در سایت های امروزی تقریبا دکمه های معروف ترین شبکه های احتماعی وجود داره.اما شاید برخی از کاربران مایل باشن که این دکمه ها در خوراک یا فید سایتشون هم نمایش داده شه.در این آموزش نحوه ی افزودن این دکمه هارو به فید سایت رو فرامیگیرید.
اضافه کردن دکمه های شبکه احتماعی به فید
اولین کار انتخاب آیکن دلخواه شماست.باید ببینید که کدام یک از آیکون هایی که سایت شما در اون شبکه فعالیت داره رو قصد دارید به فید اضافه کنید.اگر مایلید که از فیس بوک و یا توییتر استفاده کنید در اینترنت سرچ کنید و آیکن های رسمی این شبکه ها رو در سایز استاندارد سیو کنید.
سپس به قسمت رسانه در وردپرس فارسی و افزودن برید و این آیکون ها رو بارگذاری کنید.
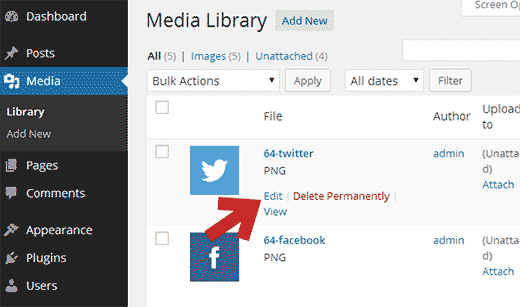
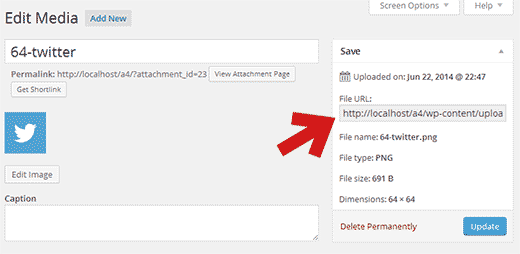
بعد از بارگذاری نیازه که url هرکدوم از این آیکن هارو داشته باشید.برای این کار در قسمت ویرایش که شکل اون در نسخه انگلیسیش این جا مشخصه،کلیک کنید و به قسمت ویرایش رسانه برید.
آدرس آیکنی رو که دارید در ادیتور پیست کنید.
تا این جا 50 درصد کار رو پیش رفتید.در ادمه باید از کدهای وردپرس استفاده کنید.
برای این که آیکونی که اضافه کردید در فید سایت نمایش داده شه،
فایل function.php رو باز کنید و کد زیر رو داخل فایل پیست کنید.همچنین می تونید این کد رو در افزونه اختصاصی وردپرس قرار بدید.
</pre>
// add custom feed contentfunction wpb_add_feed_content($content) {// Check if a feed is requestedif(is_feed()) {// Encoding post link for sharing$permalink_encoded = urlencode(get_permalink());// Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons$content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a><a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';}return $content;}add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content');
<pre>
این کد، به سادگی با افزونه html، باعث میشه در انتهای پست هاتون آیکن های شبکه های اجتماعی هم نشون داده شه.
موفق باشید






دیدگاهتان را بنویسید