آیا میخواهید تصاویر هدر رندم به سایت وردپرس خود اضافه کنید؟ بیشتر قالب های وردپرس دارای قابلیت داخلی استفاده از تصاویر هدر هستند. این تصاویر میتوانند تاثیر زیادی بر روی سایت وردپرس شما داشته باشند و مخاطبین را تحت تاثیر خود قرار دهند، با استفاده از این قابلیت جلوه خاصی به سایت خود خواهید بخشید. در این مطلب به شما عزیزان آموزش خواهم داد تا بتوانید به راحتی و بدون استفاده از کد به ایجاد تصاویر هدر رندم بپردازید.
ایجاد تصاویر هدر رندم

همانطور که گفتم بیشتر قالب های حرفه ای وردپرس قابلیت پشتیبانی از تصاویر هدر را دارند. هدر سفارشی کمی با عکس بک گراند متفاوت است، بیایید با یکدیگر به ایجاد تصاویر هدر رندم بپردازیم. با ما همراه باشید…
روش اول: ایجاد تصاویر هدر رندم با استفاده از Customizer
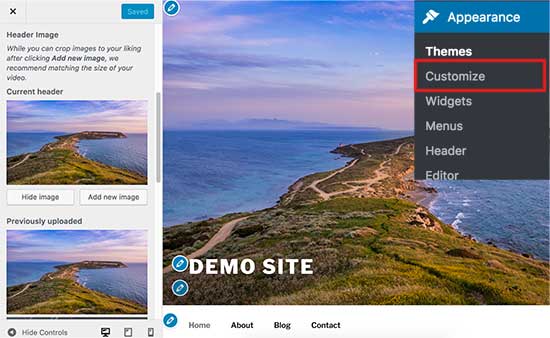
این روش نسبت به گزینه های موجود دیگر مناسب تر است ، خود نیز این مورد را برای شما پیشنهاد می کنم ، استفاده از این روش بسیار ساده و راحت است علت اینکه این مورد را به شما پیشنهاد می کنم هم همین است برای شروع کافیست که وارد بخش Appearance » Customize شوید تا صفحه Customizer باز شود.

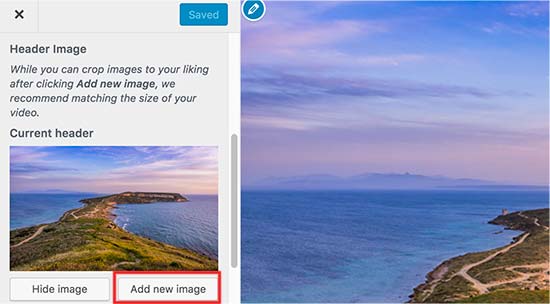
سپس بر روی قسمت Header کلیک کنید تا منو باز شود. شما همچنین با استفاده از این بخش میتوانید برای تصویر موجود در هیدر برچسب موردنظرتان را قرار دهید، اکنون تصویر هیدر را مشاهده میکنید، شما در اینجا میتوانید آن را تغییر دهید ، برای این کا ر دوراه پیش روی شماست ، یا می توانید از تصاویر آپلود شده در سایت استفاده کنید، و یا تصاویر مورد نظر خود را در سایت خود بارگذاری کنید.

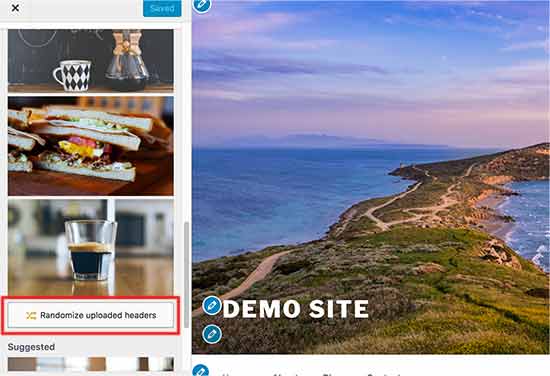
اگر تصمیم ندارید که از تصاویر موجود استفاده کنید می توانید با کلیک بر روی Add image تصاویر مورد نظر خود را برای قرار دادن در هیدر بارگذاری کنید، وقتی که تصاویر را آپلود کردید، تصاویر آپلود شده در بخش ” تصاویر اخیرا آپلود شده” دیده خواهند شد. اکنون برای اعمال رندمایز کردن این تصاویر جهت هیدر نیاز دارید تا بر روی ‘Randomize uploaded header’ کلیک کنید.
حال برای تماشای نتیجه حاصل شده میتوانید به وبسایت خود مراجعه کنید و سایت خود را دوباره لود کنید تا تغییر تصاویر هیدر را مشاهده نمایید.
روش2: ایجاد تصاویر هیدر رندم با استفاده از افزونه
در بالا به آموزش ایجاد تصاویر هیدر پرداختیم ، اما انجام این کار تنها به یک روش ممکن نیست رشو دیگری که بسیار پرکاربرد هم هست روش استفاده از یک افزونه جهت انجام این کار است. این روش انعطاف پذیر تر است و با استفاده از آن میتوانید بر روی تصاویر و عناصر هیدر کنترل بیشتری داشته باشید.در شروع اولین کاری که نیاز است برای ایجاد این نوع از هیدر انجام دهید آن است که افزونه WP Display Header که مناسب برای یک قالب وردپرس است را نصب و پس از آن با مراجعه به قسمت افزونه ها آن را فعالسازی نمایید.
پس از فعالسازی در قدم اول نیاز خواهید داشت تا یک پست را ویرایش کنید و یا یک مطلب را به طور کل ایجاد نمایید ،پس از این کار متوجه خواهید شد که یک متا باکس با برچسب ‘Header’ هدر زیر ویرایشگر پست در پیشخوان وردپرس وبسایتتان افزوده شده است.

