فونت های گوگل ،بک منبع کاملا رایگان و جالب برای طراحان سایته.اما در وردپرس که اغلب افراد از قالب های از پیش تعیین شده و یا کاملا آماده استفاده می کنن،شاید استفاده از یک فونت دلخواه براشون حیلی سخت باشه.همچنین خیلی از کاربران وردپرس،تمایل دارن که از فونت های گوگل برای کاراشون استفاده کنن.چنان چه می دونید فونت بخش خیلی مهم قالب سایته و نکته ی حالبی که شاید خیلی از افراد ندونن اینه که گوگل بیش از 300 نوع فونت متنوع در کتابخونه ی خودش قرار داده و وب مستران به صورت رایگان از اونا استفاده می کنن.در این مقاله طی دو بخش کاملا جامع،نحوه ی افزودن فونت های گوگل به ادیتور وردپرس و نیز افزودن فونت های گوگل به تم وردپرس رو آموزش میدیم.با ما همراه باشید.
اضافه کردن فونت های گوگل به قالب وردپرس
1-افزودن فونت های گوگل به ادیتور وردپرس
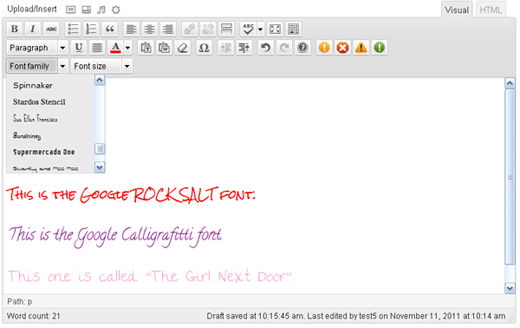
ابتدا برای شروع افزونه ی Supreme Google Webfonts Plugin for WordPress. رو نصب و فعال کنید.بعد از نصب افزونه وردپرسی ،وقتی به ادیتور وردپرس نگاه کنید،یک ستون اضافه رو میبینید که حاوی فونت های اضافه به صورت کشویی هستش.
در تصویر زیر می تونید نمایی از ستونی رو که بعد از افزودن افزونه اضافه میشه رو ببینید.ضمنا در کنار ستون مربوط به فونت ها،می تونید ستون اندازه ی مربوط به این فونت هارو ببینید که برای تغییر سایزه.
2-افزودن فونت های گوگل به تم وردپرس
برای افزودن فونت های گوگل به تم اصلیتون باید گام های بیشتری رو طی کنید که من در چند مرحله اونارو توضیح میدم:
1-یافتن فونت دلخواه در گوگل
اولین گام یافتن فونتی هستش که به دنبال اون می گردید.البته شاید شما فونت خاصی رو مدنظر نداشته باشید.پس بهتره مستقیما به منبع فونت های گوگل مراجعه کنید.خوش بختانه بدون هیچ محدودیتی می تونید به این سرویس گوگل دسترسی پیدا کنید.
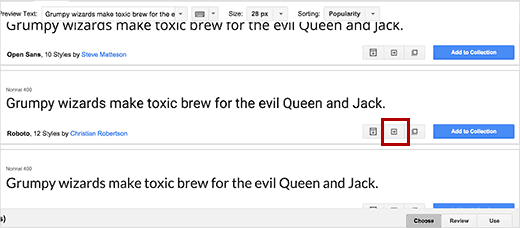
خب همون طور که در اسکرین زیر میبینید،تنوع فونت ها بالاست و باید یکی رو انتخاب کنید.بعد از این که انتخاب کردید،روی آیکونی که در شکل زیر مشخص کردیم (دکمه Quick-use) کلیک کنید.
2-دریافت کد مربوط به فونت دلخواه
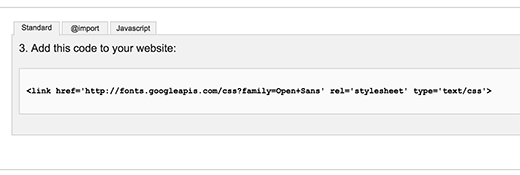
بعد از این که روی آیکونی که در قسمت قبل گفته شد کلیک کردید،به صفحه ای به شکل زیر هدایت میشید
4 باکس در این صفحه وجود داره که با کشیدن موس به سمت پایین باکس سوم رو که در شکل بالا مشخصه خواهید دید.در ایم باکس کد هایی رو که باید به سایتتون اضافه کنید میبینید.
نکته:همون طور که در شکل بالا مشخصه،سه تب در هر باکس وجود داره که شاید براتون سوال انگیز باشه:
تب اول:standard
تبی که توضیه میشه از اون استفاده کنید و متد استاندارد شما برای افزودن فونت هاست.
