وقتی که به ساید بار سایت ها توجه می کنیم،امکانات متعددی رو میبینیم که شاید تمایل داشته باشیم اونو روی ساید بار سایت خودمون هم پیاده کنیم.نمایش آخرین مطالب در یک دسته بندی خاص و پرطرفدار تر ،نمونه ای از این امکانات قابل اضافه به ساید باره.قبلا در باره نمایش آخرین مطالب دسته بندی خاص وردپرس بدون افزونه یاد گرفته بودیم که چه طور با کدهای وردپرس این کار رو انجام بدیم.در این آموزش به صورت کلی ،نمایش مطالب آخر با استفاده از افزونه و بدون استفاده از اون رو فرامیگیرید.
نمایش آخرین مطالب دسته بندی های خاص وردپرس
خب همون طور که گفتیم برای این کار دو راه وجود داره.استفاده از کد و استفاده از افزونه.مزیت استفاده از کد تنها در اینه که اگه شما با کدنویسی آشنا باشید می تونید سفارشی سازی دلخواهتونو هم اعمال کید.به علاوه وابسته نبودن به افزونه های وردپرس،خودش یک مزیته.اما استفاده از افزونه ساده تر و سریع تره و شما رو زودتر به جواب می رسونه.در هر صورت هر دو آموزش رو در ادامه می خونید.
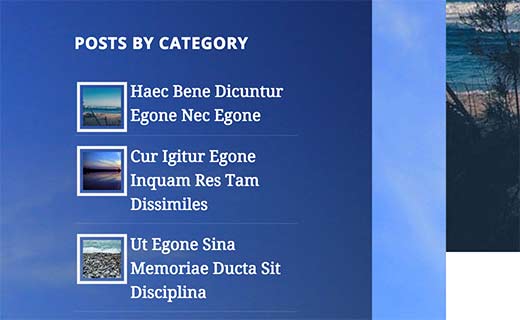
ضمنا نحوه ی نمایش مطالب بر اساس دسته بندی چیزی مشابه شکل زیر باید باشه:
راه اول:استفاده از افزونه catogary post widget
بعد از نصب افزونه،به قسمت نمایش و سپس ابزارک ها برید.این افزونه یک ابزارک جدید رو به این بخش اضافه کرده.برای استفاده از اون،ویجت رو به سمت ساید بار بکشید.
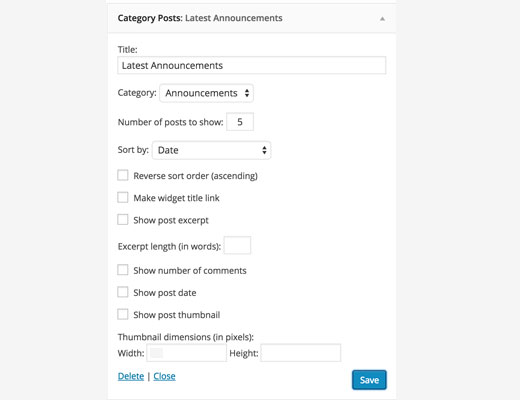
تنظیمات افزونه کاملا تجربی و دلخواهه.برای شروع باید یک دسته بندی خاص رو ابتدا ایجاد کنید و تعیین کنید که پست مربوط به کدوم دسته بندی نمایش داده شه.
بعد از اون هم یک سری از اپشن ها مثل تعداد پست هایی که نمایش داده میشن و یا عکس مربوطشون و…وجود داره.
راه دوم:استفاده از کد
اگر مایلید که از کد استفاده کنید ابتدا فایل function.php و یا افزونه اختصاصی وردپرس رو باز کنید و کد زیر رو درج کنید.
</pre>
<?php$big_query = new WP_Query(array('post_status' =>'publish','post_type' =>'post','order' =>'descending','orderby' =>'ID','cat' =>'1, 2','posts_per_page' =>'8','paged' => (get_query_var('paged')) ? get_query_var('paged') : 1 )); ?><ul><?php if($big_query->have_posts()) : while($big_query->have_posts()) : $big_query->the_post();?><li><div><?php if ( has_post_thumbnail() ) { the_post_thumbnail();} ?></div><div><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div></li><?php endwhile;endif;?></ul><?php wp_reset_query(); ?>
<pre>
شاد باشید





دیدگاهتان را بنویسید