آیا تا کنون دیده اید که سایت های محبوب از آزمون در سایت خود استفاده میکنند تا نظر مشتری ها و کاربران را در مورد محصولات و مطالب بدانند؟ آیا قصد دارید از این قابلیت برای سایت خود استفاده کنید؟ در این مطلب می خواهم ایجاد آزمون آنلاین وردپرس را با استفاده از یک افزونه رایگان به شما عزیزان آموزش دهم. با ما همراه باشید…
افزونه ایجاد آزمون آنلاین وردپرس
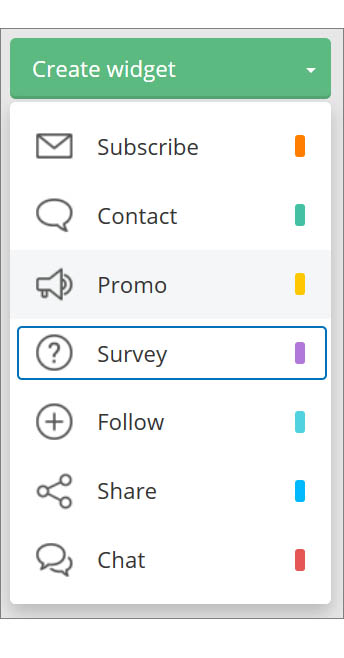
اگر به دنبال یک افزونه هستید که بتوانید با استفاده از آن به راحتی آزمون برای مشتری ها و کاربران سایت وردپرسی خود ایجاد کنید، پس حتما در این صورت این مطلب را مطالعه نمایید، در ادامه شما را با افزونه GetSiteControl Widget آشنا خواهم کرد تا بتوانید به راحتی آزمون برای سایت خود ایجاد کنید. برای شروع نیاز دارید تا افزونه وردپرس GetSiteControl را نصب و فعالسازی کنید. برای اینکار کافیست نام این افزونه را در زیر منو افزودن در بخش افزونه های پیشخوان وردپرس جستجو و اقدام به نصب و فعال سازی آن از طریق لینک های موجود در صفحه نمایید. برای شروع، باید بر روی create widget کلیک کنید سپس بر روی survey کلیک کنید، با استفاده از این ابزار میتوانید پزسش های چند گزینه ای برای کاربران خود ایجاد کنید. در ادامه شما را با محیط تنظیمات این افزونه آشنا خواهم کرد.
برای شروع، باید بر روی create widget کلیک کنید سپس بر روی survey کلیک کنید، با استفاده از این ابزار میتوانید پزسش های چند گزینه ای برای کاربران خود ایجاد کنید. در ادامه شما را با محیط تنظیمات این افزونه آشنا خواهم کرد.
[tie_list type=”starlist”]
تب Appearance
- position: در این بخش میتوانید موقعیت قرار گیری آزمون در صفحه را مشخص نمایید. این بخش دارای 9 حالت است.
- colors: در این بخش میتوانید رنگ های به کار رفته در آزمون را سفارشی سازی کنید، میتوانید رنگ ها را با توجه به طراحی قالب خود انتخاب نمایید.
- Apply theme: در این بخش میتوانید با انتخاب یک رنگ پوسته متناسب با آن را انتخاب نمایید.
- Font: در این بخش میتوانید فونت های به کار رفته در آزمون را مشخص نمایید، اگر میخواهید از فونت وبسایت شما استفاده نماید باید گزینه فونت را بر روی inherit قرار دهید.
- Animation: در این بخش میتوانید انمیشن مورد نظر خود را برای آزمون استفاده کنید.
تب content
- position: این گزینه مانند گزینه اول تب قبلی است و موقعیت فرم را مشخص خواهد کرد.
- Form settings: در این بخش شما میتوانید بخش های مختلف فرم را تنظیم نمایید و محتوای خود را در آن وارد نمایید.
- Linear survey: با استفاده از این گزینه میتوانید طرح بندی پرسش ها را مشخص کنید.
- Add question+: با استفاده از این گزینه میتوانید آزمون های خود را اضافه کنید.
- button text: در این بخش باید متن دکمه ارسال آزمون را وارد نمایید.
تب Behavior:
- start to display the widget: با استفاده از این بخش میتوانید مشخص نمایید که آزمون چگونه نمایش داده شود.
- at once: میتوانید مشخص نمایید که یک بار نمایش داده شود.
- under the following conditions: از تنظیمات زیر برای نمایش استفاده نماید.
