خطای Syntax Error یک ارور رایج نیست و معمولا هم به دلیل اشتباهاتی از سوی کاربران رخ میدهد. توسعه دهندگان معمولا با مشکلی برای حل این خطا مواجه نمیشوند و به راحتی میتوانند این مشکل را حل کنند، اما اگر شما یک توسعه دهنده نباشید این کار برای شما سخت خواهد بود. اگر این خطا رخ دهد شما نمیتوانید وارد پنل ادمین وردپرس خود شوید و تغیرات را در قالب وردپرس خود وارد نمایید، در این مطلب به شما رفع Syntax Error را آموزش خواهم داد تا با استفاده از سرور FTP این مشکل را حل کنید بدون آنکه وارد پنل خود شوید.
دلایل برخورد با Syntax Error
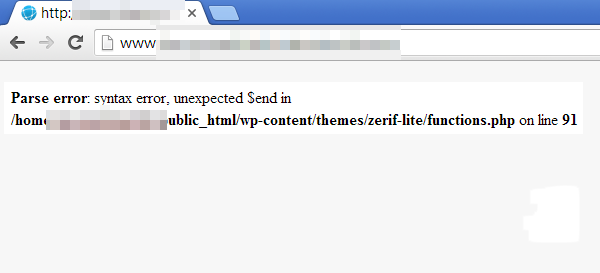
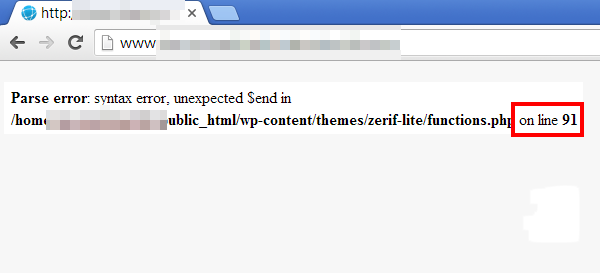
شما تصویر این خطا را در پایین مشاهده میکنید:

همانطور که میبییند دلیل و محل ارور در این پیام برای شما نمایش داده شده است، و نوع ارور Parse است.
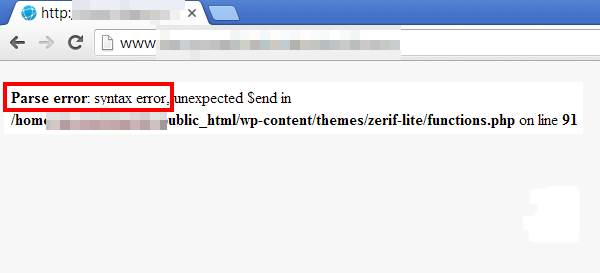
Parse Error

این ارور به آن معنا است که یکی از عناصر در ترتیب خود قرار ندارد، یعنی در جایی که باید باشد نیست.
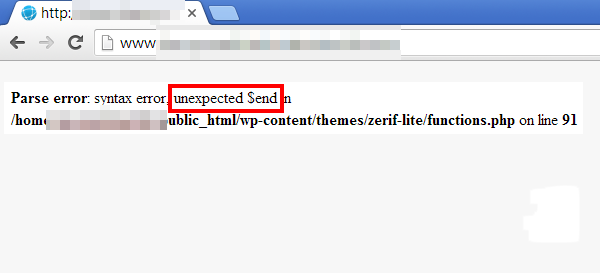
Unexpected

بخش دوم این ارور همانطور که مشاهده میکنید “unexpected $end,”است. این به آن معنا است که شما چیزی را به درستی نبسته اید ( مثلا پرانتز را نبسته اید). اما اگر نوشته به صورت “unexpected ‘.’,” بود این به آن معنی است که شمایک چیزی را که نباید اضافه کرده اید.
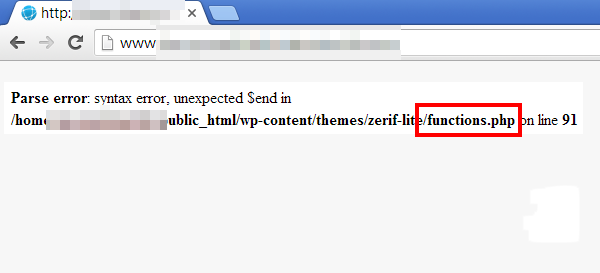
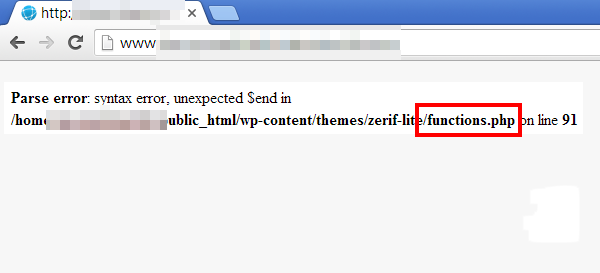
فایل

