حالا که با این قابلیت خارق العاده و کارهای که با استفاده از آن می توانیم انجام دهیم، آشنا شدیم، وقت آن رسیده که به صورت گام به گام با نحوه ساخت قالب های فرزند آشنا شویم که خب مهمترین موردی است که در این آموزش قرار است به آن پرداخته شود. در این آموزش از قالب دوهزار و شانزده که به صورت پیشفرض در وردپرس وجود دارد، استفاده می کنیم. نگران نباشید، آشنایی با این قابلیت بسیار آسان است و خیلی زود آن را یاد می گیرید و البته توجه کنید که روش کار روی این قالب و قالب های دیگر اصلا متفاوت نیست و قایل انجام است.

دوستان حال در این قسمت نکته ای اضافی و مهم وجود دارد که باید حتما به آن توجه شود و آن هم این است که کلیه مراحل زیر را از طریق کنترل پنل هاست و یا Ftp می توانید انجام دهید. با این حال، روشی که شخصا از آن استفاده می کنم این است که ابتدا تغییرات را در لوکال ایجاد می کنم و در صورتی که مشکلی وجود نداشت آن را به یک فایل Zip تبدیل کرده و روی هاست قرار می دهم. این کار باعث می شود که همه چیز به درستی کار کند و مشکلی در انتهای راه نداشته باشید.
دوستان توجه کنید که همانطور که قبلا اشاره شد، قالب های فرزند به سه قسمت نیاز دارند:
پوشه مخصوص به خود، فایل CSS و فایل functions.php . با ساخت پوشه آموزش را شروع می کنیم.مثل هر قالب دیگری ، قالب های فرزند هم در قسمت wp-content/themes وردپرس شما قرار می گیرند. پس به این قسمت مراجعه کنید و یک پوشه جدید برای قالب فرزند ( Child Theme ) خود در آن بسازید.یک پوشه به همین روش هایی که گفته شده و کار خاصی ندارد اما نکته مهم در مورد آن این است که باید آن را نام گذاری کرد.
یک روش عالی برای نام گذاری پوشه قالب فرزند ( Child Theme ) این است که نام پوشه مادر را روی آن بگذارید و در انتهای نام آن، عبارت -child را قرار دهید. در مثال ما نام پوشه twentysixteen-child خواهد بود.که این روش نام گذاری در تمامی قالب های فرزند به همین شکل است و اصلا تعییری نمیکند.البته توجه داشته باشید که از هر نامی که دوست دارید، می توانید برای نام گذاری پوشه استفاده کنید. فقط مطمئن شوید که نام انتخابی شما بدون فاصله نوشته شود.این مورد نکته ای مهم است
خب دوستان مورد بعدی ساخت فایل css است.
توجه کنید که حالا که پوشه را ساختیم، نیاز داریم که فایل CSS را نیز به قالب وردپرس وب سایت وردپرسی خود اضافه کنیم. در صورتی که از کارکرد این فایل اطلاعی ندارید باید بگوییم که این فایل طراحی وب سایت شما را مشخص می کند و زیبایی هایی را میتوانید به وب سایت وردپرسی خود اضافه کنید. قالب ها ممکن است دارای چندین فایل CSS باشند، ولی فعلا در مورد فایل اصلی بحث می کنیم.تا در ادامه در مورد باقی موارد نیز صحبت کنیم.

دوستان در این قسمت از این آموزش وردپرس توجه کنید که ساخت یک فایل CSS آسان است، کافی است یک فایل متنی ایجاد کنید و آن را به style.css تغییر نام دهید. برای کارکرد صحیح قالب باید کدهای زیر را در این فایل قرار دهیم.پس ابتدا این مورد را ایجاد کنید و فایل زیر را نیز به ان اضافه کنید:
/* Theme Name: Twenty Sixteen Child Theme URI: https://bigtheme.ir/ Description: Twenty Sixteen Child Theme Author: big Author URI: https://bigtheme.ir Template: twentysixteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-sixteen-child */
خب حالا میرسیم به توضیحات کد های بالا که اصلا چه چیزی هستند:
1. Theme name :
این مورد نام قالب است که در بخش پوسته ها نمایش داده می شود. پس نام را در این قسمت بنویسید
2. Theme URI :
مورد دوم یو آر ال تم است این قسمت نشانی صفحه توضیحات قالب یا دموی آن را مشخص می کند. برای این که قالب توسط وردپرس شناخته شود باید این آدرس وارد شود. می توانید آدرس وب سایت خود را در آن وارد کنید.پس در این قسمت نیز مشخص شد چه چیزی باید وارد شود.
