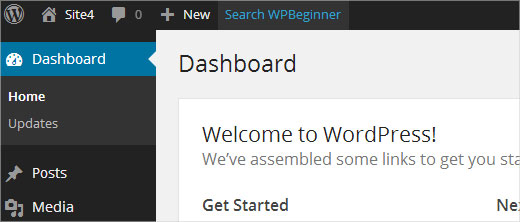
در تولبار وردپرس،لینک های زیادی قرار گرفته که میانبر ماست و میشه به شیوه های مختلف و برای کاربران مختلف سفارشی شه.نمایش یا عدم نمایش تولبار وردپرس و…
اما بسته به میزان و چگونگی فعالیت ممکنه افراد در سایت هایی با نویسندگان زیاد تمایل داشته باشن که یک سری از لینک ها رو در تولبار به صورت سفارشی قرار بدن.این کار ممکنه و خیلی هم می تونه کاربردی باشه.مثلا ممکنه بخش نظرات برای یکی از کاربرانی که فقط نویسندگی رو انجام میده بلااستفاده باشه!
پس برای ایجاد یک تولبار سفارشی این مقاله رو از دست ندید.
ایجاد تولبار سفارشی با شورت کد های دلخواه
برای افزودن یک شورت کد سفارشی از کد زیر استفاده کنید و در فایل finction .php پیست کنید.
</pre>
// add a link to the WP Toolbarfunction custom_toolbar_link($wp_admin_bar) {$args = array('id' => 'wpbeginner','title' => 'Search WPBeginner', 'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim', 'meta' => array('class' => 'wpbeginner', 'title' => 'Search WPBeginner Tutorials'));$wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'custom_toolbar_link', 999);
<pre>
برای افزودن گروهی از شورت کد های سفارشی از کد زیر استفاده کنید
کد
</pre>
/** add a group of links under a parent link*/// Add a parent shortcut linkfunction custom_toolbar_link($wp_admin_bar) {$args = array('id' => 'wpbeginner','title' => 'WPBeginner', 'href' => 'https://www.wpbeginner.com', 'meta' => array('class' => 'wpbeginner', 'title' => 'Visit WPBeginner'));$wp_admin_bar->add_node($args);// Add the first child link $args = array'id' => 'wpbeginner-guides','title' => 'WPBeginner Guides', 'href' => 'http://www.wpbeginner.com/category/beginners-guide/','parent' => 'wpbeginner', 'meta' => array('class' => 'wpbeginner-guides', 'title' => 'Visit WordPress Beginner Guides'));$wp_admin_bar->add_node($args);// Add another child link$args = array('id' => 'wpbeginner-tutorials''title' => 'WPBeginner Tutorials', 'href' => 'http://www.wpbeginner.com/category/wp-tutorials/','parent' => 'wpbeginner', 'meta' => array'class' => 'wpbeginner-tutorials', 'title' => 'Visit WPBeginner Tutorials'));$wp_admin_bar->add_node($args);// Add a child link to the child link$args = array('id' => 'wpbginner-themes','title' => 'WPBeginner Themes', 'href' => 'http://www.wpbeginner.com/category/wp-themes/','parent' => 'wpbeginner-tutoria, 'meta' => array('class' => 'wpbeginner-themes', 'title' => 'Visit WordPress Themes Tutorials on WPBeginner));$wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'custom_toolbar_lnk', 999);
<pre>
منبع:بیگ تم




دیدگاهتان را بنویسید