وجود دکمه های اشتراک گذاری اکنون یکی از مهم ترین عوامل جذب ترافیک به شمار میروند، با استفاده از آنها میتوانید سایت وردپرسی خود را به محلی پر رفت و آمد تبدیل کنید، کاربران خواهند توانست با یک کلیک مطالب شما را در شبکه های اجتماعی به اشتراک گذارند، در نتیجه افراد زیادی با سایت شما آشنا خواهند شد و رتبه سایت شما بالا خواهد رفت. در این مطلب ایجاد دکمه های اشتراک گذاری را به شما عزیزان آموزش خواهم داد.
ایجاد دکمه های اشتراک گذاری
همانطور که گفتم با استفاده از این قابلیت میتوانید محبوبیت سایت خود را افزایش دهید، اگر به دنبال یک افزونه مناسب و رایگان جهت این کار هستید میتوانید از افزونه GetSiteControl استفاده کنید، در ادامه شما را با محیط این افزونه آشنا خواهم کرد تا بتوانید به راحتی از آن استفاده نمایید. 
نصب و فعال سازی
در ابتدا می بایست افزونه وردپرس GetSiteControl را نصب و فعال سازی نمایید برای این کار کافیست نام این افزونه را در زیر منو افزودن در بخش افزونه ها ی پیشخوان وردپرس جستجو و با استفاده از لینک های موجود اقدام به نصب و فعال سازی آن بکنید.
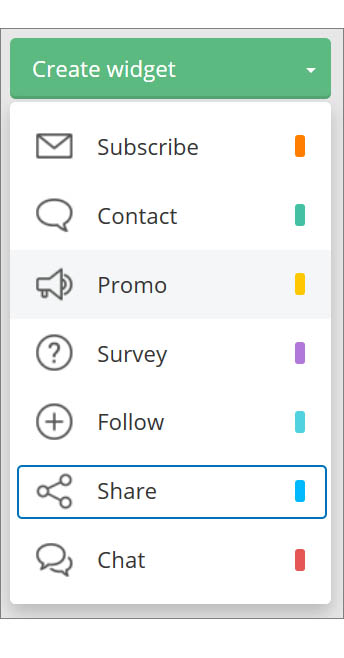
برای ایجاد ابزارک بر روی create widget کلیک کنید و بر روی share کلیک نمایید، با استفاده از این گزینه میتوانید ابزارک اشتراک گذاری در شبکه های اجتماعی را ایجاد نمایید.
تب Appearance
- position: در این بخش میتوانید موقعیت قرار گیری ویجت در صفحه را مشخص نمایید. این بخش دارای 9 حالت است. در حالت اول از طریق یک فرم اشتراک گذاری صورت میگیرد، در حالت دوم و سوم پاپ آپ برای اشتراگ گذاری استفاده میشود، در حالت چهارم و پنجم از یک نوار شامل دکمه های اشتراک گذاری استفاده میشود، در مورد ششم و هفتم دکمه ها در کناره های سمت چپ و یا راست نمایش داده میشوند، و در مورد هشتم و نهم مانند مورد قبل علاوه بر سمت چپ و راست در پایین صفحه نیز نمایش داده میشوند.
- colors: در این بخش میتوانید رنگ های به کار رفته در ویجت را سفارشی سازی کنید، میتوانید رنگ ها را با توجه به طراحی قالب خود انتخاب نمایید.
- use native colors of social network: اگر میخواهید از رنگبندی مخصوص خود شبکه های اجتماعی استفاده شود از این گزینه استفاده کنید، مثلا گوگل پلاس قرمز باشد.
- Apply theme: در این بخش میتوانید با انتخاب یک رنگ پوسته متناسب با آن را انتخاب نمایید.
- Font: در این بخش میتوانید فونت های به کار رفته در ویجت را مشخص نمایید، اگر میخواهید از فونت وبسایت شما استفاده نماید باید گزینه فونت را بر روی inherit قرار دهید.
- Animation: در این بخش میتوانید انمیشن مورد نظر خود را برای ویجت استفاده کنید.
تب content
- position: این گزینه مانند گزینه اول تب قبلی است و موقعیت فرم را مشخص خواهد کرد.
