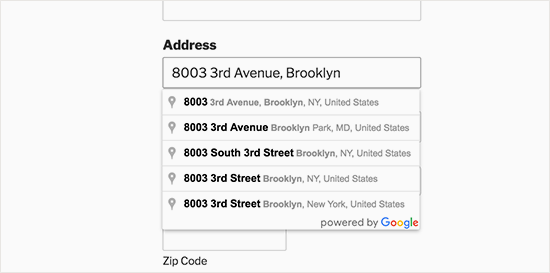
کامل شدن خودکار فیلد ها باعث خواهد شد تا فرآیند پر کردن فیلد ها توسط کاربران سریعتر به اتمام رسد، با استفاده از این قابلیت، هنگام پر کردن فیلد ها توسط کاربر، پیشنهادات در فیلد نمایش داده خواهد شد و کاربر با انتخاب آنها میتواند در وقت خود بسیار بیشتر صرفه جویی کند.
اگر سوال شما این است که چگونه برای آدرس فیلد های خودکار ایجاد کنیم ؟ پس جواب شما در این مطلب خواهد بود. در این مطلب به شما آموزش خواهم داد تا به راحتی و با استفاده از یک افزونه به راحتی قابلیت خودکار بودن را به فیلد های آدرس موجود در سایت وردپرس خود اضافه نمایید.
برای استفاده از این قابلیت نیاز خواهید داشت تا به کنسول گوگل دسترسی داشته باشید. با ما همراه باشید…
چگونه برای آدرس فیلد های خودکار ایجاد کنیم ؟
برای شروع نیاز خواهید داشت تا یک افزونه که برای شما این امکان را فراهم آورد را نصب و فعال سازی نمایید. افزونه مورد نیاز شما برای این کار افزونه Address Autocomplete Using Google Place Api است که برای نصب آن کافیست در زیر منو افزودن در منوی افزونه های پیشخوان وردپرس نام این افزونه را جستجو و در نهایت نصب و فعال سازی کنید .
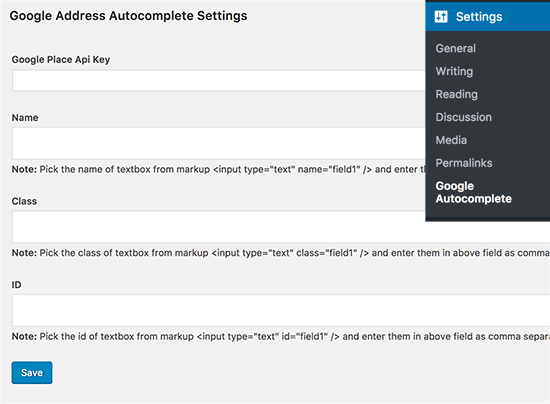
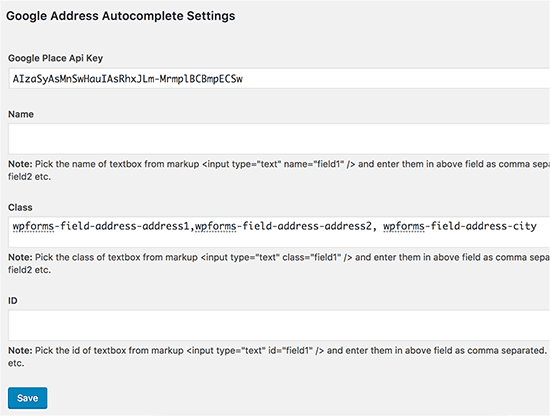
پس از فعالسازی وار بخش Settings » Google Autocomplete شوید تا تنظیمات این افزونه وردپرسی را پیکربندی کنید.  در این صفحه افزونه از شما کلید API درخواست خواهد کرد. این کلید باعث میشود که وبسایت شما به گوگل مپ متصل شود و آدرس های پیشنهادی را فیلد های شما از گوگل مپ دریافت خواهند کرد. اما این کلید را چطور می توان تهیه کرد . برای دریافت این کلید می بایست به وب سایت گوگل مراجعه کنید و قبل از هر کار وارد حساب خود در گوگل شوید .
