در بخش اول بهینه سازی سایت را با استفاده از افزونه مختلف وردپرس توضیح دادیم.افزایش سرعت سایت یا page speed از مباحث قدیمی ای بوده است که در بحث سئو بارها به آن پرداختیم.اما تفاوت این مقاله با سایر مقاله های موجود این است که این بار تک تک افزونه ها تست شده اند و ما با استفاده از ابزار گوگل،میزان کارایی هریک را به طور عملی سنجیدیم.پس با بخش دوم و آخر با ما همراه باشید.
چگونه page speed را ارتقا دهیم؟
iدر بخش اول تا این جا پیش رفتیم که نهایتا افزونه بهینه سازی page speed ، Speed Booster Pack سبب شد که رتبه سایت در ابزار سرعن سنجی گوگل تا 90 ارتقا پیدا کند.
اما با این حال تلاش گوگل این است که رتبه سایت شما به 100 برسد.بنابراین شما هر چه قدر هم که این رتبه را افزایش دهید،بازهم با پیغام هایی از جانب ابزار Google PageSpeed مواجه میشید.
یکی دیگر از این پیغام ها که برای افزایش سرعت بارگذاری بود و به ما نشان داده شد ، عبارت Asynchronously load بود.این عبارت در واقع یک خطا نیست! یا نشانه ی بدی در سایت نیست.بلکه یک توصیه از جانب گوگل به ماست.منظور از این عبارت ناهمگام سازی اود اسکریپت های جاوا و کدهای css می باشد.
اما نا همگام سازی کد های css و جاوا اسکریپت چه فایده ای دارد؟
هدف از این کار این است که از ان جایی که هر دوی این عناصر در افت سرعت نقض دارند و هر یک یک کندی را در بارگذاری ایجاد می کنند،پس بهتر است کاری کنیم که این بخش های به صورت نا هماهنگ با یکدیگر لود شوند.منظور از ناهماهنگ ایجاد اختلاف زمانی بسایر کوتاه در بارگذاریست.
اما برای این هدف چه کنیم؟
خب برای این کار سعی کردیم همچنان به دنبال افزونه های وردپرس باشیم.
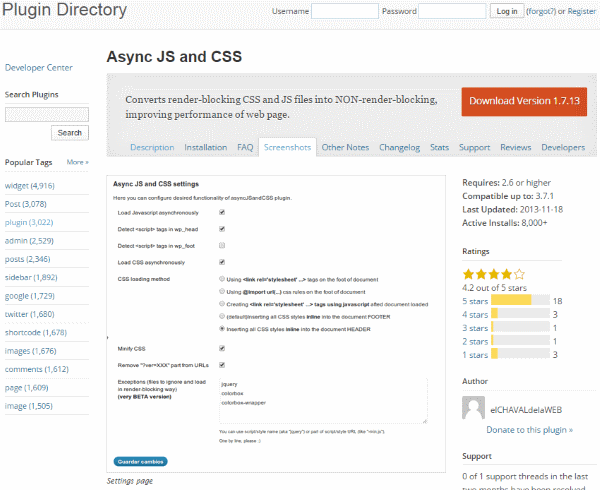
بهینه سازی page speed با افزونهAsync JS and CSS
با توجه به توصیه ی ابزار گوگل ،اولین افزونه ای که برای این مقصود یافتیم،همین پلاگین بود.این پلاگین رایگانه و بارگذاری را ناهماهنگ می کند.تنها کاری که ما به صورت دستی انجام دادیم،انتقال تمامی css های سایت به فوتر بود.
با این وجود با کندی سرعت رو به رو شدیم و متوجه شدیم از سرور کندتر از همیشه پاسخ دریافت می کنیم.پس این افزونه نیز در تست ما مردود است.
بهینه سازی page speed سایت با WP Super Cache
یکی از افزونه های ریاگان وردپرس که به صورت حرفه ای ارائه شده است،افزونه WP Super Cache بوده است.برای استفاده از این افزونه ابتدا باید ساختار درست پیوند های یکتا را در نظر داشته باشید.تغییر ساختار پیوند یکتا تاثیر مهمی در سئو مطلب دارد.
بعد از این مورد،باید تنظیمات افزونه را انجام دهید که چندان مشکل نیست.با ست کردن افزونه روی حالت easy ،قادر خواهید بود نتیجه مطلوب را بگیرید.
بعد از این که از این افزونه استفاده کنید تغییراتی در رتبه سایت مشاهده می کنید.اما باز هم سرعت بارگذاری سایت ما با توجه به استفاده از افزونه های متعدد،90 باقی ماند.
بهینه سازی page speed سایت با افزونه W3 Total Cache
این افزونه برخلاف افزونه های قبلی تنظیمات و ساختار پیچیده تری دارد.برای گرفتن نتیجه بهتر از این افزونه،کش صفحه ی مورد نظر،کش دیتابیس و کش مربوط به مرورگر را فعال کردیم.اما همچنان رتبه سایت با 90 در بهترین حال خودش قرار داشت.
