امروزه بیشتر سایت های محبوب از قابلیت چت برای پشتیبانی و جذب مشتری هایشان استفاده میکنند. اگر شما به دنبال یک افزونه رایگان و مناسب با امکانات فراوان جهت براورده نمودن این نیاز هستید پس در این مطلب با ما همراه باشید. من در این مطلب ایجاد سیستم چت برای وردپرس را با استفاده از افزونه کابردی GetSiteControl Widget Chat به شما کاربران عزیز بیگ تم آموزش خواهم داد.
ایجاد سیستم چت برای وردپرس
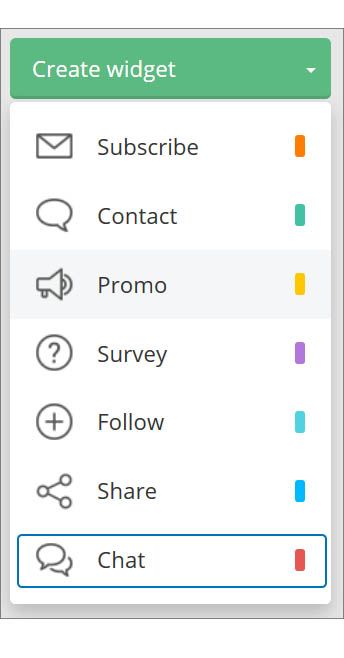
همانطور که میدانید اگر کاربران هنگام مواجه شدن با سوالات و مشکلات میتوانند به طور زنده از طریق ابزار چت آنلاین با شما صحبت کنند، و شما میتوانید با یک پاسخ و پشتیبانی مناسب نظر آنها را به خود جذب کنید و از کاربران سایت خود مشتری های دائمی بسازید.  برای شروع نیاز است که افزونه وردپرسی GetSiteControl Widget را نصب و فعالسازی نمایید.برای نصب و فعال سازی این افزونه وردپرسی کافیست نام آن را در زیر منو افزودن در بخش افزونه های پیشخوان وردپرس جستجو و با استفاده از لینک های موجود آن را برای قالب وردپرسی خود نصب و فعال سازی نمایید. پس از فعالسازی برای ایجاد ابزارک بر روی دکمه create widget کلیک نمایید، سپس بر روی گزینه chat کلیک کنید. اکنون یک پنل برای شما باز خواهد شد که در ادامه شما را با محیط افزونه آشنا خواهم کرد.
برای شروع نیاز است که افزونه وردپرسی GetSiteControl Widget را نصب و فعالسازی نمایید.برای نصب و فعال سازی این افزونه وردپرسی کافیست نام آن را در زیر منو افزودن در بخش افزونه های پیشخوان وردپرس جستجو و با استفاده از لینک های موجود آن را برای قالب وردپرسی خود نصب و فعال سازی نمایید. پس از فعالسازی برای ایجاد ابزارک بر روی دکمه create widget کلیک نمایید، سپس بر روی گزینه chat کلیک کنید. اکنون یک پنل برای شما باز خواهد شد که در ادامه شما را با محیط افزونه آشنا خواهم کرد.
تب Appearance
- position: در این بخش میتوانید موقعیت قرار گیری ویجت در صفحه را مشخص نمایید.
- colors: در این بخش میتوانید رنگ های به کار رفته در ویجت را سفارشی سازی کنید، میتوانید رنگ ها را با توجه به طراحی قالب خود انتخاب نمایید.
- chat colors: با استفاده از این گزینه میتوانید رنگ بندی های مربوط به فرم ها و پنل ها را سفارشی سازی نمایید.
- Apply theme: در این بخش میتوانید با انتخاب یک رنگ پوسته متناسب با آن را انتخاب نمایید.
- Font: در این بخش میتوانید فونت های به کار رفته در ویجت را مشخص نمایید، اگر میخواهید از فونت وبسایت شما استفاده نماید باید گزینه فونت را بر روی inherit قرار دهید.
- Animation: در این بخش میتوانید انمیشن مورد نظر خود را برای ویجت استفاده کنید.
تب content
- General settings: در این بخش تنظیمات کلی مربوط به فرم و طراحی را میتوانید انتخاب کنید.
- title: در این بخش میتوانید عنوان پنل چت را مشخص نمایید.
- to change your display name or avatar, go to chat settings: در این بخش میتوانید نام نمایش داده شده در پنل و آواتار را تغییر دهید.
- welcome message: در این قسمت میتوانید پیغام خوش آمد گویی را مشخص نمایید.
- Message placeholder: این متن برای راهنمایی کاربران است تا بدانند که متن خود را در کجا وارد کنند.
- Email from settings: با استفاده از این بخش یک فیلد برای دریافت ایمیل کاربر اضافه خواهد شد تا هر وقت که شما آنلاید نباشید، در هنگام آنلاین شدن و پاسخ دادن، پاسخ شما به ایمیل کاربر ارسال شود.
