در این پست با یکی دیگر از هک های وردپرس در خدمتتون هستیم با عنوان نحوه اضافه کردن سایز سفارشی برای تصاویر هنگام آپلود تصویر به صورت پیش فرض در وردپرس چند سایز داریم حالت بند انگشتی (150*150) , میانه (300*212) , بزرگ (670*474) , اندازه کامل (اندازه کامل تصویر) ممکن اسن این سایز ها برای سایت وردپرس شما متفاوت باشد. در این آموزش وردپرس قصد دارم تا نحوه افزودن سایز سفارشی و دلخواه به این قسمت رو بگم.
نحوه تغییر سایز تصاویر پیش فرض گالری وردپرس
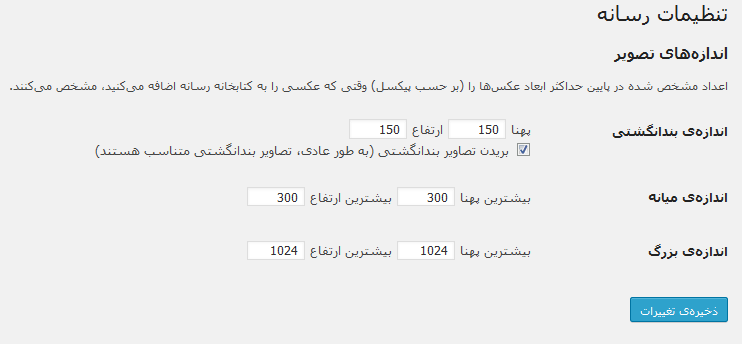
ابتدا یه توضیحی درباره تغییر سایز تصاویر پیش فرض وردپرس بگم , اگر توجه کرده باشید هنگام آپلود تصویر در وردپرس حالا از قسمت رسانه یا تصویر بندانگشتی از تصویری که اپلود می کنید 3 سایز مختلف در هاست و پوشه uploads ایجاد میشه , این کار باعث بالا رفتم حجم فضای هاست شما میشه می تونید سایزهایی که لازم ندارید رو خالی یا روی صفر تنظیم کنید تا اون سایز ایجاد نشه و اینکه می تونید سایزشون رو تغییر بدید برای این کار تنظیمات / رسانه در اینجا شما می تونید به راحتی تنظیمات دلخواه خودتون رو اعمال کنید.

در تصویر بالا شما حالت پیش فرض تصاویر رسانه وردپرس رو می تونید مشاهده کنید و تغییرش بدید.
سایز سفارشی برای تصاویر در کتابخانه چند رسانه
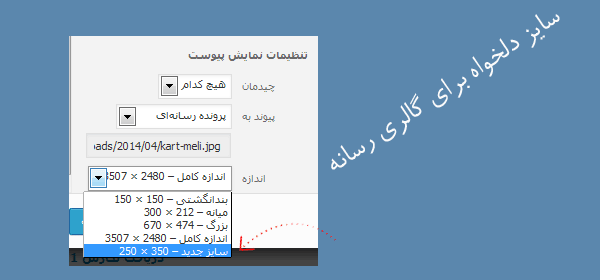
خوب موضوع صلی این پست وقتی دارید یه پستی می نویسید و می خواهید یک تصویر بین پست اضافه کنید باید روی دکمه افزودن پرونده چندرسانه ای در بالای ویرایشگر کلیک کنید در پست نحوه نوشتن پست در وردپرس توضیح داده شده , وقتی تصویر رو انتخاب می کنید برای آپلود شدن بعد از اپلود در سمت چپ می تونید مشخص کنید سایز تصویر به چه صورت باشه همون بند انگشتی , میانه , بزرگ سایز های پیش فرض …. امااگر خواستید یک سایز جدید برای تصاویر خود در این قسمت ایجاد کنید کافیست کد زیر رو به فایل functions.php قالب وردپرس خودتون اضافه کنید.