3. Description :
دوستان این مورد سوم نیز توضیحات مربوط به قالب است که در این قسمت قرار داده می شود. این قسمت هم در بخش پوسته ها نمایش داده می شود.پس به این مورد نیز توجه داشته باشید.
4. Author :
رسیدیم به مورد چهارم از این توضیحات.دوستان توجه کنید که نام طراح قالب در این قسمت قرار می گیرد. که در این مورد شما هستید
5. Author URI :
دوستان در قسمت قبل گفتیم طراح قالب شما هستید.پس در این قسمت ادرس طراح قالب قرار میگیرد.
6. Template :
رسیدیم به یک بخش بسیار مهم در قالب. توجه کنید که این قسمت بسیار مهم است چرا که در آن باید نام قالب مادر (نام پوشه قالب مادر) را وارد کرد. توجه داشته باشید که این مقدار نسبت به بزرگ و کوچک بودن حروف حساس است و اگر اطلاعات صحیح را در این قسمت وارد نکنید به شما هشداری مبنی بر بررسی دوباره نمایش داده خواهد شد.پس این قسمت را بسیار خوب و محتاطانه وارد کنید تا مشکلی ایجاد نشود.
7. Version :
خب دوستان رسیدیم به مورد نهایی.این مقدار هم بیانگر ورژن فعلی قالب فرزند شماست
دوستان توجه کنید که موارد فوق همه و همه بسیار مهم نیستند و در صورتی که استفاده نکنید نیز مشکلی ایجاد نمیشود.بقیه موارد تنها در صورتی اهمیت پیدا می کنند که شما بخواهید قالب خود را منتشر کنید، که ما چنین قصدی نداریم. پس به جای کدهای بالا از کدهای ساده شده زیر استفاده می کنیم. این کدها را در فایل style.css خود قرار دهید و قسمت های مورد نیاز را مطابق با نام قالب خود ویرایش کنید:
/* Theme Name: Twenty Sixteen Child Description: A child theme of the Twenty Sixteen default WordPress theme Author: bigtheme Template: twentysixteen twentysixteenVersion: 1.0.0 */
خب دوستان حال میرسیم به مورد بعدی.
فعال سازی قالب فرزند
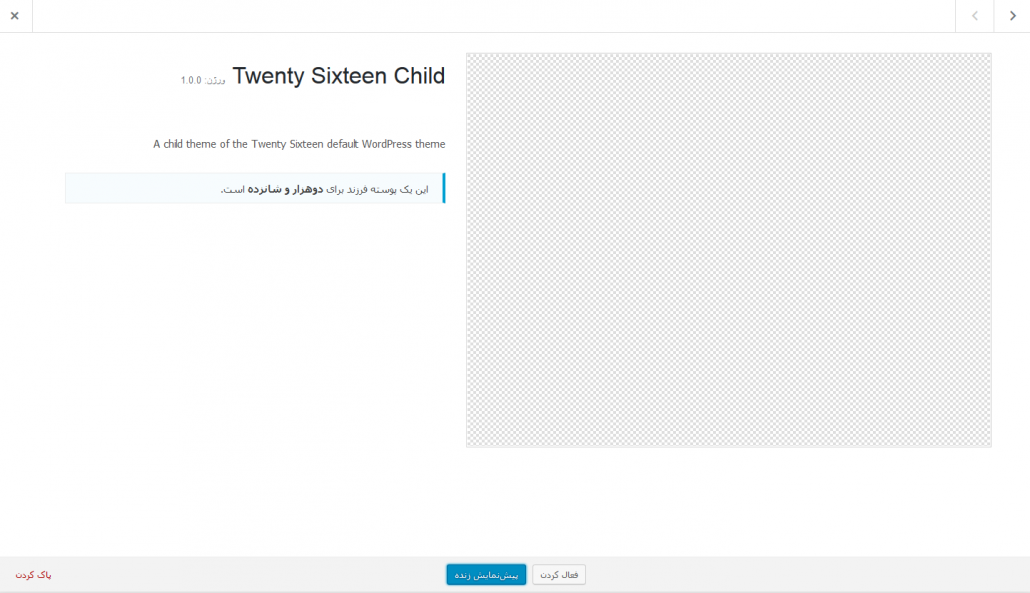
دوستان بعد از اینکه پوشه و فایل CSS را آماده کردید و تمامی موارد فوق را روی ان انجام دادید و کاملا مهیا شد، وارد پیشخوان وردپرس شوید و به قسمت نمایش > پوسته ها مراجعه کنید.در این قسمت مشاهده خواهید کرد که پوسته شما به این قسمت اضافه شده است. اگر الان روی جزئیات پوسته کلیک کنید مشاهده خواهید کرد که اطلاعات وارد شده در فایل CSS در این قسمت نمایش داده می شوند .پس تا به اینجای کار تمامی موارد درست انجام شده است.

