با سلام خدمت دوستان و همراهان گرامی بیگ تم , در این بخش از مطالب مربوط به آموزش وردپرس به بررسی و رفع یکی از مشکلات وردپرسی می پردازیم . در تاریخ 2 تیرماه 95 گوگل در شرایط استفاده از سرویسهای سایتش تغییرات زیادی رو داد که یکی از این موارد استفاده از google map در سایت ها بود . مشکل نمایش نقشه گوگل در همه سایت های وردپرس و غیر وردپرسی میباشد و از 2 روش زیر میتونید این مشکل رو رفع بکنید اگر شما هم در سایتتون در بخش هایی که از نقشه گوگل استفاده کرده اید خطای زیر را دارید با ما همراه باشید :
روش اول رفع مشکل خطای نمایش گوگل مپ در وردپرس با استفاده از افزونه
این روش که توصیه ما به شما هم هست بسیار راحت میباشد و با اون میتوانید یکبار برای همیشه api گوگل رو در سایت وردپرسی خودتون وارد بکنید و ازش استفاده بکنید و نقشه های سایت شما هر روزی تا بیش از 25000 بار قابل نمایش میباشد.
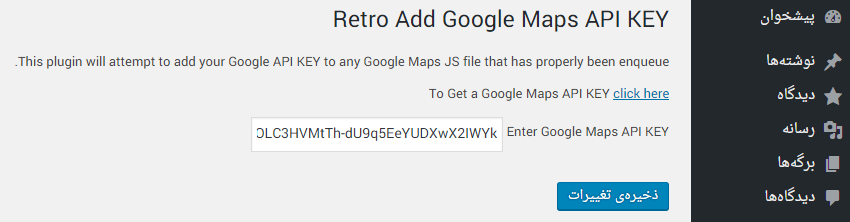
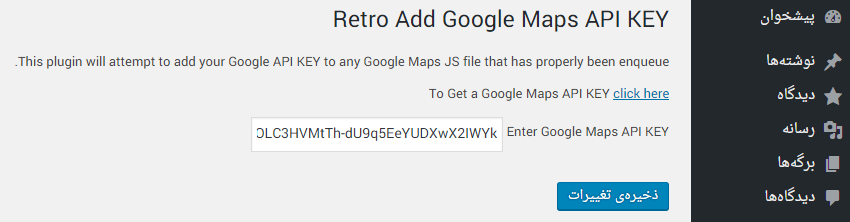
برای شروع رفع مشکل خطای نقشه گوگل شما افزونه API key for Google Map رو نصب و فعال بکنید. بعد از فعال کردن این گزینه در منوی سمت راست پیشخوان وردپرس در بخش “تنظیمات” یک زیرمنو اضافه میشود به نام Google API KEY که وقتی روش کلیک بکنید به یک صحفه جدید میرید که در اون فقط یک کادر متنی قرار دارد مطابق عکس زیر:

پنل تنظیمات افزونه نمایش نقشه گوگل
در این صحفه افزونه از شما درخواست API Key نقشه گوگل را دارد، برای اینکه به api دسترسی پیدا بکنید، باید به دریافت api نقشه گوگل بروید . این بخش از گوگل دسترسی برای کاربران ایرانی رو بسته و باید حتما با ip یک کشور دیگر وارد این بخش شوید تا بتونید سایت رو مشاهده بکنید.
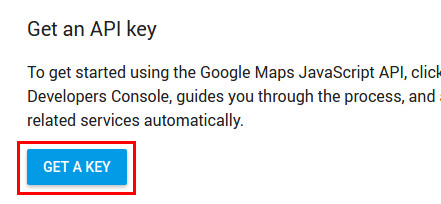
- بعد از ورود به لینک دریافت api نقشه گوگل برای شما صحفه زیر مشاهد میشود که باید بر روی: GET A KEY کلیک بکنید مطابق شکل زیر:

دریافت API نقشه گوگل
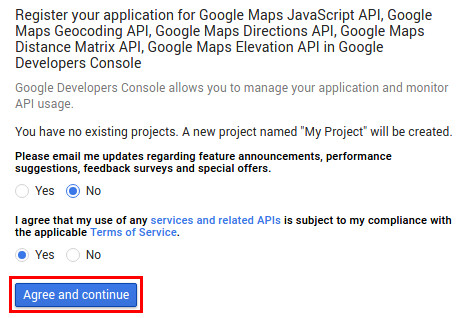
2. در صحفه جدیدی که برای شما نمایش داده میشود باید شرایط و قوانین استفاده از سرویسهای گوگل رو قبول بکنید

شرایط و قوانین استفاده از سرویسهای گوگل
در این صحفه شما 2 گزینه دارید که گزینه اول مربوط به این هست که در هر اپدیت و بروزرسانی یا تغییرات گوگل برای شما ایمیل ارسال بکنید و شما را مطلع سازد. این مورد زیاد مهم نیست و برای اینکه اذیت هم نشید توصیه میکنیم بر روی No کلیک بکنید
گزینه دوم که در این صحفه دارید مربوط میشود به قبول کردن شرایط و قوانین استفاده از سرویسهای گوگل که تا زمانی که بر روی Yes کلیک نکنید نمیتوانید به api خودتون دسترسی پیدا بکنید.
بهتر هست که تنظیمات خودتون رو همانند شکل بالا تنظیم بکنید و بر روی Agree and continue کلیک بکنید
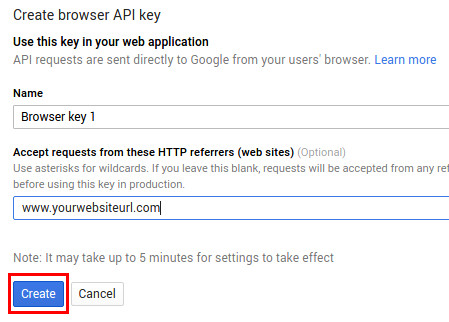
3. در صحفه جدید که برای شما نمایش داده میشود باید یک اسم برای api وارد بکنید و ترجیحا یک سایت که از این api میخواهد استفاده بکند را تنظیم بکنید مطابق شکل زیر:

ساختن api گوگل
توی عکس بالا بخش Name مهم نیست و میتونید هر اسمی قرار بدید اما در فیلدی که ادرس: www.yourwebsiteurl.com هست ترجیحا اسم سایتتون رو وارد بکنید.
دو فیلد بالا رو خالی نگزارید و حتما پرشون بکنید، اگر هم اطلاعات خاصی برای تکمیل ندارید به جای اطلاعات خودتون از * استفاده بکنید
با کلیک بر روی Create صحفه زیر برای شما نمایش داده میشود
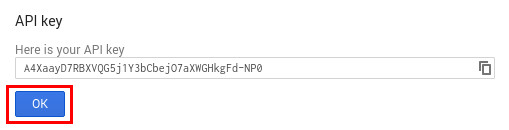
4. در صحفه جدیدی که براتون نماشی داده میشود یک کد ترکیبی از حروف و اعداد هست که باید اون رو Copy بکنید و در تنظیمات قالب paste بکنید.

نقشه گوگل در وردپرس
5. مطابق شکل زیر کدی که کپی کردید رو paste بکنید.

روش دوم رفع مشکل نمایش ندادن نقشه گوگل در وردپرس
این روش برای برنامه نویس ها توصیه میشود، در این روش شما باید همانند روش بالا api key گوگل رو بسازید و کدش رو کپی بکنید و در کد زیر جایگزین YOUR_API_KEY بکنید سپس این کد رو در header سایتتون قرار بدید
<script src=”//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY” async=”” defer=”defer” type=”text/javascript”></script>
از معایب این روش این هست که بعد از اپدیت قالب دوباره باید اینکار رو انجام بدید. یک روش موقتی میباشد
آموزش ویدئویی رفع مشکل نمایش نادن نقشه گوگل در سایت های وردپرسی با افزونه:
منبع : وب سایت بیگ تم مرجع ارائه انواع قالب وردپرس و آموزش وردپرس