بخش بعدی این ارور به شما میگوید که دقیقا محل خطا کجاست. اگر تا کنون به فایل ها از طریق پنل خود دسترسی داشته اید پس این بخش برای شما مشکل خواهد بود.
فقط تنها کاری که باید بکنید آن است که نام فایل و محل آن را یادداشت کنید.
خط ارور

بخش بعدی پیام محل قرار گیری خطا است، این پیام به شما میگوید که خطای شما دقیقا در کدا خط است. این موضوع به شما کمک میکند تا در تمام کد ها به دنبال خطا نباشید و فقط درخط مشخص شده دنبال آن باشید.
دسترسی به فایل های سایت از طریق FTP
برای رفع این مشکل می بایست به فایل های اصلی وب سایتتان دسترسی داشته باشید ، اگر تا به حال وارد پنل هاستتان نشده اید پیشنهاد می کنم حتما به ارائه دهنده هاست خود تماس بگیرید و با توجه به لینک و اطلاعات کاربری مربوط به خودتان وارد این پنل شوید و تغییرات لازمه را در فایل مربوطه را انجام دهید .
اگر به هر دلیلی نتوانستید به فایل ها از طریق پنل دسترسی داشته باشید میتوانید از طریق FTP به خوبی به آنها دسترسی داشته باشید، همانطور که به آنها از طریق سی پنل دسترسی دارید.
برنامه های FTP مختلفی برای انجام این کار وجود دارند، اما در این آموزش من قرار است از طریق FileZilla این کار را انجام دهم. در اینجا کلیک کنید تا FileZilla را دانلود کنید ، نسخه ای را انتخاب کنید که با سیستم عامل شما سازگار باشد.

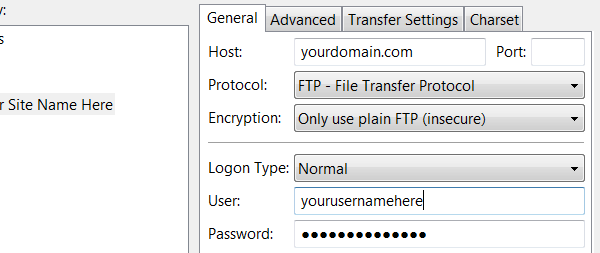
برنامه را در سیستم خود دانلود کنید، سپس آن را باز کنید. بر روی فایل کلیک کنید، سپس مدیریت فایل را انتخاب کنید، سپس نام سایت را برای برچسب مشخص کنید، اکنون تنظیمات زیر را وارد کنید.
Host: دامنه خود را وارد کنید
port: این بخش را خالی بذارید
Protocol: این آیتم را انتخاب کنید (FTP – File Transfer Protocol)
Encryption: این آیتم را انتخاب کنید (Only use plain FTP (insecure))
Logon Type: این آیتم را انتخاب کنید ( Normal )
در بخش نام کاربری و رمز عبور از نام کاربری و رمز عبور سی پنل استفاده کنید.
اکنون وارد تب Transfer Settings شوید و Limit Number of Simultaneous Connections را تیک بزنید،عدد 8 را برای ماکسیمم مشخص کنید اکنون بر روی connect کلیک کنید تا به فایل های خود دسترسی پیدا کنید.
رفع خطای Syntax

من قرار است به مسیر فایلی که در پیام مشخص شده است رجوع کنم، بعد از نام فایل در پیام مکان دقیق ارور گفته شده است.