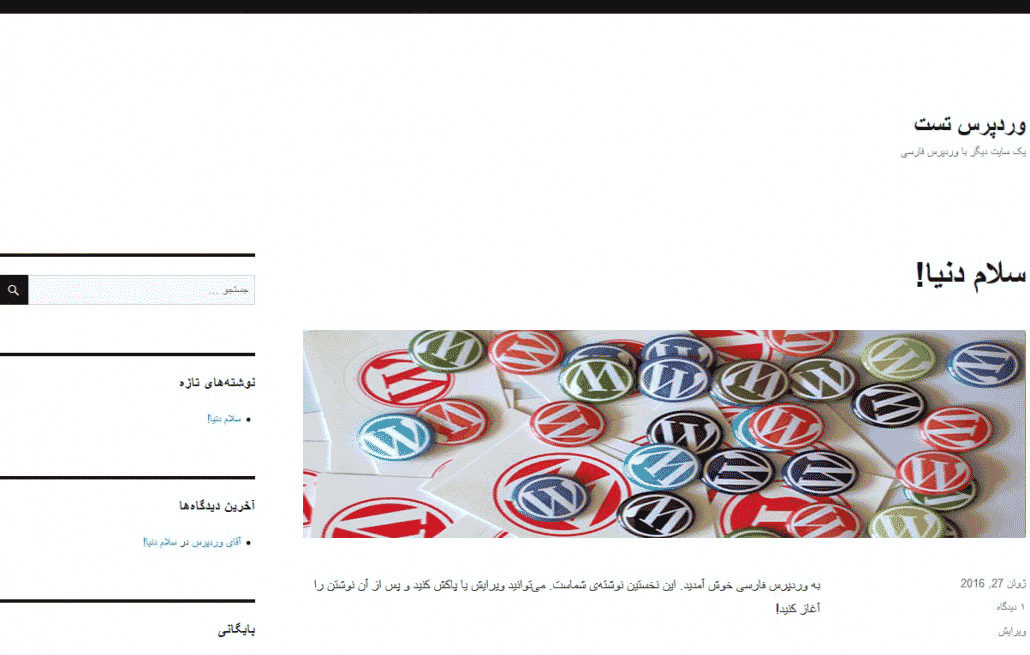
خب دوستان حالا روی دکمه فعال کردن کلیک کنید تا قالب فرزند ( Child Theme ) به عنوان قالب اصلی وردپرس انتخاب شود. با انجام این کار قالب سایت شما تغییر خواهد کرد. با این حال اگر به صفحه اصلی سایت خود مراجعه کنید با صفحه ای مواجهه خواهید شد که همانند صفحه اول قالب های وردپرس با پست ” سلام دنیا ” شروع میشود.
اما این صفحه اصلی مشکلی بزرگ دارد و ان هم این است که بسیار بهم ریخته نمایش داده میشود.اما نگران نباشید، همه چیز به درستی انجام شده است. دلیل این که سایت شما به این شکل نمایش داده می شود و اصلا موارد در ان درست و سالم نیستند این است که هنوز استایلی برای ان تعریف نشده است. عدم وجود استایل به این معناست که شما سایت خود را به صورت متنی مشاهده می کنید، بدون هیچ گونه چیدمان خاصی.پس باید برای ان استایل هایی را تعریف کنیم.
ساخت فایل functions.php
دوستان در این قسمت و مرحله بعدی کار ایجاد فایل functions.php برای قالب فرزند ( Child Theme ) است که در قسمت های بالا ان را ساختیم و آماده کردیم. احتمالا تا کنون نام این فایل را شنیده اید، اما برای درک بهتر موضوع مقداری درباره کاربردهای آن توضیح می دهیم.کمی در این مورد صحبت میکنیم و سپس آن را میسازیم.
دوستان توجه کنید که فایل functions.php به شما اجازه می دهد که قابلیت های جدید را به سایت وردپرسی خود اضافه کنید قابلیت هایی که روی حالت پیشفرض وجود ندارد را شما میتوانید اضافه کنید. این فایل می تواند هم حاوی توابع PHP باشد و هم توابع مربوط به وردپرس. همچنین در این فایل می توانید توابع دلخواه خود را ایجاد کنید.پس به این موارد نیز توجه کنید.