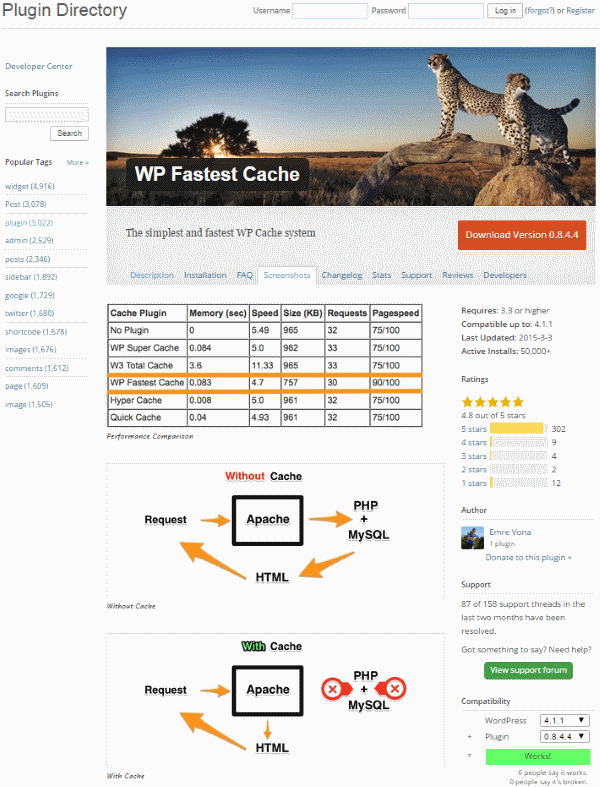
بهینه سازی page speed سایت با افزونه WP Fastest Cache
این افزونه هم قبل از استفاده نیاز دارد تا پیوندهای یکتا ست شود و در بهترین ساختار خود باشد.حین استفاده از این افزونه همزمان از افزونه های دیگر هم استفاده کردیم:از میان افزونه های قبل افزونه هایی انتخاب شد که کدهای html را کاهش دهد و کش را فعال کند.
با وجود این افزونه تغییرات جزیی تر رتبه سایت بسته به استفاده شما از افزونه های دیگر مشاهده میشود.
حال تصمیم گرفتیم برای افزایش این رتبه به سراغ عکس ها و پرونده های چندرسانه ای سایت برویم:
بهینه سازی عکس ها با استفاده از افزونه Resize Image After Upload
این افزونه می تواند تا حدودی برای بهینه کردن تصاویر مفید باشد.اما وقتی این افزونه را تست کردیم و عکس هارا تغییر سایز دادیم،همچنان با پیغام تغییر سایز از سمت افزونه مواجه شدیم!
بهینه سازی page speed سایت با افزونه WP Smush It
این افزونه وردپرس رایگان،عکس های شمارا فشرده می کند و حجم را به صورت قابل توجهی در مجموع کم می کند.بعد از نصب افزونه متوجه میشوید که هرگاه سایز هر عکس بالای 1 مگابایت باشد،با پیغام خطای افزونه رو به رو میشوید.
زمانی که ما این افزونه را روی سایت تست کردیم ،متوجه شدیم که 4 عکس مجموعا در پرونده چند رسانه ای ما حجمی بالای 1 مگابایت دارد.
تغییر سایز عکس ها به صورت دستی در وردپرس
وقتی که از این افزونه استفاده می کنید،سایز عکس ها به صورت استانداردی که داخل افزونه ست شده است تغییر می کند.اما ما تصمیم گرفتیم این افزونه را غیرفعال کنیم و به شکل دستی سایز تصاویر را تغییر دهیم.
اولین گام تغییر سایز تصاویر و کاهش آن به 800 بود.خب این اندازه تا حدودی قابل قبول بود و فاصله ما را تا رتبه 100 از ده به 8 رساند( امتیاز فعلی:92) .اما باز هم پیغام تغییر سایز بعد از فعال سازی مجدد افزونه دریافت میشد و تصمیم گرفتیم که باز هم سایز را تغییر دهیم.سایز را به 600 رساندیم و دیدم که پرونده چندرسانه ای ما حجمش از 500 کیلوبایت به حداکثر 150 کیلو بایت رسید.بنابراین بعد از تست مجدد سرعت دیدیم که امتیاز به 93 رسیده است.
شما قادر هستید سایز تصاویر را پیوسته کاهش دهید اما تا حد معینی بیشتر برای سایت منطقی نیست.
نتیجه گیری:
در بخش کاهش کدهای css و اسکریپت های جاوا:در این بخش افزونه های مختلفی تست شد اما هیچ یک کارایی افزونه WP Performance Score Booster رو نداشتند!
در بخش cache:در این بخش افزونه های مختلفی تست شد اما بهترین نتیجه با افزونه WP Super Cache به دست آمد.
در بهش تغییر سایز عکس ها:هیچ افزونه نتیجه ی مطلوب تر از تغییر سایز دستی عکس ها به ما نداد.بهتر است سایز عکس ها بدون افت کیفیت در فوتوشاپ تغییر داده شوند.
موفق باشید
بیگ تم مرجع وردپرس ، قالب وردپرس و افزونه وردپرس









دیدگاهتان را بنویسید