سلام دوستان وردپرسی bigtheme.امیدوارم که آموزش هایی وردپرسی که در سایت قرار میگیره برای شما مفید بوده باشه و همینطوری با هم پیش بریم تا به وردپرس کار های حرفه ای تبدیل بشیم.
نحوه نمایش متاداده ها در پست وردپرسی
بهتره همین ابتدای کار من تعریفی از متا داده ها داشته باشم تا از همین جا عنوان مطلب براتون مشخص بشه.
متا داده یا به عبارتی کلی تر متا تگ ها اطلاعاتی درباره ی سایت هستند که شامل توضیحات، عناوین و … می شوند.
در این مقاله برنامه بر اینه که افزونه ای رو برای نمایش دادن این اطلاعات یا همون متا داده ها گسترش بدیم و به صورت نوشته های یکتا به نمایش بگذاریم.
انشعابات گسترش افزونه
لازم میدونم قبل از اینکه راجع به گسترش افزونه ی مورد نظر که با نام single-post-meta-manager هست، وارد بحث بشیم بیایم یه توضیحی بدیم که اصلا چرا میخوایم که متا داده های ما نمایش داده بشن و این کار چه ضرورتی داره ؟!
زمانی که شما گونه هایی از اطلاعات رو دارید، امر بسیار مهم اینه که چگونگی ساخت محصولات و نوشته ها و مدیریت اونها رو در نظر بگیرید.
نگاهی به داده ها
متا داده ها در ارتباط با یک نوشته در پایگاه داده ذخیره میشن، حال برخی به وسیله ی وردپرس، برخی به وسیله ی قالب ها و برخی به وسیله ی افزونه ها که تمامی اینها اطلاعات مورد نیاز و خاصی هستش.
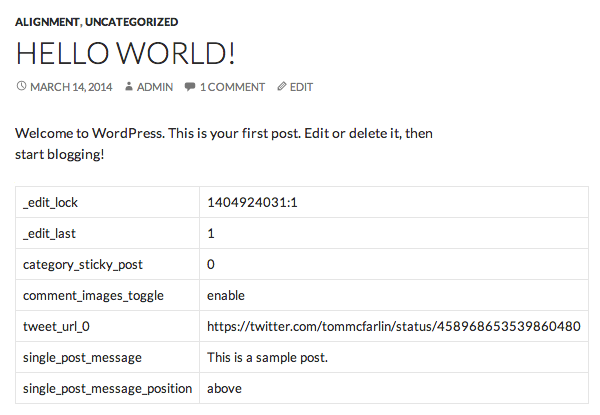
به تصویر زیر نگاه کنید! متوجه میشید که در ردیف ها یک سری لسامی با کلیدهای پیشوندی و زیر خط وجود داره. برای مثال e _edit_lock و _edit_last یا ارزش های دیگه!
نحوه نمایش متاداده ها در پست وردپرسی
مثلا این موردی از داده هستش که در وردپرس استفاده میشه و به صورت نوشته های داخلی مدیریت میشه.
کلیدهای دیگر رو میشه با افزونه ها دید و به صورت ذخیره ی اطلاعات متا و جداول آن نشان داده میشه.
حال در این بین مشکل کجاست ؟
مشکل نمایش تمامی اطلاعات اینه که این اطلاعات به صورت هجومی به کاربران نمایش داده میشه. مورد دیگه هم اینه که در این میان ممکنه مواردی حساس نیز بارگذاری بشن اما خب به این معنا هم نیست که همیشه این مورد به وجود میاد.
دقیقا همین مشکلات هستش که تصمیم به گسترش دادن این افزونه گرفته شده است.
گسترش در مدیریت متا داده ها
در گام اول بیایید برنامه ای رو که باید به اون توجه بشه با هم مرور کنیم :
۱- در اینجا ما از تم پایه ی Twenty fourteen استفاده می کنیم.