حال در این قسمت به شما یک نوید بدهم که ساخت این فایل نیز به راحتی ایجاد فایل CSS می باشد. تنها کاری که باید انجام دهید این است که یک فایل متنی ایجاد کرده و نام آن را functions.php بگذارید و کد زیر را در آن قرار دهید:
<?php //* Code goes here
خب دوستان توجه کنید که در این قسمت به همین سادگی فایل functions.php قالب فرزند ( Child Theme ) شما ساخته شد و توانستیم تنظیمات آن را انجام دهیم. البته توجه کنید که در این قسمت برای حرفه ای تر شدن این مورد و این کار میتوانید، توضیحاتی در مورد این فایل به آن اضافه کنید. فقط توجه داشته باشید که توضیحات را بعد از // وارد کنید تا وردپرس آن را اجرا نکند.پس این نکته نیز مهم و جالب توجه است.
خب دوستان امیدوارم تا اینجای کار خسته نشده باشید.
مورد بعدی دریافت فایل های CSS از پوسته مادر در وردپرس است
دوستان اگر باز هم به وب سایت خود سر بزنید متوجه خواهید شد که هنوز سایت به صورت متنی نمایش داده می شود. در این مرحله این مشکل را برطرف می کنیم.پس این کار برای زیبا سازی قالب وردپرس است.دوستان توجه کنید که به دلیل این که ما از قالب مادر استفاده می کنیم، پیشنهاد خوبی است که از فایل های استایل آن نیز برای شروع کار و دیدن قالب استفاده کنیم.ما میخواهیم در نهایت به صفحه اصلی با حالت زیر برسیم:

دوستان برای رسیدن به این ترکیب، باید فایل های مربوط به استایل قالب مادر را دریافت کرده و در قالب فرزند استفاده کنیم. دو روش برای انجام این کار وجود دارد.پس ما هر دو روش را بررسی میکنیم تا ببینیم به چه صورت میتوان ان را درست کرد.
دوستان روش اول استفاده از دستور @import در CSS است
در این قسمت با کپی کردن کد زیر و قرار دادن آن در انتهای فایل style.css قالب فرزند ( Child Theme ) ، به قالب فرزند ( Child Theme ) می گویید که از استایل پیشفرض قالب مادر استفاده کند.پس برای روش اول میتوانید از کد زیر استفاده کنید
@import url("../twentysixteen/style.css");
نکته مهم
توجه داشته باشید که مقدار twentysixteen در کد بالا باید با نام پوشه قالب مادر شما جایگزین شود.چون این مورد مهمی است و باید انجام شود. همچنین این روش یک روش قدیمی است و استفاده از آن توصیه نمی شود چرا که روی سرعت و کارایی سایت تاثیرگذار است.پس در این مورد نیز توجه داشته باشید.
روش دوم
روش دوم نیز باید مورد توجه قرار گیرد.دوستان روش دوم، روشی است که امروزه برای ارث بری فایل های استایل قالب مادر مورد استفاده قرار می گیرد و پیشنهاد می کنیم که شما هم از این روش استفاده کنید چون روشی بسیار خوب و بسیار حرفه ای است. یکی از دلایلی که توصیه کردیم حتما فایل functions.php را در پوشه قالب فرزند ( Child Theme ) خود قرار دهید، استفاده از این روش می باشد. همچنین در این روش می توانید چندین فایل CSS را از قالب مادر دریافت کرده و در قالب فرزند ( Child Theme ) مورد استفاده قرار دهید. این روش بسیار خوب و حرفه ای است و برنامه نویسان نیز ان را به شما توصیه میکنند
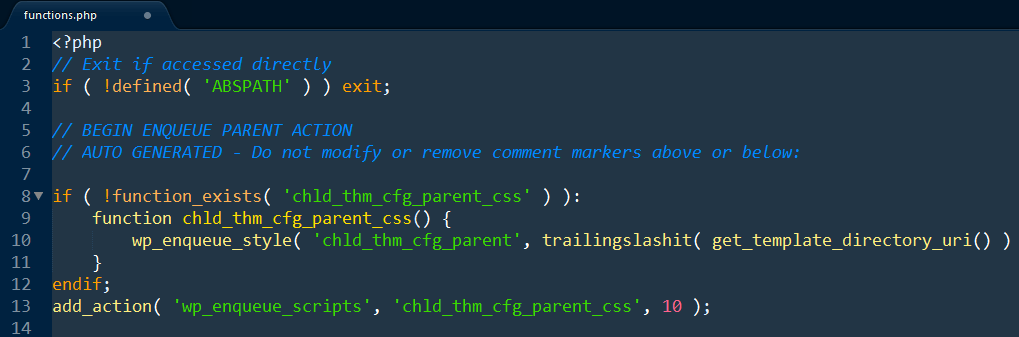
دوستان برای این منظور کد زیر را در فایل functions.php قالب فرزند ( Child Theme ) اضافه کرده و آن را ذخیره کنید:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
wp_enqueue_style( 'parent-style-rtl', get_template_directory_uri().'/rtl.css' );
}
نکته مهم
خب دوستان یک نکته هم در این قسمت خدمت شما بگویم و برویم به قسمت دوم این آموزش حرفه ای و البته طولانی.عزیزان من همانطور که مشاهده می کنید، چون قالب مثال ما دارای فایل راست به چپ جداگانه می باشد آن را نیز به قالب فرزند ( Child Theme ) اضافه کرده ایم چون در زبان های راست به چپ نیاز است که این فایل نیز اضافه شود.