تنظیمات
ممنون مرسی مشکل من حل شد عالی بود
دوستانی که از تم Be استفاده میکنند، بهتره در API google Key از دکمه Generate Api Key استفاده کنند (فقط قبلش با IP کشور دیگه وارد بشید و از گوگل اکانتتون هم جهت لاگین استفاده کنید .) کلید ساخته شده با این روش برای من کار کرد. قبلش با دو روش گفته شده نتونستم درستش کنم. ( شاید جایی اشتباه میکردم ولی این روش کمترین دخالت کاربر رو لازم داره.)
مرسی از آموزش خوبتون. مشکلم حل شد
ممنون از آموزش خوبت
با عرض سلام خدمت دوستان
کد رو وارد کنید (مرحله دوم ) جواب میگیرید البته https: رو در ابتدای src فراموش کردید که صحیحش میشه کد زیر
موفق باشید
سلام و وقت بخیر من هم دوتا راه رو انجام دادم و ” و ‘ رو تغییر دادم و مجدد تایپ کردم ولی موفق نشدم از قالب انفولدم استفاده میکنم ممنوم میشم راهنماییم کنید با تشکر
سلام
بسیار متشکرماز راهنمایی مناسب شما
مشکل من رفع شد. میگم برای کسانی که این مشکل مشابه رو دارن، توی بعضی تم ها از جمله Betheme توی خود تم آپشن یه گزینه ای داره که کد رو اونجا باید وارد کنیم.توی قسمت Global هست
مرسی 🙂
من هم از تم Be استفاده می کنم، هر دو راه رو هم تست کردم ولی جواب نگرفتم، یعنی یک ثانیه نقشه نشون داده میشه و سریع ناپدید میشه و همین ارور به جاش میاد! ” ها رو هم دوباره نوشتم ولی باز هم نشد. چیکار باید بکنم؟؟ 🙁
ممنون . برای من درست شد .
” ها را دوباره بنویسید توی کد.
دوستان به دلیل اینکه کد داخل پست از ” مشکل داره اینجا قرار دادم.
باز یه مسئله بعضی جاها کار نمیکنه. قالب استفاده شده betheme 14.8
سلام
صفحه دریافت api گوگل خیلی وقته دیگه بسته شده .
حالا از کجا api بیارم
هم راه اولی رو رفتم هم دومی اما نشد…
واقعان
سلام
من هردو روش و انجام دادم بازم نشد!
حتما مشکلی در کارتون بوده
از روش دومی که گفته شده استفاده میکنید 100 درصد برای شما کار میکنه
روش دومی که در سایت قرار دادیم رو انجام بدید.
اگر برنامه نویس حرفه ای نیستید لطفا اینکار رو نکنید
اگر روش اول رو انجا دادیو پاسخی نگرفتید، روش دوم رو انجام بدید، ممکنه که روش دوم رو درست انجام نداده باشید به یک شخص حرفه ای بگید براتون اوکی بکنه تا مشکلتون رفع بشه
اگر با روش اول نتونید جواب بگیرید باید روش دوم رو امتحان بکنید . مطمئن باشید که روش دوم رو اشتباه رفتید به یک شخص متخصص بگید که براتون اینکار رو انجام بده
سلام من هر دو روش رو انجام دادم ولی بازم نشد
سلام دوست عزیز.منم هر دو مرحله رو انجام دادم ولی بازم خطا می ده.یعنی من داخل سایت نقشه گوگل رو می بینم ولی تو نتظیمات وردپرس قسمت intergeo map همون پیغام رو میده و یهو نقشه می ره.
اون رو هم رفتم ولی باز نشد این بار حتی خطا رو هم نشون نمیده یه کادر خالی
سلام
روش دومی که در آموزش گفته شده رو انجام بدید. از طریق قرار دادن کد ها در header سایتتون. اینطوری مشکلتون رفع خواهد شد
سلام من دقیقا همین مراحل رو رفتم ولی بازم خطا دارم
سلام تمام مراحل رو انجام دادم با افزونه اما درست نشد .