با وجود بیش از یک میلیون بار دانلود و فعال بودن افزونه contact form 7 ( فرم تماس 7 ) در بسیاری از وب سایت ها جهت ساخت فرم تماس،شکی باقی نخواهد ماند که این افزونه وردپرس، بهترین افزونه حرفه ای و رایگان جهت ساخت فرم تماس در سایت می باشد.یکی از ویژگی هایی که برای این افزونه زمان انتشار آن اعلام شد این بود:ساده اما انعطاف پذیر!
در این مقاله این فرم انعطاف پذیر را با توجه به نیاز های سایت خود،به فرم دلخواه و سفارشی خود با استایل ویژه ای تبدیل می کنیم.
تغییر استایل Contact For 7
این فرم تماس با بهره گیری از کد های html ، ساده ترین و بهترین فرم را جهت تماس با کاربران ایجاد می کند که به سادگی در هر برگه،پست یا محل نمایش ابزارک ها قابل نمایش می باشد.پیام ها طبق اطلاعات موجود در تنظیمات افزونه به ایمیل شما ارسال میشوند.به علاوه وجود امکاناتی برای جلوگیری از ارسال اسپم ،نظیر استفاده از افزونه Akismet یا کپچا هم در این افزونه وردپرس وجود داره که این افزونه رو به بهترین افزونه تبدیل کرده است.
همان طور که میدانید این افزونه یک فرم بسیار ساده را ایجاد می کند که برای هر سایتی یکسان است.استایل دادن به این فرم هم مطابق با خود فرم نیز ساده است.
فرم تماسی که به صورت پیش فرض با این افزونه ایجاد میشود مطابق شکل زیر خواهد بود:
همان طور که میبینید فرم بسیار ساده است و شاید برخی تمایل داشته باشند که این فرم مطابق با رنگ و دیازین سایت آن ها باشد.استایل دهی به این فرم بدون نیاز به هیچ افزونه ای و با کمی تغییر در css فایل قابل اجراست.
کجا باید css فرم تماس 7 را تغییر دهیم؟
هنگام ویرایش این فرم ضروری است بدانید که هرگز تغییرات نباید در تم مادر یا parent theme اعمال شوند.چرا که بعد از به روزرسانی افزونه و یا قالب وردپرس فعلی شما،کدهای مجددا رونویسی می شوند.
تغییراتی که در ادامه ذکر میشوند باید در تم فرزند یا اصطلاحا child theme اعمال شوند.
ضمنا در برخی از قالب های وردپرسی بخشی برای درج css های سفارشی در نظر گرف6ته شده است که در صورتی که مدهای دلخواه را در این بخش قرار دهید به صورت خودکار بر روی فرم تماس نیز اعمال میشود.
نحوه ی ایجاد استایل سفارشی برای فرم تماس
در ابتدا کار بهتره یک تغییر کلی و عمومی رو ایجاد کنیم تا در کل فرم قابل نمایش باشد.
دستور زیر را ابتدا به کارگیرید:
/* Contact Form 7 Styles---------------------------------*/.wpcf7 {background-color: #F0F0F0;border: 5px solid #666666;}
بعد از افزودن کد بالا،تغییر کلی ای که ایجاد میشود،حاشیه های اطراف کادر خواهد بود که در تصویر زیر قابل مشاهدست.
اما همان طور که در تصویر زیر مشاهده می کنید،با ایجاد تغییراتع ما،این کادر کمی از حالت نظم خارج شده است.خطاهای فواصل ناشی از تغییرات ما در شکل بالا کاملا قابل مشاهدست.برای جبران این خطا ها کد زیر کافی خواهد بود تا کادر با رعایت فاصله و با حاشیه ای که ایجاد کردیم نشان داده شود:
.wpcf7-form {margin-left: 25px;margin-right: 25px;margin-top: 25px;
نتیجه نهایی بعد از افزودن کد بالا:
تغییر ساز فیلدهای فرم تماس 7
یکی از درخواست هایی که کاربران معمولا دارند،تغییر اندازه فیلدهای موجود در فرم تماس است.
دستوری که در ادامه معرفی خواهم کرد،سایز فیلد پیغام در فرم تماس را تغییر میدهد.در واقع برخی تمایل دارند بخش پیغام بزرگ تر یا کوچک تر باشد.در دستور زیر 85 در نظر گرفته شده است.اما در تست افزونه،ما سایز رو به 95 رساندیم.این به این معناست که تغییر سایز کاملا دلخواه است و میتوانید عدد موجود در دستور راتغییر دهید.
.wpcf7-textarea {width: 85%;}
برای تغییر سایز سایر فیلد هایی که در فرم وجود دارند،با افزودن کلاس input به آن ها،سایز را تغییر دهید.به دستورزیر دقت کنید:
.wpcf7 input {width: 50%;}
در صورتی که دوست ندارید تمام بخش های با قار دادن کلاس بالا تغییر کند،از دستور زیر استفاده کنید:
مثلا در صورتی که میخواهید فیلد پیغام را تغییر سایز دهید اما سایز دکمه ارسال یا submiit ثابت بماند،به جای دستور بالا باید دستور زیر را به کار برید.