با این روش می توانید به تعداد دلخواه فایل های استایل را در قالب فرزند ( Child Theme ) قرار دهید. فراموش نکنید که هر فایلی را که به این روش اضافه می کنید باید شناسه مربوط به خود را داشته باشد. یعنی متناسب با نام فایل، قسمت های parent-style و parent-style-rtl باید منحصر به فرد باشند و این نکته ای بسیار مهم و حیاتی بود که باید در این قسمت خدمت شما گفته میشد.
دوستان با ذخیره کردن فایل functions.php در قالب وردپرس وب سایت وردپرسی خود می توانید سایت خود را مشاهده کنید. این بار کلیه قسمت ها در جای خود قرار گرفته اند.پس این مورد هم بسیار مهم و حیاتی است که گفته شد و اعمال شد و نتیجه را نیز دیدید.دوستان در این قسمت از این آموزش نتیجه رضایت بخش است. تبریک می گوییم، شما موفق شدید اولین قالب فرزند ( Child Theme ) خود را بسازید و تمامی موارد را به خوبی رعایت کردید که این نشان از موفقیت شما دارد.
سخن آخر
شاید این سوال برایتان پیش بیاد که چرا اصلا چنین موردی را صورت میدهیم و این کار به چه دردی خواهد خورد.دوستان نگران نباشید، در مراحل بعد به شما آموزش می دهیم که چگونه قالب فرزن را ویرایش کرده و ان را مطابق با سلیقه خود تغییر دهید.پس تا این جا را داشته باشید تا ادامه موارد را در قسمت دوم آموزش دهیم.
خیلی از شما ممنونم که تا بحال با من همراه بودید.دوستان حتما در ادامه این آموزش هم با من همراه باشید.این آموزش بسیار حرفه ای است و البته بسیار طولانی و همچنین شما برای استفاده از آن نیاز است که ان را به صورت کانل دنیال کنید تا مشکلی برای ان ایحاد نشود.پس حتما در قسمت بعدی با من همراه باشید
لینک قسمت دوم آموزش جامع استفاده از Child Theme در وردپرس : لینک
ممنونم از توجه شما و وقتی که صرف مطالعه این آموزش وردپرس کردید.پس حتما ادامه دهید دوستان
موفق و پیروزباشید و همیشه همراه وردپرس باشید چون برای شما آموزش های بسیار خوبی آماده شده است
منبع: بیگ تم مرجع آموزش وردپرس و قالب وردپرس




واقعا عالی بود، خیلی دقیق توضیح داده بودید، هرجا که یه سوال تو ذهنم میومد، در خط بعدی جواب نوشته شده بود. دمتون گرم موفق باشید همیشه
موفق باشید!
توضیحات شما رو که دیدم خدای مهربان رو شکر کردم ، چون من خودم کارهای سایت را انجام میدهم و این مسله چایلد و مادر قالب برام مهم بود که آشنا بشم
و توضیحات شما کامل و جامع بود
در پناه خدای بزرگ و مهربان موفق باشید
دو بار اقدام کردم دستور کدی نوشته نشد ٬ مجبورم به صورت فارسی بنویسم
منظورم کدهای آغاز و خاتمهٔ پیاچپی هستش
سلام
اون دو تا قسمتی که واسه فانکشنز دات پی اپ پی گفتین یه چیزی کم داره. پیزی که در نهاست من توی فایل فانکشنم گذاشتم اینه
ولی جواب نمیده
<
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘parent-style-rtl’, get_template_directory_uri() . ‘/rtl.css’ );
}