- Add Button+: با استفاده از این گزینه میتوانید دکمه های خود را اضافه کنید.
- Label for mobile: با استفاده از این بخش میتوانید یک برچسب استفاده کنید تا کاربران را راهنمایی نمایید.
تب Behavior:
- start to display the widget: با استفاده از این بخش میتوانید مشخص نمایید که ابزارک چگونه نمایش داده شود.
- at once: میتوانید مشخص نمایید که یک بار نمایش داده شود.
- under the following conditions: از تنظیمات زیر برای نمایش استفاده نماید.
- when user is leaving the website: وقتی که کاربر در حال ترک وبسایت باشد، ابزارک نمایش داده شود.
- when user reaches of the page: زمانی ابزارک نمایش داده شود که کاربر مقداری از صفحه را مطالعه کرده باشد.
- After seconds: بعد از تعداد ثانیه هایی که در این بخش مشخص کرده اید، به کاربر نمایش داده شود.
- Programmatically: نمایش تنظیمات از طریق راه های زیر.
- frequently: نمایش به صورت دوره ای.
- on every page view: با انتخاب این گزینه ویجت در تمام صفحات نمایش داده خواهد شد.
- not more than once every per user: با تعداد دفعاتی که شما مشخص میکنید، به اندازه همان دفعات برای یک کاربر نمایش داده خواهد شد.
- Stop to display the widget: با توجه به گزینه های زیر شرطی برای توقف نمایش ویجت انتخاب خواهید کرد.
- Never: با انتخاب این گزینه، نمایش ویجت برای کاربر هرگز متوقف نخواهد شد.
- under the sharing conditions: با توجه به موارد زیر نمایش ویجت متوقف خواهد شد.
- after user perform the action: با انتخاب این گزینه، پس از تکمیل فرایند توسط کاربر، نمایش ویجت متوقف خواهد شد.
- after showing it times to the user: با انتخاب تعداد دفعات در این بخش، و اتمام آنها دیگر برای کاربر نمایش داده نخواهد شد.
- Date: در این بخش میتوانید با انتخاب یک بازه زمانی مدت نمایش ویجت را برای کاربر مشخص کنید.
- Start on: در این بخش تاریخ شروع نمایش فرم را باید مشخص کنید.
- Stop on: در این بخش تاریخ توقف نمایش فرم را باید مشخص کنید.
- time: در این بخش نیز میتوانید محدودیت زمانی برای نمایش ویجت مشخص کنید.
- from: زمان شروع بازه زمانی نمایش.
- to: زمان پایان بازه زمانی نمایش.
- time zone: در این بخش میتوانید تعیین کنید که تنظیمات بازه زمانی مخصوص کاربران داخل کشور باشد.
- Days of the week: در این بخش میتوانید روز های هفته را برای نمایش ویجت انتخاب کنید.
تب Targeting
- where should this target appear: با استفاده از این بخش میتوانید ویجت را در صفحه ی مخصوصی قرار دهید.
- */: در این قسمت آدرس هدف را وارد کنید.
- Add expression+: با استفاده از این گزینه میتوانید آدرس های بیشتری را وارد کنید.
- who should see this widget: این بخش رایگان نیست و در نسخه ویژه قابل دسترسی است، با استفاده از این بخش میتوانید مشخص نمایید که کدام کاربران میتوانند ویجت را مشاهده کنند.
- all visitors: تمام کاربران میتوانند ویجت را مشاهده کنند.
- show to of selected visitors: میتوانید با استفاده از این بخش مشخص کنید که کاربرانی که دارای مرورگر ها و سیستم عامل های مشخصی هستند ویجت را مشاهده نمایند.
- اکنون میتوانید تغییرات را ذخیره کرده و به سایت خود برای مشاهده ویجت مراجعه کنید.
امیدوارم این مطلب به شما در ایجاد دکمه های اشتراک گذاری کمک زیادی کرده باشد. موفق باشید…
If you are looking for a free plugin to add social share buttons to your blog and you want to save more money and on the other hand you want it to be full of functions and customization GetSiteControl Widget is one of the best options for you.


دیدگاهتان را بنویسید