.wpcf7-text {width: 50%;}
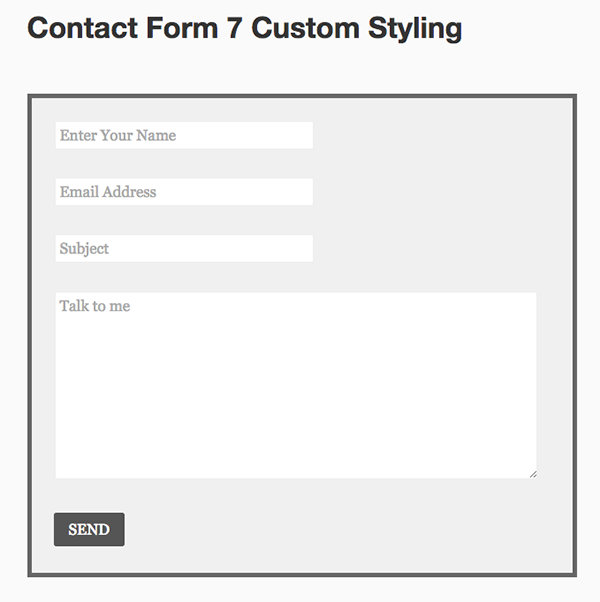
بعد از این که تمامی کدهای گفته شده رو به کار گیرید،فرم نهایی به صورت زیر نمایش داده میشود:
نمونه تغییرات دیگری که میشود روی فرم اعمال کرد،تغییر رنگ دکمه ارسال خواهد بود.البته با توجه به این که فرم به صورت پیش فرض، رنگ مناسب و منعطفی دارد بهتر است که این رنگ رو تغییر ندهید.چرا که رنگ در نظر گرفته شده با اکثر رنگ هایی که برای قالب ها در نظر گرفته میشود همخوانی خواهد داشت.
در صورتی که مایل بودید رنگ دکه ارسال را تغییر دهید از دستور زیر استفاده کنید:
.wpcf7-submit {background: #555555;color: #ffffff;}
تغییر چک باکس های وجود در فرم تماس 7
در فرم پیش فرض،چک باکس هایی وجود دارد که به صورت افقی منظم شده اند.
برای این که این چک باکس هارا نیز تغییر دهیم و ظاهر کد را متفاوت کنید،دستور زیر را به کار برید:
.wpcf7-list-item {display: block;}
تغییر متن های موجود در فیلدهای فرم تماس 7
اگر به صفحه ی ادیتور وردپرس در داشبورد دقت کرده باشید،ابتدای بهش افزودن نوشته در محل عنوان،بخشی وجود دارد که نوشته شده است: عنوان را وارد کنید.
این به صورت کمرنگ درج شده است.در فرم تماس هم بخش هایی را علاوه بر عناوین بالای کادر های میشود افزود که داخل خود فیلد های نشان داده شوند.مثلا در باکس پیغام به صورت کمرنگ درج شود:نظر خود را با ما در میان بگذارید و از این قبیل.
برای افزودن چنین تکست هایی از کد زیر استفاده کنید و در بخش هایی از کد که عبارات درج شده است،مثل talk to me، عبارت دلخواه خود را جایگزین کنید.
<p>1</p><p>[email* your-email placeholder "Email Address"]</p><p>1</p><p>[textarea your-message placeholder "Talk to me"]</p>
امیدوارم با به کارگیری این دستورها ،فرم تماس سفارشی خود را تهیه و لدت ببرید.










سلام اگر بخوایم باکس ها کنار هم قرار بگیرن چطور؟
ممنون از راهنمائی دقیق مشکل بر طرف شد
خیلی عالی و کاربردی بود.ممنون
میتوانید به واحد پشتیبانی تیکت بزنید و درخواست افزونه فونت بیگ تم کنید
ممنون از شما دوست عزیز تغییر فونت مجزا نداره ؟
سایر افزونه ها رو غیرفعال کنید و تست بگیرید
افزونه رو بروز کنید و تست بگیرید
با سلام
موقع ثبت و زدن کلید ارسال هیچ پیغامی منوط به ارسال موفق چاپ نمیشه فقط علامت لود می یاد ولی پیغام وارد ایمیل میشه
لطفا راهنمایی بفرمایید
عالی بود ممنون / خیلی دنبالش می گشتم و تونستم پیداش کنم واقعا ممنون
کدهای css رو داخل فایل style.css قالب وردپرس خود قرار بدید
با سلام و خسته نباشید
میخواستم بپرسم دقیقا این کدایی که بالا گفتین تو چه بخشی باید ریخت تا تغییرات اعمال بشه؟
میشه کمی راهنمایی کنید ؟
این بخش باید در کدها ویرایش شه.در صورتی که آشنایی با فایل های افزونه و کدنویسی دارید در فایل زبان تغییر را اعمال کنید.در غیر این صورت با طراح های افزونه وردپرس مشورت کنید.
سلام. اگه بخوام به جای دکمه ارسال ، پرداخت باشه چیکار باید بکنم؟
مثلا مشتری اطلاعاتشو وارد کنه بعد رو پرداخت بزنه و بعد از پرداخت توسط درگاه اطلاعاتش ارسال بشه.