با سلام و آرزوی شادی و سلامتی برای شما دوستان. در این قسمت از آموزش وردپرس میخواهم افزونه ای را به شما معرفی کنم که زمان انتشار مطالب به صورت گذشته را به شما آموزش می دهد. یادگیری این افزونه برای کسانی که با وردپرس کار میکنند الزامی است. با ما همراه باشید.
زمان انتشار مطالب با آموزش افزونه Meks Time Ago
طراحی یک سایت مستلزم بروز رسانی های مداوم و ارائه مطالب و اخبار در حوزه ی تخصصی سایت می باشد که هر از چند گاهی باید بروز شود ؛ در بخش مطالب موردی به نام زمان انتشار مطالب وجود دارد که زمان انتشار مطالب را به صورت روز و ماه و سال نمایش می دهد ! اما در برخی از سایت ها مشاهده می شود که زمان انتشار مطالب ها بر اساس زمان گذشته از انتشار مطالب نمایش داده می شود که در اینصورت دیگر تاریخ نمایش داده نمی شود و به صورت “یک روز قبل” یا مانند آن نمایش داده می شود ؛ شاید شما نیز از آن دسته از کاربرانی هستید که می خواهید به اینصورت زمان انتشار مطالب خود را نمایش دهید . در این مطلب قصد معرفی افزونه ای برای وردپرس را داریم که توسط آن می توانید چنین بخشی را نمایش دهید . افزونه Meks Time Ago یک افزونه حرفه ای و کاربردی برای وردپرس می باشد که شما کاربران وردپرسی را در زمینه ی نمایش تاریخ انتشار مطالب به صورت زمان گذشته از انتشار نمایش دهید . در ادامه با ما و برخی از ویژگی های افزونه Meks Time Ago همراه باشید .
نصب و فعال سازی
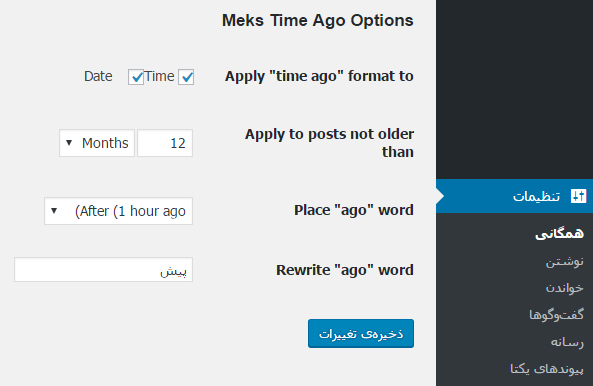
خب دوستان برای استفاده از این افزونه وردپرس هم مانند دیگر افزونه ها ابتدا آن را در پیشخوان وردپرس نصب و فعال می کنید. پس از فعال سازی به بخش تنظیمات رفته و از آن جا گزینه ی همگانی را انتخاب می کنید و مطابق تصویر به شخصی سازی فیلد های این افزونه و تنظیمات بپردازید.

[tie_list type=”checklist”]
- Apply “time ago” format to :
- برای آن که زمان انتشار پست را بر اساس روز بسازید، می توانید تیک گزینه ی Data را فعال کنید. اما اگر تیک گزینه ی Time را نیز فعال کنید، می توانید مدت زمان گذشته از انتشار پست را بر اساس ساعت و دقیقه نمایش دهید. با انتخاب یکی از این موارد، می توانید مدت زمان گذشته از انتشار پست را تعیین کنید.
- Apply to posts not older than : این گزینه این قابلیت را به شما می دهد که به فعال کردن چگونگی نمایش زمان بعد از گذشت مدت زمان تعیین شده بر اساس ساعت و روز و ماه بپردازید و چنانچه بیشتر از این زمان بود به نمایش زمان ها با الگوی سابق بپردازند.
- Place “ago” word: این گزینه به شما کمک می کند تا تعیین کنید که فیلد زمان کی نمایش داده شود؟ قبل از زمان یا بعد از زمان؟
- Rewrite “ago” word: شما با کمک این گزینه می توانید به تعیین کلمه ی دلخواه خود برای نمایش بپردازید. زمانی که در این افزونه نمایش داده می شود به صورت پیش فرض با عبارت ago نمایش داده می شود. برای نمایش عبارت دلخواه خود می توانید به وارد کردن آن در این فیلد بپردازید.
[/tie_list]
پس از اعمال این تنظیمات، تغییرات را ذخیره کرده تا متوجه تفاوت زمان انتشار مطالبتان شوید.
اما اگر پس از نصب متوجه شدید که این افزونه(Meks Time Ago) با قالب سایت شما سازگار نیست، لازم است که توابع مورد نیاز را در وب سایت خود به کار ببرید. ما به شما دو راهکار را پیشنهاد می دهیم.
۱- نصب افزونه WP-RelativeDate
این افزونه تلاش می کند که تاریخ سابق را به فرمتی که تنظیم کردید، تبدیل کند.
۲- نوشتن کد زمان انتشار مطالب
کد نمایش زمان انتشار مطالب
اما برای اینکه بخواهید بدون نیاز به افزونه و با استفاده از کدنویسی چنین قابلیتی را فراهم کنید کافیاست تا از کدها و توابع زیر استفاده کنید.
ابتدا کدهای زیر را در فایل فانکشن (functions.php) قالب خود قرار دهید.
add_filter('the_time', 'timeago');
function timeago()
{
global $post;
$date = $post->post_date;
$time = get_post_time('G', true, $post);
$time_diff = time() - $time;
if ( $time_diff > 0 && $time_diff < 24*60*60 )
$display = sprintf( __('%s ago'), human_time_diff( $time ) );
else
$display = date(get_option('date_format'), strtotime($date) );
return $display;
}
سپس به باز کردن فایل مربوط به نوشته مطالب خود که معمولا single.php است بپردازید و تابع را در قالب قرار دهید و سپس تغییرات را ذخیره کنید.
دانلود افزونه Meks Time Ago
خب دوستان یکی دیگر از آموزش های وردپرس همینجا به پایان رسید. خیلی خوشحالم از اینکه با یکی دیگر از آموزش های وردپرس در خدمت شما عزیزان بودم. امیدوارم که از این آموزش بهره ی لازم را برده باشید و برایتان مفید بوده باشد. اگر میخواهید با قالب وردپرس جدید و پوسته وردپرس جدید آشنا شوید در آموزش های بعد ما را همراهی کنید.
منبع : بیگ تم


دیدگاهتان را بنویسید