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'new-size', 450, 300, true ); //(cropped)
}
add_filter('image_size_names_choose', 'my_image_sizes');
function my_image_sizes($sizes) {
$addsizes = array(
"new-size" => __( "my size")
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
بعد فایل رو ذخیره کنید توجه داشته باشید از فایل فانکشن قالب خود یک نسخه کپی هم داشته باشید تا در صورتی که کد رو در جای اشتباهی کپی کردید و سایت به هم ریخت دوباره فایل رو برگردونید , نکته: کد رو در مکان مناسب قرار دهید ….
همین 🙂 حال کافیست یک تصویر آپلود کنید و در سمت چپ سایز دلخواه و سفارشی که اضافه کردید رو برای این تصویر انتخاب کنید.



از افرونه تغییر سایز می تونید استافده کنید اون حالت چند سایز شدن تصویر به قالبتون مربوط میشه
سلام آقا هادی ممنون از سایت خوبتون.من سایت عکس دارم و وقتی تصاویر را روی صفحه پیوست تنظیم میکنم عکسی که نمایش میده کوچیکه یعنی یه کم بزرگتر از بندانگشتی البته تو یه سری از گالری ها.در حالی که بیش 6 یا هفت اندازه از هرعکس روی هاستم وجود داره مشکل من اینه: اول که چکار کنم فقط اندازه های موردنیاز رو هاستم بمونه؟دوم اینکه چکار کنم وقتی عکسارو بروی صفحه پیوست تنظیم میکنم،اندازه موردنظر عکس نمایش داده بشه؟اینا مشکل اصلی من هستن خیلی ممنون میشم اگه کمکم کنید.
سلام
من میخوام دیفالت باشه و وقتی عکس رو آپلود میکنم رو این سایز بمونه برای اینکار باید چیکار کرد ؟
چون واقعا سخته تک تک عکس هارو از اندازه بزرگ به این اندازه که وارد کردیم تغییر بدیم ممنون میشم در صورت پاسخ ایمیل بشه برای من بازم ممنون
این مورد رو امتحان نکردم بیشتر به از روی کدنویسی قالب این موارد رو نشون میده
سلام اگه اندازه میانه رو نخوایم میتونیم مقدار اون رو صفر قرار بدیم یا کار دیگه ای هم باید انجام بشه تا این اندازه رو نداشته باشیم؟
منتظر باشید بررسی کنم
نشد 🙁
در قسمت تنظیمات وردپرس بخش رسانه تیک گزینه ( بریدن تصاویر بندانگشتی (به طور عادی، تصاویر بندانگشتی متناسب هستند) ) را بردارید و سایزهای بند انگشتی و میانه را خالی ی روی صفر تنظیم کنید همین
تو قالب صحیفه هر عکسی که تو کتابخانه آپلود کنیم، نزدیک 6 یا 7 تا عکس با سایز مختلف و حجم مختلف و متناسب با جاهای مختلف قالب (از جمله آرشیو و …) تو هاست ایجاد میشه!
خب این برای تصاویر اصلی(شاخص) خوبه.
ولی برای پستی که علاوه بر تصویر شاخص تصاویر دیگری در متن پست استفاده میشه چی؟
یعنی به فرض یه پست با عنوان “عکس های جدید از هنرمندان در برزیل” باید چندید عکس در متن پست باشه و تنها عکس هایی با یک سایز نیاز است.
اما در هاست 6 عکس با سایزهای مختلف که نیاز نیست ایجاد میشود که باعث پر شدن سریع فضای هاست میشود.
و اگر هم هر عکس رو بخوای سایزهای بی کاربردشو از هاست پاک کنی کلی زمان میبره.
