در مقاله هایی که با نام ساخت افزونه حرفه ای در وردپرس منتشر شده اند،در مجموع تا به حال به مقدمات ساخت افزونه شامل در نظر گرفتن پیشوند ها و انتخاب نام مناسب، ساخت home page فایل read me ونهایتا ساخت فولدر اصلی و سپس فایل اصلی را در دایرکتوری وردپرس نصب شده روی لوکال هاست پرداخته ایم.در مقاله قبلی تا جایی پیش رفتیم که برنامه نویسی افزونه را با ایجاد فولدر و فایل های مربوط به افزونه در دایرکتوری wp -content انجام دادیم.در ادامه مقاله قبلی ،آموزش زیر را دنبال کنید.
ساخت گام به گام افزونه وردپرس
بعد از این که فایل و فولدر های خود را با نام دلخواه و پیش فرض custom-music-reviews و custom-music-reviews.php. ساختیم، پارامتر های پیش فرض را داخل فایل مورد نظر قرار دادیم.پس از آن باید کد های افزونه خود را وارد کنیم که در ادامه به آن می پردازیم:
افزودن کد ها به فایل افزونه
بعد از این که افزونه را فعال کردیم، باید کد هایی که باعث میشوند افزونه کار کند را به قالب اضافه کنیم.همان طور که گفته شد افزونه فعلا خالی است و با این که ما افزونه را فعال کرده ایم، اما هیچ بخش جدیدی افزوده نشده و هیچ تغییری در وردپرس فعلی ما ایجاد نشده است.
برای افزونه پیش فرض ما ، ابتدا مسیر زیر را طی کنید:
wp-content/plugins/custom-music-reviews/custom-music-reviews.php.
سپس در فایل custom-music-reviews.php کد زیر را اضافه کنید:
// Register the Custom Music Review Post Typefunction register_cpt_music_review() {$labels = array('name' => _x( 'Music Reviews', 'music_review' ),'singular_name' => _x( 'Music Review', 'music_review' ),'add_new' => _x( 'Add New', 'music_review' ),'add_new_item' => _x( 'Add New Music Review', 'music_review' ),'edit_item' => _x( 'Edit Music Review', 'music_review' ),'new_item' => _x( 'New Music Review', 'music_review' ),'view_item' => _x( 'View Music Review', 'music_review' ),'search_items' => _x( 'Search Music Reviews', 'music_review' ),'not_found' => _x( 'No music reviews found', 'music_review' ),'not_found_in_trash' => _x( 'No music reviews found in Trash', 'music_review' ),'parent_item_colon' => _x( 'Parent Music Review:', 'music_review' ),'menu_name' => _x( 'Music Reviews', 'music_review' ),);$args = array('labels' => $labels,'hierarchical' => true,'description' => 'Music reviews filterable by genre','supports' => array( 'title', 'editor', 'author', 'thumbnail', 'trackbacks', 'custom-fields', 'comments', 'revisions', 'page-attributes' ),'taxonomies' => array( 'genres' ) 'public' => true,'show_ui' => true,'show_in_menu' => true,'menu_position' => 5,'menu_icon' => 'dashicons-format-audio','show_in_nav_menus' => true,'publicly_queryable' => true,'exclude_from_search' => false,'has_archive' => true,'query_var' => true,'can_export' => true,'rewrite' => true,'capability_type' => 'post');register_post_type( 'music_review', $args );}add_action( 'init', 'register_cpt_music_review' );
ایم کد که در بالا معرفی شد ممکن است به زبان نامفهومی برای شما باشد و نتوانید محتوای آن و چرایی استفاده از آن را تشخیص دهید.به خصوص اگر تازه با وردپرس آشنا شده باشید.همان طور که گفته شد ما برای ایجاد این افزونه از پست تایپ های سفارشی استفاده می کنیم که برای این افزونه به صورت تست نام آن music_review. قرار داده شده است.به این شکل که پست تیاپی که کا ساخته ایم و در بالا کد نویسی شده به وردپرس تیپ جدیدی از پست را معرفی میکند تا اعمال دلخواه ما انجام شود.
نکته:پست تایپ سفارشی در وردپرس مبحث مفصلی ست که قبلا به صورت کلی به آن پرداخته شده و طی پستی دیگر به معرفی پست تایپ به صورت جزیی تر و جامع تر می پردازیم.
این کد طولانی حاوی اطلاعات بسیاریست.از جمله:
نام افزونه
اطلاعات بخش های مختلف افزونه
جست وجوی یک آیتم در خود افزونه
و…
نکته:نام های پیش فرض موجود در افزونه باید با نام ها و عبارات افزونه دلخواه شما جایگزین شوند.
از این پس با استفاده از کد معرفی شده ،پست تایپ ما به صورت کامل قابل استفاده می باشد و فعال شده است.