افزودن تصویر
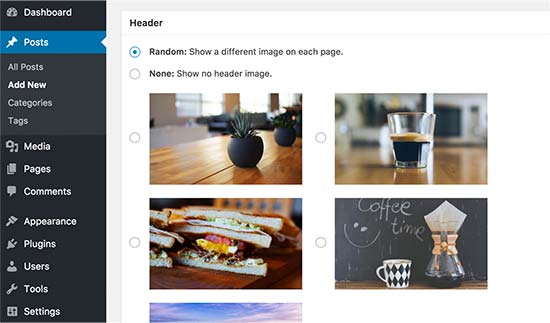
شما میتوانید تصاویر هدر آپلود شده را در این بخش اضافه کنید و از آن تصاویر استفاده کنید،همچنین اگر تمایلی ندارید تا تصاویر به ترتیب به نمایش در بیایند می توانید با فعال سازی گزینه Random بک گراندهایی که توسط شما انتخاب شدهخ اند را به صورت به هم ریخته و اتفاقی نمایش داده بشوند. اگر میخواهید تصاویر بیشتری را برای هیدر انتخاب نمایید می توانید با ورد به بخش Appearance » Customize و کلیک بر روی تب Header به مقصود خود برسید.

سپس بر روی دکمه ‘Add image’ کلیک کنید تا تصاویر بیشتری را به هدر اضافه کنید. برای قالب خود نیازی ندارید تا هدر را تغییر دهید فقط کافیست پس از اینکه بارگزاری تصاویر به پایان رسید از قسمت Customizer خارج بشوید .
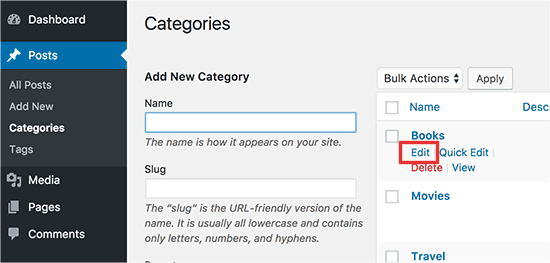
افزونه WP Display Header این قابلیت را به شما میدهد تا تصویر هیدر متفاوتی برای دسته بندی ها و آرشیو های سایتتان داشته باشید ، برای انجام این کار وارد بخش Posts » Categories شوید و بر روی دکمه Edit زیر دسته بندی مورد نظر کلیک کنید.

ویرایش دسته بندی
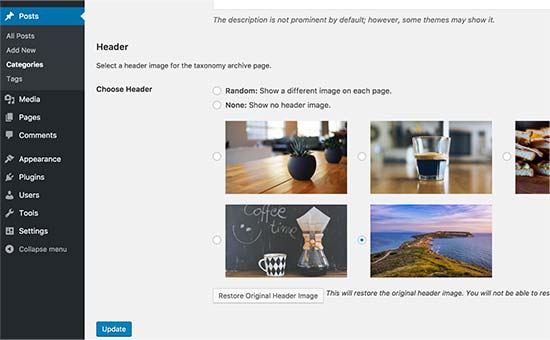
در بخش ویرایش دسته بندی، شما شاهد بخش جدید header خواهید بود این بخش به علت فعال بودن افزونه در سایتتان افزوده شده است، حال شما میتوانید با استفاده از این قسمت برای دسته بندی های مختلف تصاویر هیدر رندم قرار دهید.

سخن آخر
فراموش نکنید که بر روی بروزرسانی یا Update کلیک کنید تا تغییرات ذخیره شوند وگرنه تمامی تغییراتی که داده اید ذخیره نشده و از بین خواهند رفت. با استفاده از این گزینه میتوانید نسبت به عنوان دسته بندی خود یک تصویر هدر مشخص کنید تا نظر مخاطبان سایت را به خود بیشتر جذب کنید، استفاده از این روش یکی از راهکار هایی است که میتوانید برای سایت خود ترافیک بیشتری جذب کنید.
اگر به دنبال یک روش ساده برای استفاده از تصاویر رندم در هدر قالب خود هستید بهتر است از روش اول استفاده کنید، اگر میخواهید کنترل بهتر و بیشتری بر روی عناصر موجود در هدر و تصویر داشته باشید بهتر است از روش دوم استفاده نمایید و بر روی عناصر هدر تسلط داشته باشید.
امیدوارم در این مطلب به شما به خوبی آموزش داده باشم تا بتوانید تصاویر رندم برای هدر سایت خود ایجاد کنید.
همیشه و همه جا موفق باشید…
Do you want to add random header images to your WordPress blog? Most WordPress themes come with built-in support to add header images. These images can completely change your site’s look and feel. In this article, we will show you to how to add random header images to your WordPress blog without writing any code.


دیدگاهتان را بنویسید