- Operator online: با استفاده از این بخش متنی هنگام آنلاین بودن اعضای پشتیبانی به کاربران نمایش داده میشود .
- Operator online unknown user: در صورتی که کاربر ایمیل خود را وارد نکرده باشد میتوانید یک متن وارد نمایید تا ایمیل خود را به شما ارسال نماید و پاسخ را از طریق ایمیل دریافت نماید.
- Email Placeholder: با استفاده از این بخش متنی در فیلد ایمیل قرار خواهد گرفت تا کارران بدانند ایمیل خود را در کدام فیلد وارد کنند.
- Mobile: این بخش مربوط به پیکربندی تنظیمات نمایش ویجت در موبایل است.
- Label for mobile: با استفاده از این بخش میتوانید یک برچسب استفاده کنید تا کاربران را راهنمایی نمایید.
تب Behavior:
- start to display the widget: با استفاده از این بخش میتوانید مشخص نمایید که ابزارک چگونه نمایش داده شود.
- at once: میتوانید مشخص نمایید که یک بار نمایش داده شود.
- under the chatting conditions: از تنظیمات زیر برای نمایش استفاده نماید.
- when user is leaving the website: وقتی که کاربر در حال ترک وبسایت باشد، ابزارک نمایش داده شود.
- when user reaches of the page: زمانی ابزارک نمایش داده شود که کاربر مقداری از صفحه را مطالعه کرده باشد.
- After seconds: بعد از تعداد ثانیه هایی که در این بخش مشخص کرده اید، به کاربر نمایش داده شود.
- Programmatically: نمایش تنظیمات از طریق راه های زیر.
- frequently: نمایش به صورت دوره ای.
- on every page view: با انتخاب این گزینه ویجت در تمام صفحات نمایش داده خواهد شد.
- not more than once every per user: با تعداد دفعاتی که شما مشخص میکنید، به اندازه همان دفعات برای یک کاربر نمایش داده خواهد شد.
- Stop to display the widget: با توجه به گزینه های زیر شرطی برای توقف نمایش ویجت انتخاب خواهید کرد.
- Never: با انتخاب این گزینه، نمایش ویجت برای کاربر هرگز متوقف نخواهد شد.
- under the chatting conditions: با توجه به موارد زیر نمایش ویجت متوقف خواهد شد.
- after user perform the action: با انتخاب این گزینه، پس از تکمیل فرایند توسط کاربر، نمایش ویجت متوقف خواهد شد.
- after showing it times to the user: با انتخاب تعداد دفعات در این بخش، و اتمام آنها دیگر برای کاربر نمایش داده نخواهد شد.
- Date: در این بخش میتوانید با انتخاب یک بازه زمانی مدت نمایش ویجت را برای کاربر مشخص کنید.
- Start on: در این بخش تاریخ شروع نمایش فرم را باید مشخص کنید.
- Stop on: در این بخش تاریخ توقف نمایش فرم را باید مشخص کنید.
- time: در این بخش نیز میتوانید محدودیت زمانی برای نمایش ویجت مشخص کنید.
- from: زمان شروع بازه زمانی نمایش.
- to: زمان پایان بازه زمانی نمایش.
- time zone: در این بخش میتوانید تعیین کنید که تنظیمات بازه زمانی مخصوص کاربران داخل کشور باشد.
- Days of the week: در این بخش میتوانید روز های هفته را برای نمایش ویجت انتخاب کنید.
تب Targeting
- where should this target appear: با استفاده از این بخش میتوانید ویجت را در صفحه ی مخصوصی قرار دهید. */: در این قسمت آدرس هدف را وارد کنید.
- Add expression+: با استفاده از این گزینه میتوانید آدرس های بیشتری را وارد کنید.
- who should see this widget: این بخش رایگان نیست و در نسخه ویژه قابل دسترسی است، با استفاده از این بخش میتوانید مشخص نمایید که کدام کاربران میتوانند ویجت را مشاهده کنند.
- all visitors: تمام کاربران میتوانند ویجت را مشاهده کنند.
- show to of selected visitors: میتوانید با استفاده از این بخش مشخص کنید که کاربرانی که دارای مرورگر ها و سیستم عامل های مشخصی هستند ویجت را مشاهده نمایند.
اکنون میتوانید تنظیمات را ذخیره کنید و در سایت خود ویجت را مشاهده نمایید.
امیدوارم این مطلب به شما عزیزان در ایجاد سیستم چت کمک کرده باشد. موفق باشید.
If you want to add chatting system to your website like the popular ones do, then GetSiteControl Widget is a great and free choice for you, by the use of this plugin you can support all your customers, what are you waiting for? now you can download it for free!



دیدگاهتان را بنویسید