دوستان شاید دیه باشید که بسیاری از افراد در داخل وردپرس خودشون drop caps دارند که اینکار یا با کدنویسی انجام شده یا با افزونه وردپرس , هیچ شده تا به حال با خودتون فک کنین که واقعا این افراد چه چوری drop caps رو به وردپرس خود اضافه کردن ؟ بیگ تم برای شما راه حلی پیدا کرده که با افزونه ورپرس Simple Drop Cap ممکن خواهد بود و شما دیگر نیازی به گذاشتن وقت زیاد و نوشتن کدهای CSS نخواهید داشت

نحوه اضافه کردن drop caps
نحوه اضافه کردن drop caps
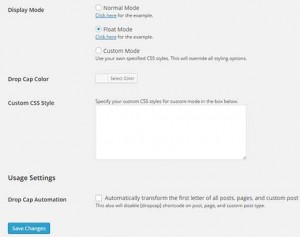
drop caps روش معمولی در کتابها و مجلات بزرگ و طولانی بوده که از اندازه فونت بزرگ برای حرف اول در پاراگراف اول هر فصل برای شروع استفاده می شود , برای چگونگی نحوه اضافه کردن drop caps در وردپرس ابتدا با دانلود افزونه Simple Drop Cap شروع می کنیم بعد از انجام دانلود و اتمام فعال سازی و نصب این پلاگین وردپرس رایگان به قسمت تنظیمات مراجعه خواهیم کرد در این قسمت خواهید دید که آیتم جدیدی با نام Simple Drop Cap اضافه شده با کلیک بر روی جهت تنظیمات ان وارد شوید

نحوه اضافه کردن drop caps
افزونه وردپرس نحوه اضافه کردن drop caps در سه حالت طراحی شده که یکی از آنها حالت طبیعی (normal mode) می باشد که چگونه drop caps در حالت عادی نمایش داده میشه

نحوه اضافه کردن drop caps
در حالت دوم چگونگی نمایش به صورت حالت float می باشد

نحوه اضافه کردن drop caps
و اما آخرین گزینه حالت سفارشی بوده که با استفاده از قواعد CSS می باشد این گزینه را انتخاب نمایید همچنین این افزونه به شما اجازه می دهد تا آنرا تغییر رنگ دهید و به میل و سلیقه خود تغییر دهید بعد از اتمام کار آن را ذخیره و به قسمت پیش نمایش بروید و تغییرات را مشاهده نمایید
امیدوارم توضیحات و پلاگین وردپرس نحوه اضافه کردن drop caps مفید بوده بوده باشه و از کار کردن با آن لذت کافی را ببرید شما همچنین می توانید برا دیگر افزونه های مختلف برای دیگر کارهای خود به سایت ما مراجعه فرمایید
منبع : Bigtheme



دیدگاهتان را بنویسید