آیا دوست دارید در سایت خود ساعتی آنالوگ داشته باشید و زمان را به صورت دقیق به بازدید کنندگان نمایش بدهید این افزونه شما را در این کار یاری خواهد کرد نیاز به داشتن مهارت کدنویسی برای این افزونه فقط افزونه را نصب کنید و تنظیمات آن را به دلخواه تغییر دهید و سپس به بخش ابزارک ها بروید و این افزونه را در سایت نمایش بدهید . این افزونه با زبان برنامه نویسی جاوا اسکریپت نوشته شده است و مشکلی در بارگزاری سایت شما برای کاربران که فلش پلیر ندارند به وجود نمی آورد
قابلیت ها این افزونه
- دارای 22 طرح زیبا وشیک برای اونواع قالب ها
- ساخته شده به زبان برنامه نوبسی جاوا اسکریپت
- امکان قرار دادن در ویجت ها
- سازگاری با موبایل ها همراه
- دادن کد برای گذاشتن در هر جای وبسایت
- تنظیم اندازه های ساعت
- انتخاب بکگراند دلخواه برای ساعت
- استفاده نکردن از فلش برای بارگزاری بهتر
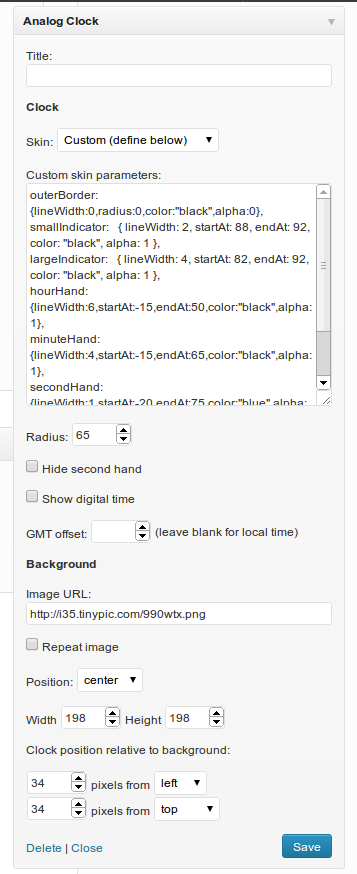
رابط کاربری افزونه

در بخش اول می توانید نامی برای ساعت انتخاب کنید. در بخش دوم می توانید یکی از 22 پوسته ساعت را انتخاب نمایید . در بخش سوم می توانید کد ساعت را برای گذاشتن در دیگر قسمت های قالب سایت بردارید . در بخش جهارم می تونید نوع ساعت و منظقه زمانی ر انتخاب نمایید و در بخش پنجم می توانید پشت صفحه ای برای ساعت انتخا نمایید و در بخش بعد می توانید مکان سایت یعنی وسط ،چپ و راست را انتخاب کنشید و در بخش آخر هم می توانید اندازه های ساعت را مناسب با اندازه های بلوک و یا جایی دلخواه در سایت انتخاب کنید.
آموزش نصب افزونه
برای نصب افزونه CoolClock می توانید از این لینک اقدام کنید و یا با مراجعه به پیشخوان سایت در بخش افزونه ها ، جستجوی افزونه نام این افزنه را جستجو کنید و از این روش اقدام به نصب افزونه کنید.
امیدوارم از این افزونه استفاده برده باشید ::..



دیدگاهتان را بنویسید