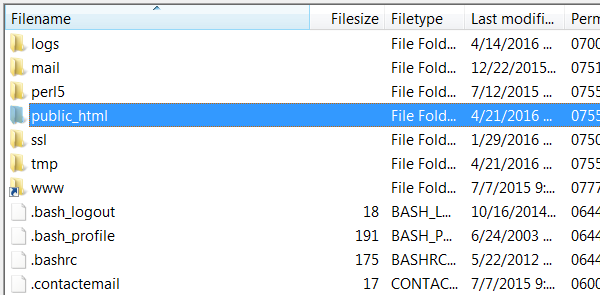
اکنون فایل گفته شده را پیدا کنید و آن را در سیستم خود دانلود کنید.
یافتن ارور در کد ها
اکنون باید فایل را با استفاده از یک ویرایشگر متن باز کنید.

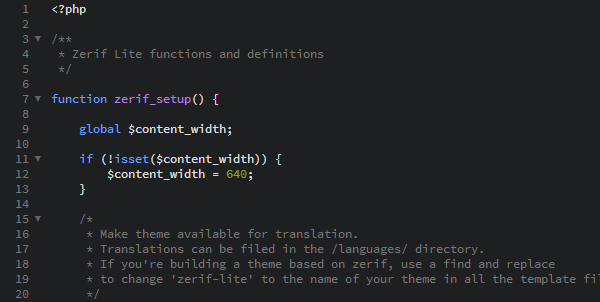
بعد از باز کردن فایل با استفاده از ویرایشگر متن میتوانید خط اشاره شده را در کد ها پیدا کنید و خطای آن را رفع کنید، البته رفع خطا بستگی به سطح شما در کدنویسی دارد.
رفع خطای Parse Error
اکنون به خط کد نگاه کنید و ببینید که آیا چیزی را جا نگذاشته اید مثلا “;” یا پرانتز را فراموش نکرده اید، پس از رفع مشکل باید چک کنید که همه کد ها در تگ های پی اچ پی قرار دارند یا خیر. زیرا تمام کد ها باید در داخل تگ های پی اچ پی باشند تا اجرا شوند.

آپلود فایل در سایت
پس از آنکه خطا را رفع کردید ، فایل متنی را ذخیره کنید سپس FileZilla را باز کنید، و مطمئن شوید که فولدری که فایل در آن قرار دارد هنوز باز است.

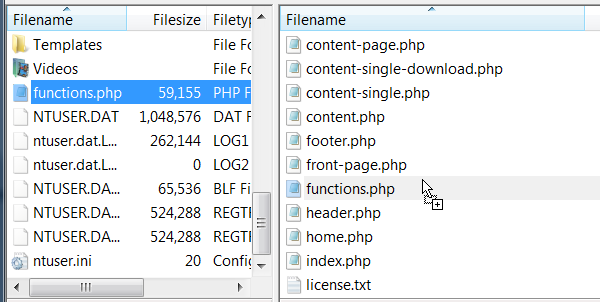
فولدری را که شما باز میکنید باید در در سمت راست باز باشد. از پنل سمت چپ استفاده کنید و فولدر را باز کنید.
اکنون فال ویرایش شده را گرفته و در داخل پنل سمت راست رها کنید و آن را بازنویسی کنید.