در این صفحه افزونه از شما کلید API درخواست خواهد کرد. این کلید باعث میشود که وبسایت شما به گوگل مپ متصل شود و آدرس های پیشنهادی را فیلد های شما از گوگل مپ دریافت خواهند کرد. اما این کلید را چطور می توان تهیه کرد . برای دریافت این کلید می بایست به وب سایت گوگل مراجعه کنید و قبل از هر کار وارد حساب خود در گوگل شوید .  وارد کنسول گوگل در بخش مربوط به API ها در وب سایت گوگل شوید و یک پروژه جدید برای خود ایجاد نمایید. سپس یک پاپ آپ باز خواهد شد و درخواست خواهد کرد تا یک نام برای پروژه خود ایجاد انتخاب نمایید .
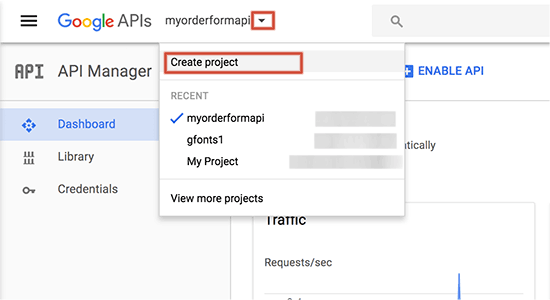
وارد کنسول گوگل در بخش مربوط به API ها در وب سایت گوگل شوید و یک پروژه جدید برای خود ایجاد نمایید. سپس یک پاپ آپ باز خواهد شد و درخواست خواهد کرد تا یک نام برای پروژه خود ایجاد انتخاب نمایید .
سعی کنید از یک نام استفاده کنید که بعدا اگر خواستید از آن استفاده نمایید بتوانید آن را به راحتی شناسایی کنید و با مشکل مواجه نشوید .
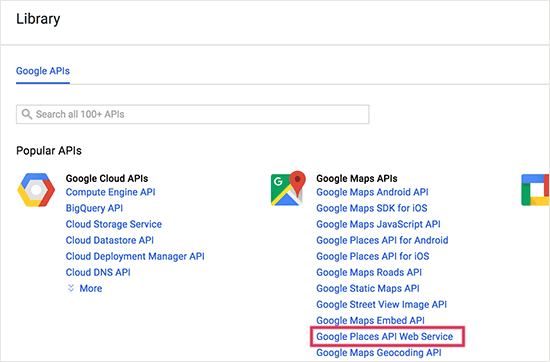
دقت داشته باشید که نامی که انتخاب می کنید حتما اسپل و معنی مناسبی داشته باشد تا در ذهنتان بماند. مدتی منتظر بمانید، سپس به یک صفحه جدید هدایت خواهید شد. اکنون تعدادی از API های محبوب را خواهید دید که میتوانید از آنها برای پروژه خود استفاده نمایید. اکنون شما باید بر روی Google Places API Web Service کلیک کنید.
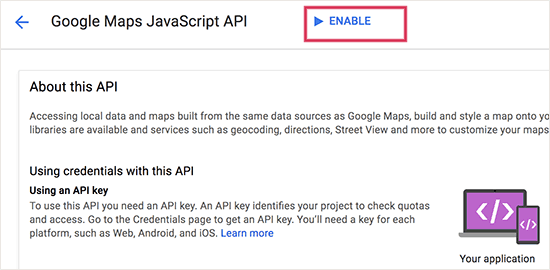
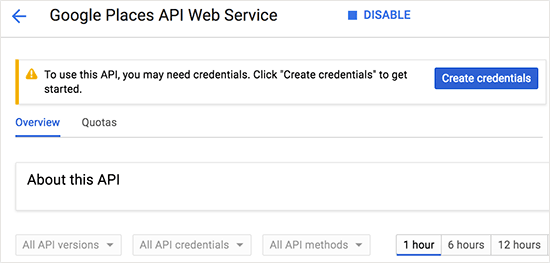
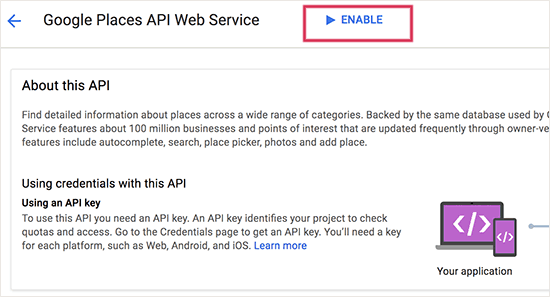
مدتی منتظر بمانید، سپس به یک صفحه جدید هدایت خواهید شد. اکنون تعدادی از API های محبوب را خواهید دید که میتوانید از آنها برای پروژه خود استفاده نمایید. اکنون شما باید بر روی Google Places API Web Service کلیک کنید.  اکنون وارد یک صفحه خواهید شد که در آن گوگل در مورد API انتخاب شده توضیحاتی خواهد داد، برای اینکار نیاز دارید که بر روی لینک Enable کلیک کنید تا مراحل ادامه یابد.