۲- یک فهرست عمومی رو تهیه می کنیم که برای نمایش اطلاعات در بخش public و نوشته های یکتا نمایش داده بشه.
معرفی فهرست عمومی
فرض کنید در حال حاضر قالب twenty fourteen رو فعال کردید و افزونه رو نصب کردید. قابلیت های معرفی شده ی افزونه به این صورت است :
معرفی فهرست عمومی
افزودن کلاس single_post_Meta_manager_publics
کلاس در فایل اصلی افزونه
پس از افزودن فایل ها، موارد فوق رو توسط کدهای زیر در load_dependencies به صورت عملکردی در includes/single-post-meta-manager.php ایجاد کنید.
private function load_dependencies() {
require_once plugin_dir_path( dirname( __FILE__ ) ) . 'admin/class-single-post-meta-manager-admin.php';
require_once plugin_dir_path( dirname( __FILE__ ) ) . 'public/class-single-post-meta-manager-public.php';
require_once plugin_dir_path( __FILE__ ) . 'class-single-post-meta-manager-loader.php';
$this->loader = new Single_Post_Meta_Manager_Loader();
}
توجه کنید که خط جدید دومین جمله ی require_once است که فایل کلاس مهمی است. پس از آن، خواص سازنده و روش آن با کلاس Single_Post_Meta_Manager_Public تعریف می شود.
<?php
/**
* The Single Post Meta Manager Public defines all functionality for the public-facing
* sides of the plugin
*
* @package SPMM
*/
/**
* The Single Post Meta Manager Public defines all functionality for the public-facing
* sides of the plugin.
*
* This class defines the meta box used to display the post meta data and registers
* the style sheet responsible for styling the content of the meta box.
*
* @since 1.0.0
*/
class Single_Post_Meta_Manager_Public {
/**
* A reference to the version of the plugin that is passed to this class from the caller.
*
* @access private
* @var string $version The current version of the plugin.
*/
private $version;
/**
* Initializes this class and stores the current version of this plugin.
*
* @param string $version The current version of this plugin.
*/
public function __construct( $version ) {
$this->version = $version;
}
/**
* Uses the partial located in the admin directory for rendering the
* post meta data the end of the post content.
*
* @param string $content The post content.
* @return string $content The post content including the given posts meta data.
*/
public function display_post_meta_data( $content ) {
ob_start();
require_once plugin_dir_path( dirname( __FILE__ ) ) . 'admin/partials/single-post-meta-manager.php';
$template = ob_get_contents();
$content .= $template;
ob_end_clean();
return $content;
}
}
سپس احتیاج به ایجاد عملکرد define_public_hooks می باشد:
<?php
/**
* Defines the hooks and callback functions that are used for rendering information on the front
* end of the site.
*
* This function relies on the Single Post Meta Manager Public class and the Single Post Meta Manager
* Loader class property.
*
* @access private
*/
private function define_public_hooks() {
$public = new Single_Post_Meta_Manager_Public( $this->get_version() );
$this->loader->add_action( 'the_content', $public, 'display_post_meta_data' );
}
بعد از آن، نیاز به فراخوانی عملکرد سازنده ای است. طبق خط بالا $this->define_admin_hooks(); با افزودن $this->define_public_hooks(); فراخوانی صورت می گیرد.
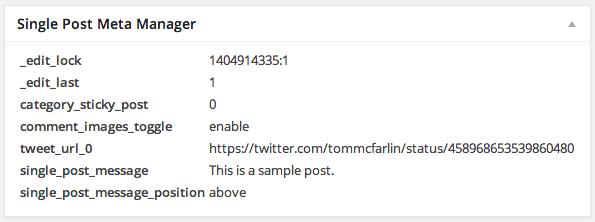
پس از طی این مراحل می تونید افزونه رو فعال سازی کنید و نوشته ای ایجاد کنید تا در پیشخوان افزونه به صورت تصویر زیر مشاهده نمایید.





دیدگاهتان را بنویسید