یک گام فراتر
حال که پست تایپ را تکمیل کرده ایم،قصد داریم یک دسته بندی دیگری که پیشرفته تر می باشد و در کنار اغلب افزونه های حرفه ای ایجاد میشود ، به نام genre تنظیم کنیم.در وردپرس دسته بندی و برچسب ها به صورت پیش فرض قرار داده شده اند.اما اغلب طراحان به افزونه وردپرس، قالب وردپرس و…دسته بندی های سفارشی خود را اضافه می کنند.
این کار با درج کد زیر در فایل custom-music-reviews.php صورت می گیرد.
function genres_taxonomy() {register_taxonomy('genres','music_review',array('hierarchical' => true,'label' => 'Genres','query_var' => true,'rewrite' => array('slug' => 'genre','with_front' => false)));}add_action( 'init', 'genres_taxonomy');
بعد از افزودن کد بالا، کد نهایی ما به شکل زیر خواهد بود:
function register_cpt_music_review() {$labels = array('name' => _x( 'Music Reviews', 'music_review' ),'singular_name' => _x( 'Music Review', 'music_review' ),'add_new' => _x( 'Add New', 'music_review' ),'add_new_item' => _x( 'Add New Music Review', 'music_review' ),'edit_item' => _x( 'Edit Music Review', 'music_review' ),'new_item' => _x( 'New Music Review', 'music_review' ),'view_item' => _x( 'View Music Review', 'music_review' ),'search_items' => _x( 'Search Music Reviews', 'music_review' ),'not_found' => _x( 'No music reviews found', 'music_review' ),'not_found_in_trash' => _x( 'No music reviews found in Trash', 'music_review' ),'parent_item_colon' => _x( 'Parent Music Review:', 'music_review' ),'menu_name' => _x( 'Music Reviews', 'music_review' ),);$args = array('labels' => $labels,'hierarchical' => true,'description' => 'Music reviews filterable by genre','supports' => array( 'title', 'editor', 'author', 'thumbnail', 'trackbacks', 'custom-fields', 'comments', 'revisions', 'page-attributes' ),'taxonomies' => array( 'genres' ),'public' => true,'show_ui' => true,'show_in_menu' => true,'menu_position' => 5,'menu_icon' => 'dashicons-format-audio','show_in_nav_menus' => true,'publicly_queryable' => true,'exclude_from_search' => false,'has_archive' => true,'query_var' => true,'can_export' => true,'rewrite' => true,'capability_type' => 'post');register_post_type( 'music_review', $args );}add_action( 'init', 'register_cpt_music_review' );function genres_taxonomy() {register_taxonomy('genres','music_review',array('hierarchical' => true,'label' => 'Genres','query_var' => true,'rewrite' => array('slug' => 'genre','with_front' => false);}add_action( 'init', 'genres_taxonomy');
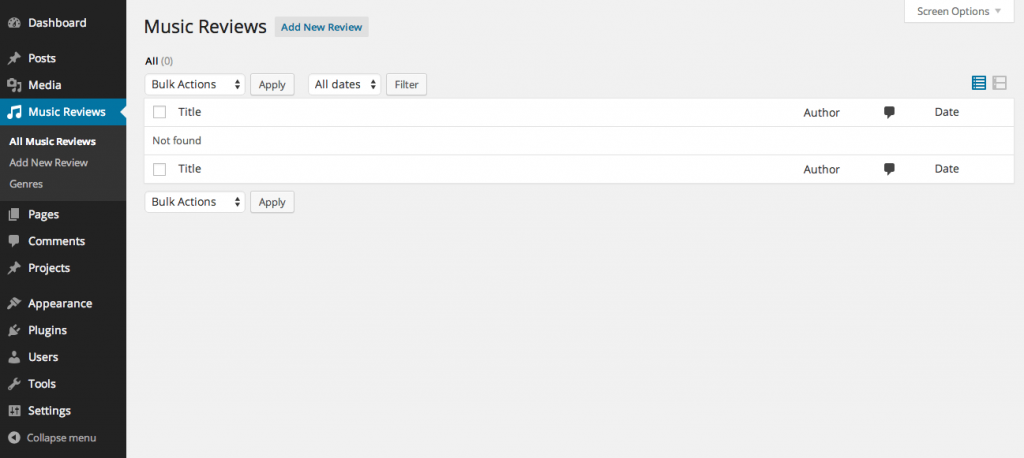
نهایتا به کارگیری کد معرفی شده به شکلی که معرفی شد سبب میشود که با باز کردن صفحه مدیریت در وردپرس در بخش افزونه ها دسته بندی هارا به شکل زیر مشاهده کنید:
در بخش آخر اطلاعات نهایی را در این باره خواهید خواند.
موفق باشید




دیدگاهتان را بنویسید