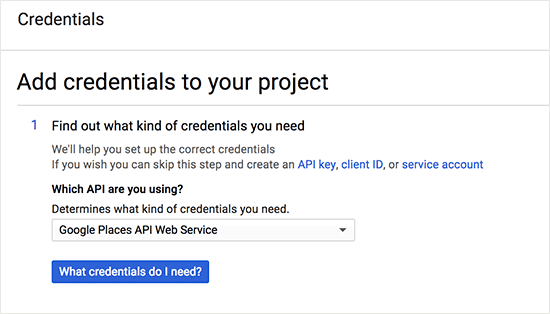
اکنون وارد یک صفحه خواهید شد که در آن گوگل در مورد API انتخاب شده توضیحاتی خواهد داد، برای اینکار نیاز دارید که بر روی لینک Enable کلیک کنید تا مراحل ادامه یابد.  کنسول گوگل اکنون برای پروژه شما API انتخاب شده را فعالسازی خواهد کرد. برای استفاده API در سایت خود باید بر روی create credentials کلیک کنید تا مراحل ادامه یابد.
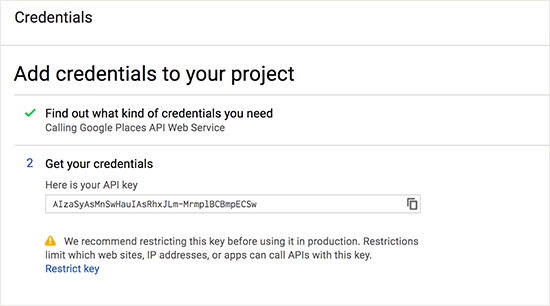
کنسول گوگل اکنون برای پروژه شما API انتخاب شده را فعالسازی خواهد کرد. برای استفاده API در سایت خود باید بر روی create credentials کلیک کنید تا مراحل ادامه یابد.  در صفحه بعد نیاز خواهید داشت تا بر روی What credentials do I need? کلیک کنید. اکنون کنسول گوگل به شما کلید API را خواهد داد و شما باید آن را کپی کنید و در بخش کلید API افزونه جایگذاری کنید.
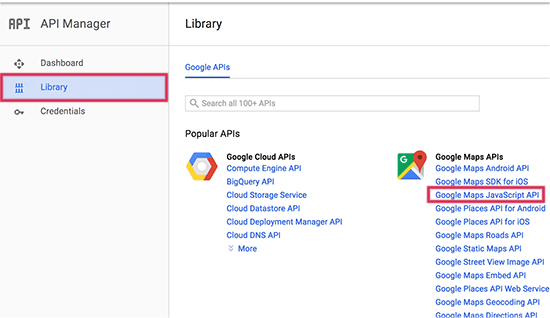
در صفحه بعد نیاز خواهید داشت تا بر روی What credentials do I need? کلیک کنید. اکنون کنسول گوگل به شما کلید API را خواهد داد و شما باید آن را کپی کنید و در بخش کلید API افزونه جایگذاری کنید.  هنوز نیاز خواهید داشت تا یک کلید دیگر را بر روی پروژه خود فعالسازی نمایید. بر روی گزینه Library در کنسول گوگل کلیک کنید، سپس بر روی Google Maps JavaScript API کلیک کنید.
هنوز نیاز خواهید داشت تا یک کلید دیگر را بر روی پروژه خود فعالسازی نمایید. بر روی گزینه Library در کنسول گوگل کلیک کنید، سپس بر روی Google Maps JavaScript API کلیک کنید.  در صفحه بعد باید بر روی لینک Enable کلیک کنید تا این API فعال شود و مراحل ادامه یابد.
