در این پست با یکی دیگر از هک های وردپرس در خدمتتون هستیم با عنوان نحوه اضافه کردن سایز سفارشی برای تصاویر هنگام آپلود تصویر به صورت پیش فرض در وردپرس چند سایز داریم حالت بند انگشتی (150*150) , میانه (300*212) , بزرگ (670*474) , اندازه کامل (اندازه کامل تصویر) ممکن اسن این سایز ها برای سایت وردپرس شما متفاوت باشد. در این آموزش وردپرس قصد دارم تا نحوه افزودن سایز سفارشی و دلخواه به این قسمت رو بگم.
نحوه تغییر سایز تصاویر پیش فرض گالری وردپرس
ابتدا یه توضیحی درباره تغییر سایز تصاویر پیش فرض وردپرس بگم , اگر توجه کرده باشید هنگام آپلود تصویر در وردپرس حالا از قسمت رسانه یا تصویر بندانگشتی از تصویری که اپلود می کنید 3 سایز مختلف در هاست و پوشه uploads ایجاد میشه , این کار باعث بالا رفتم حجم فضای هاست شما میشه می تونید سایزهایی که لازم ندارید رو خالی یا روی صفر تنظیم کنید تا اون سایز ایجاد نشه و اینکه می تونید سایزشون رو تغییر بدید برای این کار تنظیمات / رسانه در اینجا شما می تونید به راحتی تنظیمات دلخواه خودتون رو اعمال کنید.
در تصویر بالا شما حالت پیش فرض تصاویر رسانه وردپرس رو می تونید مشاهده کنید و تغییرش بدید.
سایز سفارشی برای تصاویر در کتابخانه چند رسانه
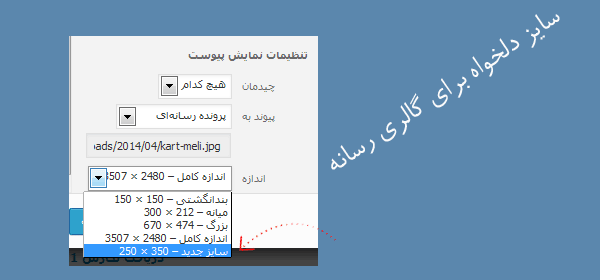
خوب موضوع صلی این پست وقتی دارید یه پستی می نویسید و می خواهید یک تصویر بین پست اضافه کنید باید روی دکمه افزودن پرونده چندرسانه ای در بالای ویرایشگر کلیک کنید در پست نحوه نوشتن پست در وردپرس توضیح داده شده , وقتی تصویر رو انتخاب می کنید برای آپلود شدن بعد از اپلود در سمت چپ می تونید مشخص کنید سایز تصویر به چه صورت باشه همون بند انگشتی , میانه , بزرگ سایز های پیش فرض …. امااگر خواستید یک سایز جدید برای تصاویر خود در این قسمت ایجاد کنید کافیست کد زیر رو به فایل functions.php قالب وردپرس خودتون اضافه کنید.
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'new-size', 450, 300, true ); //(cropped)
}
add_filter('image_size_names_choose', 'my_image_sizes');
function my_image_sizes($sizes) {
$addsizes = array(
"new-size" => __( "my size")
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
بعد فایل رو ذخیره کنید توجه داشته باشید از فایل فانکشن قالب خود یک نسخه کپی هم داشته باشید تا در صورتی که کد رو در جای اشتباهی کپی کردید و سایت به هم ریخت دوباره فایل رو برگردونید , نکته: کد رو در مکان مناسب قرار دهید ….
همین 🙂 حال کافیست یک تصویر آپلود کنید و در سمت چپ سایز دلخواه و سفارشی که اضافه کردید رو برای این تصویر انتخاب کنید.