با سلام خدمت همه ی دوستان عزیز وردپرس کار امروز با افزونه اضافه نمودن سبک های سفارشی به ابزارک وردپرس خدمتتونییم که به صورت رایگان و یک افزونه وردپرس کاربردی ساده و عالی می باشد خب دوستان همه ی ما می دونیم که ستون کناری و ابزارک در ان بابسیاری از سایتها یکسان و هم شکل اند این امر می تواند بی توجه بماند اگر تمام ویدجیت با هم یکسان بودند اما می دانیم که برخی از آنها برای رشد سایت بسیار مهم می باشند برای مثال ویدجیت شبکه های اجتماعی می تواند از بسیاری از ابزارک ها مهمتر باشد خب باید اون رو از بقیه جدا ساخت آیا نمی تونید ان را جدا از بقیه سفارشی سازی نمایید ؟در این مقاله، ما به شما چگونه اضافه کردن سبک های سفارشی را به ویدجت وردپرس نشان می دهیم.
اضافه نمودن سبک های سفارشی به ابزارک وردپرس
برای انجام این کار ابتدا کار خود را با دانلود افزونه Widget CSS Classes و فعال سازش شروع می نماییم پس از اتمام فعال سازی به قسمت نمایش» ابزارک مراجعه نمایید بر روی افزونه ای که می خواهید سفارشی کنید کلیک نمایید در زیر ویدجت متوجه میدان CSS Class جدیدی در زیر ان می شوید که می توانید برای هر یک استایل تعریف کنید
اضافه نمودن سبک های سفارشی به ابزارک وردپرس
برای مثال ما در زیر یک کد فرم اشتراک ما اضافه شده را مشاهده می کنید
.subscribe {
background-color: #858585;
color:#FFF;
}
اضافه نمودن سبک های سفارشی به ابزارک وردپرس
شما می توانید در سفارشی سازی CSS هر گونه تغییر مرزها , رنگ ها و پس زمینه و … اضافه کنید
دستی اضافه کردن سبک های سفارشی برای ویدجت وردپرس
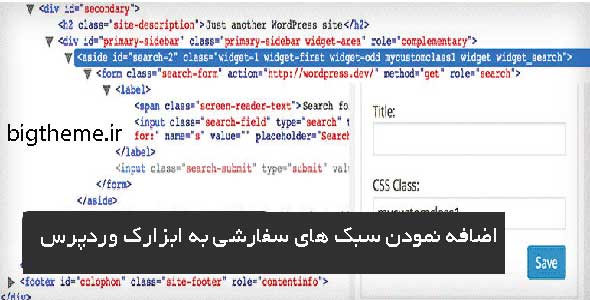
اگر شما نمی خواهید از این پلاگین وردپرس رایگان استفاده نمایید ، سپس شما می توانید به صورت دستی سبک های سفارشی را به ویدجت وردپرس خود اضافه کنید. به طور پیش فرض، وردپرس اضافه می کند کلاس های CSS را به عناصر مختلف از جمله ویدجت اضافه می کند هر یک از ویدجت شما در نوار کناری دارای شماره می باشد . مثل ویجت 1، 2 ویدجت ویدجت 3، و غیره با استفاده از Google Chrome عنصر بازرسی ابزار، شما می توانید کلاس CSS را برای سفارشی سازی آن پیدا نمایید
اضافه نمودن سبک های سفارشی به ابزارک وردپرس
همانطور که در تصویر بالا مشاهده میفرمایید ما کلاس را پیدا کرده و حال با سبک خود کد زیر را در ان جا گذاری می کنیم
.widget-2 {
background-color: #858585;
color:#FFF;
}
.widget-2 .widget-title {
font-weight:bold;
}
امیدواریم که این افزونه رایگان جهت سفارشی سازی ابزارک ها براتون مفید بوده باشه
منبع : بیگ تم