در صفحه بعد باید بر روی لینک Enable کلیک کنید تا این API فعال شود و مراحل ادامه یابد.  دیگر نیاز نخواهید داشت تا کلید را دریافت و کپی کنید.
دیگر نیاز نخواهید داشت تا کلید را دریافت و کپی کنید.
خودکار سازی فیلد آدرس
شما میتوانید هر فیلد موجود در وردپرس خود را اکنون خودکار سازی نمایید، البته فقط فیلد آدرس. در این آموزش من از افزونه وردپرس WPForms برای ایجاد فرم استفاده خواهم کرد.
البته شما میتوانید از افزونه وردپرس مورد نظر خود استفاده نمایید، اول نیاز خواهید داشت تا یک فرم ایجاد کنید که دارای یک فیلد آدرس باشد، و یا دارای چند فیلد آدرس باشد.
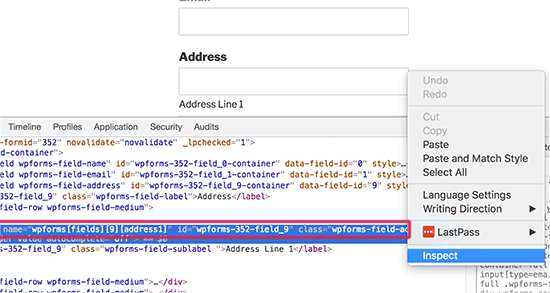
وقتی که کار به اتمام رسد، فرم را به وبسایت خود اضافه نمایید. سپس وارد صفحه ای شوید که فرم را در آن قرار داده اید. سپس بر روی فیلد آدرس کلیک کنید و بر روی آیتم Inspect موجود در منوی مرورگر کلیک کنید ، البته اگر از یکی از دو مرورگر کروم یا موزیلا فایرفاکس استفاده می کنید م یتواتنید از کلید ترکیبی Ctrl + Shift + I نیز برای نمایش اینسپکت این صفحه استفاده کنید .  شما مقادیر name,ID, و کلاس css مربوط به فیلد آدرس را مشاهده خواهید کرد. برای مثال در این اسکرین شات مقدار نام فیلد [fields][9][address1] است و مقدار ID، wpforms-352-field_9 است و مقدار کلاس wpforms-field-address-address1 است. شما نیاز خواهید داشت تا یکی از آنها را در صفحه تنظیمات افزونه در پیشخوان وردپرس اضافه کنید.
شما مقادیر name,ID, و کلاس css مربوط به فیلد آدرس را مشاهده خواهید کرد. برای مثال در این اسکرین شات مقدار نام فیلد [fields][9][address1] است و مقدار ID، wpforms-352-field_9 است و مقدار کلاس wpforms-field-address-address1 است. شما نیاز خواهید داشت تا یکی از آنها را در صفحه تنظیمات افزونه در پیشخوان وردپرس اضافه کنید.
اگر از چن فیلد استفاده میکنید نیاز است که بین مقادیر فیلد ها در صفحه تنظیمات افزونه از علامت کاما استفاده کنید.  در نهایت می بایست برای ذخیره تغییرات بر روی دکمه save در انتهای صفحه کلیک کنید. اکنون میتوانید از خودکار بودن فیلد آدرس در وب سایت وردپرسی خود لذت ببرید.
در نهایت می بایست برای ذخیره تغییرات بر روی دکمه save در انتهای صفحه کلیک کنید. اکنون میتوانید از خودکار بودن فیلد آدرس در وب سایت وردپرسی خود لذت ببرید.  امیدوارم که در این مطلب خودکار کردن فیلد آدرس را به خوبی یاد گرفته باشید و این مطلب برای شما مفید بوده باشید . همیشه و همه جا موفق باشید…
امیدوارم که در این مطلب خودکار کردن فیلد آدرس را به خوبی یاد گرفته باشید و این مطلب برای شما مفید بوده باشید . همیشه و همه جا موفق باشید…
Autocomplete allows users to quickly select address from suggestions generated in realtime as they type. In this article, we will show you how to add autocomplete for address fields in WordPress using Google Places API.



دیدگاهتان را بنویسید