تب دوم: @import
تبی که متد CSS رو معرفی می کنه.
تب سوم:JavaScript
همون طور که از نام این تب مشخصه،برای اسکریپت های جاواست.
3-افزودن فونت ها به سایت
همون طور که در بخش قبلی گفته شد سه تب وجود داره که متد شما برای افزودن فونت هاست.
بیشتر افراد از متد ادوم یعنی باکس دوم برای افزودن فونت ها استفاده می کنن.
ساده ترین راه باز کردن فایل style.css در تم شما و افزودن کد مربوط به فونتی هستش که شما در گام دوم دریافت کردید.
به عنوان مثال ما یکی از کد ها رو به صورت دلخواه انتخاب کردیم که کد اون به صورت زیره:
</pre> @import url(http://fonts.googleapis.com/css?family=Lora);@import url(http://fonts.googleapis.com/css?family=Oswald); <pre>
معایب و مزایای استفاده از متد دوم:
خب همون طور که گفته شد،استفاده از متد دوم ساده ترین راهه و درکوتاه ترین زمان می تونید از اون استفاده کنید.اما در این بین یک سری معایب هم وجود داره که استفاده از این روش رو محدود کرده.ین روش دانلود موازی مطالب سایت و فونت هارو مختل می کنه.به این معنا که بارگذاری مطالب سایت و فونت ها به صورت همزمان انجام نمیشه.یعنی کاربر باید برای دانلود فایل های وارد شده یا همون iimported،که تب دوم ما هستش،باید منتظر بمونه.این در حالیه که بارگذاری محتوا به اتمام رسیده و لی خب هنوز فونتی برای نمایش دانلود نشده.در واقع مشکل در اجرای فایل هاست.
بهترین روش برای افزودن فونت های گوگل به وردپرس
بهترین روش برای افزودن فونت ها ،استفاده از روش استاندارده.برای شروع کد مربوط به فونت رو که قبلا دریافت کردید داخل فایل header.php قرار بدید:
به عنوان نمونه به کد زیر توجه کنید:
</pre> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Lora|Oswald" media="screen"><link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET" media="screen"> <pre>
سپس گام بعدی استفاده از کد فونت در فایل css قالب شماست.به نمونه کد زیر دقت کنید:
</pre>
h1 {font-family: 'Oswald', Helvetica, Arial, serif;}
<pre>
نکته:در صورتی که تمایل دارید از فونت های ترکیبی برای سایتتون استفاده کنید می تونید ابتدا دو فونت دلخواهتون رو از منبع گوگل انتخاب کنید وسپس با استفاده از | اونارو جدا کنید.به مثال زیر توجه کنید:
</pre> @import url(http://fonts.googleapis.com/css?family=Lora|Oswald); <pre>
*یک راهی که کمتر متداوله ولی ما اونو پیشنهاد می کنیم،استفاده از فایل function.php و یا افزونه اختصاصی وردپرسی هستش:
فایل یا افزونه رو باز کنید و کد زیر رو پیست کنید:
</pre>
function wpb_add_google_fonts() {wp_register_style('wpb-googleFonts', 'http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300');wp_enqueue_style( 'wpb-googleFonts');}add_action('wp_print_styles', 'wpb_add_google_fonts');
<pre>
فراموش نکنید که در کد بالا ،لینک مربوط به فونت رو با فونت دلخواهتون جایگزین کنید.
آموزش استفاده از جاوا اسکریپت برای افزودن فونت های گوگل:
خب برای افزودن فونت با استفاده از اسکریپت جاوا ،تب مربوط به جاوا رو باز کنید و کد مربوط که در این بخش قرار داره رو کپی کنید.اما در هر فایلی نمی تونید این کد رو قرار بدید.ابتدا فایل header.php رو باز کنید و سپس کد هارو پیست کنید.
کد ها باید بالافاصله بعد از تگ <head> قرار بگیرن.
سخن آخر:
ضمن این که امیدوارم از آموزش امروز استفاده کرده باشید،به این نکته توجه داشته باشید که از بارگذاری فونت هایی که براتون استفاده ای ندارن خودداری کنید.مثلا اگه شما استایل نرمال یا بلد رو به تنهایی لازم دارین،از استایل های متفرقه استفاده نکنید.در صورتی که نیاز به استفاده از دو فونت به صورت ترکیبی داشتید از روش گفته شده استفاده کنید.
بیگ تم






دیدگاهتان را بنویسید