- when user is leaving the website: وقتی که کاربر در حال ترک وبسایت باشد، ابزارک نمایش داده شود.
- when user reaches of the page: زمانی ابزارک نمایش داده شود که کاربر مقداری از صفحه را مطالعه کرده باشد.
- After seconds: بعد از تعداد ثانیه هایی که در این بخش مشخص کرده اید، به کاربر نمایش داده شود.
- Programmatically: نمایش تنظیمات از طریق راه های زیر.
- frequently: نمایش به صورت دوره ای.
- on every page view: با انتخاب این گزینه آزمون در تمام صفحات نمایش داده خواهد شد.
- not more than once every per user: با تعداد دفعاتی که شما مشخص میکنید، به اندازه همان دفعات برای یک کاربر نمایش داده خواهد شد.
- Stop to display the widget: با توجه به گزینه های زیر شرطی برای توقف نمایش آزمون انتخاب خواهید کرد.
- Never: با انتخاب این گزینه، نمایش آزمون برای کاربر هرگز متوقف نخواهد شد.
- under the following conditions: با توجه به موارد زیر نمایش آزمون متوقف خواهد شد.
- after user perform the action: با انتخاب این گزینه، پس از تکمیل فرایند توسط کاربر، نمایش آزمون متوقف خواهد شد.
- after showing it times to the user: با انتخاب تعداد دفعات در این بخش، و اتمام آنها دیگر برای کاربر نمایش داده نخواهد شد.
- Date: در این بخش میتوانید با انتخاب یک بازه زمانی مدت نمایش ویجت را برای کاربر مشخص کنید.
- Start on: در این بخش تاریخ شروع نمایش فرم را باید مشخص کنید.
- Stop on: در این بخش تاریخ توقف نمایش فرم را باید مشخص کنید.
- time: در این بخش نیز میتوانید محدودیت زمانی برای نمایش ویجت مشخص کنید.
- from: زمان شروع بازه زمانی نمایش.
- to: زمان پایان بازه زمانی نمایش.
- time zone: در این بخش میتوانید تعیین کنید که تنظیمات بازه زمانی مخصوص کاربران داخل کشور باشد.
- Days of the week: در این بخش میتوانید روز های هفته را برای نمایش ویجت انتخاب کنید.
تب Targeting
- where should this target appear: با استفاده از این بخش میتوانید آزمون را در صفحه ی مخصوصی قرار دهید.
- */: در این قسمت آدرس هدف را وارد کنید.
- Add expression+: با استفاده از این گزینه میتوانید آدرس های بیشتری را وارد کنید.
- who should see this widget: این بخش رایگان نیست و در نسخه ویژه قابل دسترسی است، با استفاده از این بخش میتوانید مشخص نمایید که کدام کاربران میتوانند آزمون را مشاهده کنند.
- all visitors: تمام کاربران میتوانند آزمون را مشاهده کنند.
- show to of selected visitors: میتوانید با استفاده از این بخش مشخص کنید که کاربرانی که دارای مرورگر ها و سیستم عامل های مشخصی هستند آزمون را مشاهده نمایند.
تب Integrations
- Enable email notifications : با استفاده از این بخش میتوانید گزارش آزمون های کاربران را از طریق ایمیل دریافت کنید.
- Frequency : در این بخش میتوانید بازه های زمانی دریافت ایمیل ها را مشخص کنید
- Email: در این بخش باید ایمیل خود را وارد کنید.
- Enable autoresponder : در این بخش میتوانید یک پیغام اتوماتیک برای ارسال به کاربران مشخص کنید.
- Enable webhooks : با استفاده از این بخش میتوانید فرم های موجود را به آدرس مورد نظر خود ارسال نمایید، سپس یک اطلاعیه به آدرس مذکور ارسال خواهد شد.
اکنون میتوانید تغییرات را ذخیره کنید و سپس به سایت خود مراجعه نمایید و آزمون را مشاهده کنید.
امیدوارم این مطلب به شما عزیزان در ایجاد آزمون کمک کرده باشد. موفق باشید…
GetSiteControl is an easy-to-use set of engagement tools for your WordPress website. Online surveys, live chats, contact forms, opt-in forms, promo messages, follow and share social media tools – all managed from a single dashboard.
Survey widget Create beautiful online surveys for your website to get instant feedback on new product features, your marketing strategies or price policy.
[/tie_list]



دیدگاهتان را بنویسید