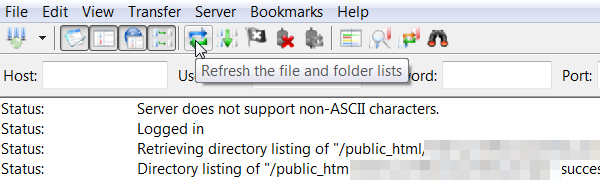
اکنون بر روی آیکون تازه سازی کلیک کنید و سپس وارد سایت خود شوید و ببنید که مشکل حل شده است یا خیر.
اشتباه های رایج در زمینه رفع خطای Syntax
نخستین اشتباه رایج در زمینه رفع خطای Syntax
به عنوان مثال در بیگ تم قطعه کدی برای اعمال تغییرات خاص به صورت زیر به شما ارائه میشود :
<?php
add_filter( ‘login_headerurl’, ‘custom_loginlogo_url’ );
function custom_loginlogo_url($url) {
return ‘https://bigtheme.ir’;
}
?>
و دوستان عزیز این قطعه کد را به همین صورت در function.php بازنویسی میکنند !
و پرونده function بعد از اعمال کد به این صورت خواهد شد :
<?php
//چندین خط کد این قرار دارد
//کاربر کدی که دریافت کرده را به همان صورت بازنویسی میکند :
<?php
add_filter( ‘login_headerurl’, ‘custom_loginlogo_url’ );
function custom_loginlogo_url($url) {
return ‘www.bigtheme.ir’;
}
?>
?>
همینجاست که دوستان به مشکل برخورد میکنند !
کمی دقت کنید متوجه خواهید شد که مشکل از کجاست !
اصلا مشکلی هست ؟
آفرین؛کاملا درست اشتباه کردید !
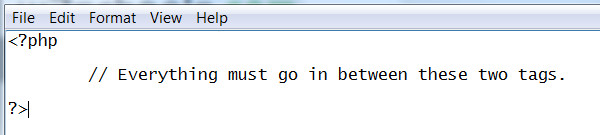
دقت کنید که شما یک تگ <? php?> را درون تگ <? php?> دیگر قرار دادهاید و این کاملا اشتباه است !
حال شیوهی صحیح برای اعمال و بازنویسی درست کد چیست ؟
پس از بسته شدن تگ <? php?> ٬کد را به صورت کامل بازنویسی کنید که به این صورت خواهد شد :
<?php
//هزاران خط کد در این پرونده موجود است
//دقت کنید که تگ پیاچپی اول بسته شد
?>
//حال یک تگ دیگر باز میکنیم !
<?php
add_filter( ‘login_headerurl’, ‘custom_loginlogo_url’ );
function custom_loginlogo_url($url) {
return ‘https://bigtheme.ir’;
}
?>
دومین اشتباه رایج در زمینه رفع خطای Syntax
این اشتباه و بیدقتی همانند مورد قبل است ! تصور کنید قطعه کدی همانند زیر به شما داده میشود تا مثلا در پرونده function.php آن را اعمال کنید :
function custom_loginlogo() {
echo ‘<style type=”text/css”>
h1 a {background-image: url(‘.get_bloginfo(‘template_directory’).’/images/login_logo.png) !important; }
</style>’;
}
add_action(‘login_head’, ‘custom_loginlogo’);
کاربر اطلاع دارد که این قطعه کد پیاچپی هست ؛ به کاربر گفته میشود این کد را در انتهای پرونده function.php قرار دهد و کاربر هم این کار را انجام میدهد ! و function.php به این صورت خواهد بود :
<?php
//هزاران خط کد که اینجا قرار دارند
?>
//سپس کاربر کد را در آخر پرونده قرار میدهد – دقت کنید که تگ پیاچپی در بالا بسته شده !
function custom_loginlogo() {
echo ‘<style type=”text/css”>
h1 a {background-image: url(‘.get_bloginfo(‘template_directory’).’/images/login_logo.png) !important; }
</style>’;
}
add_action(‘login_head’, ‘custom_loginlogo’);
این کار اشتباه است ! وقتی قطعه کد پیاچپی در خارج از تگهای پیاچپی قرار گیرد وردپرس متوجه نخواهد شد که این کد چیست و خطای غیرمنتظره را نمایش میدهد ! در اصل شما باید به این صورت کد را در پرونده function.php قرار دهید !
<?php
//هزاران خط کد در اینجا قرار گرفته
//قطعه کد جدید اینجا قرار میگیرد
function custom_loginlogo() {
echo ‘<style type=”text/css”>
h1 a {background-image: url(‘.get_bloginfo(‘template_directory’).’/images/login_logo.png) !important; }
</style>’;
}
add_action(‘login_head’, ‘custom_loginlogo’);
//و اینجاست که تگ بسته شدن پیاچپی قرار میگیرد
?>
دو اشتباه بالا ٬ رایجترین اشتباهات در زمینه خطای عامل سکته !! بودند ! این خطا زمانی رخ میدهد که معمولا شما قصد افزودن قطعه کدی را به function.php پوستهی خود دارید !
امیدوارم که این مطلب به شما در حل syntax error کمک کرده باشد.
موفق باشید…
There is nothing wrong with editing or adding your own code to your WordPress site. In fact, it’s encouraged due to WordPress’ open-source nature. However, it’s important to be careful when doing so as the smallest mistakes, such as forgetting to add brackets, can cause major issues.



دیدگاهتان را بنویسید