پس چیکار کنیم که فقط یک سایز از عکس مورد نظر در هاست ایجاد بشه؟؟
خیلی ممنون از راهنماییتون
برید داخل فایل منیجر مسیر
public_html/wp-content/themes/nametheme
nametheme نام قالب شماست
سلام خدمت شما ببخشید من این کار هایی رو که گفتید رو انجام دادم و مشکلم حل شد ولی یه کار اشتباهی هم کردم که تنظیمات قبلی رو حذف کردم(نوع نمایش تصاویر) الآن سایت بالا نمی آد کد function.php رو دارم فقط نمی دونم چه طوری باید وارد قسمت function.php بشم که کد قبلی رو جا گذاری کنم
ممنون می شم راهنماییم کنید
تو قسمت بارگذاری فایل نمایش داده میشه می تونید تو قسمت تنظیمات / رسانه مقدارش رو روی 0 یا خالی بزارید تا تو هاست این سایز ایجاد نشه
سلام اقا هادی ممنون که اموزش BBPRESS راگذاشتید ، ایا میشه کاری کرد که جای سایز 300 *300 یا بقیه سایز ها رو به طور پیشفرض خالی گذاشت
خوب تو پست نگاه کنید همون بخش که در دیدگاه قبلی گفتم می تونید مثلا 300*300 رو حذف کنید برای اینکار خالب بزارید یا 0*0 با اینکار دیگه تصویر با سایز 300*300 در هاست ایجاد نمیشه و فضای هاست اشغال نمیشه.
چجوری میشه یکیش کرد؟
موضوع پست یه چیز دیگه هست …
داخل پست بخش نحوه تغییر سایز تصاویر پیش فرض گالری وردپرس رو ببینید سایز پیش فرض تصاویر که 3 تا هستن وقتی تصویر آپلود می کنید تو هاست میشه 3 تصویر با سایزهای مختلف واسه همین فضای زیادی رو اشغال می کنه.
واسه من که رو لوکاله، وقتی یه عکس مثلا 250 کیلو بایتی رو آپلود میکنم، میرم درایو c رو چک میکنم میبینم نزدیک 600 کیلو بایت فضا رو اشغال کرده! چرا؟
تو حالت عادی اگه یه عکس رو تو هاست اصلی سایت آپلود کنیم، چند برابر حجم اشغال میکنه. درسته؟
🙂 برگه نداره صفحه دسته بندی شما صحات نداره اینا مشکل نیست پس چیه ؟؟؟
یارو میگه اینا که تو میگی مشکل نیست
🙂 خوب مشکل داست گفتم شاید ریپ شده باید بخش دسته بندی ها و برگه ها براش کد نویسی بشه از کجا خریدید بهشون بگید پیگیری کنن و مشکل رو براتون رفع کنن.
75 هزار تومن پول قالبه کجاش رایگانه؟ بعنی این قالب انقدر ساده فکر کردید رایگانه؟
یعنی نمیشه کاری کرد صفحه بندی بشه؟
قالب رایگان و انتظار 🙂
در دیدگاههای قبل بهتون گفتم از قالب های رایگان البته بیشتر ریپ شده انتظار نداشته باشید باید بدید چیزی که مد نطرتون هست براتون طراحی بشه در غیر اینصورت یه قالب رایگان خوب پیدا کنید و به هر صورتی که هست باهاش کار کنید.
سلام
لطفا اوا یه نگاه به این سایت بندازید
famovie.ir
اگه گزینه نمایش جدید ترین فیلم ها و سریال ها رو انتخاب کنید
تمام فیلم ها رو نشان نمیده و مشکل بزرگ اینه این قالب جایی نداره که بره به صفحه 2 یا …
میشه کاری کرد به پایین اون یه قسمت انتخاب صفحه اضافه بشه؟
لطفا اگه میشه کامل توضیح بدید 😀
یه مشکل دیگه این قالب برگه ها رو نشان نمیده یعنی وقتی یه برگه میسازی بعد میزنی نمایش صفحه اصلی رو نشان میده
نمیشه کاری کرد برگه هم نشان بده؟ یت وقتی رو درخواست فیلم کلیک کرد یه صفحه پاپ اجاکس بدونه این که صفحه دوباره لود بشه باز بشه بعد فورم تماس با ما رو نشان بده؟