سلام دوستان عزیز حالتون چطوره ؟ امیدوارم روز خوبی را شروع کرده باشید . دوستان عزیز امروز می خواهم افزونه ای را برای شما معرفی کنیم که شما با استفاده از این افزونه نوارهای پیشرفت افقی جذاب و رنگی در وب سایت خود داشته باشید . در آموزش نوار پیشرفت در وردپرس با افزونه SKT Skill Bar با ایجاد نوارهای پیشرفت به صورت دایره و نیم دایره ای آشنا شدید و در این آموزش وردپرس می خواهیم افزونه ساخت نوار پیشرفت به صورت افقی را برای شما معرفی کنیم ، پس با ما همراه باشید .
معرفی افزونه Progress Bar در وردپرس
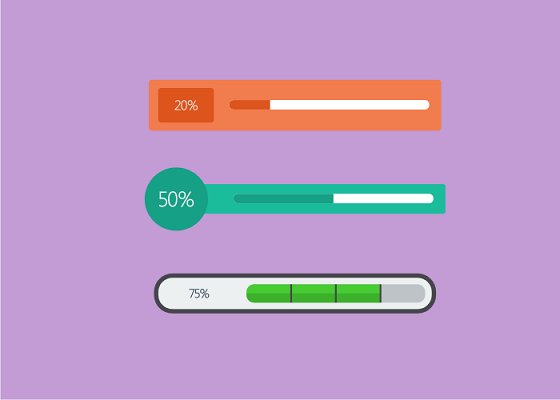
بعضی وقت ها در وب سایت تون برای نشان دادن نظر سنجی و یا میزان پیشرفت پروژه و …. نیاز دارید با استفاده از ایتمی آنها را به صورت درصد بیان کنید تا هم زیبا باشد و هم اینکه کاربران بتوانند بهتر درک کنند و برای این منظور افزونه های وردپرس بسیاری می باشد که در این آموزش شما با افزونه Progress Bar آشنا می شوید که می توانید به صورت افقی میزان پیشرفت پروژه های خود را نشان دهید و با انجام تنظیمات می توانید نوار میله ای جذاب و رنگی در وب سایت خود داشته باشید . در اولین قدم برای استفاده از این نوارهای پیشرفت در وب سایت باید شما این افزونه را از لینک زیر دانلود کنید :
دانلود افزونه Progress Bar
وقتی شما فایل افزونه وردپرس را در وب سایت خود نصب و فعال کردین ،حال برای استفاده از این افزونه در نوشته ها و برگه های خود باید به ویرایش متن مورد نظر خود مراجعه کنید و با استفاده از کدهایی که در ادامه ی آموزش مشاهده می کنید ، نوار پیشرفت را در نوشته های خود قرار دهید . توجه داشته باشید که شما می توانید از این نوار پیشرفت در سایر بخش ها و قسمت های دیگر خود استفاده کنید .
پس از نصب و فعال سازی افزونه، ابزارک آن به بخش ابزارک های وردپرس اضافه میشود. پس برای استفاده به بخش ابزارک های وردپرس برید و ابزارک Progress Bar را در ناحیه مورد نظر قرار دهید. بعد از اینکه ابزارک رو اضافه کردید، چند تا تنظیم کوچیک هست ( مثل عنوان، رنگ، در صد پیشرفت و…) که باید انجام بدید. فقط یادتون باشه که گزینه Progress که ماله درصد پیشرفته به صورت عدد وارد کنید.
معرفی کدهای نوار پیشرفت برای نمایش در سایت وردپرسی :
نوار پیشرفت ساده
شما می توانید برای استفاده از نوار پیشرفت ساده و بدون هیچ جلوه ای از قطعه کد زیر استفاده کنید :
[wppb progress=50]
و این کد فقط یک نوار پیشرفت ساده و را در سایت شما نمایش می دهد که میزان دردص ان 70 می باشد که شما مقدار آن را به عدد مورد نظر تغییر دهید
نوار پیشرفت با نوشته
همچنین اگر می خواهید به نوار پیشرفتی که در بالا به توضیح آن پرداختیم یک متن نیز افزوده شود برای این کار کافیست یک عبارت text=”نوار پیشرفت پروژه طراحی سایت” اضافه کنید . یعنی به طور کل کد به این شکل خواهد بود.
[wppb progress=75 text=”نوار پیشرفت پروژه طراحی سایت”]
نوار پیشرفت به همراه هزینه
همچنین می توانید در نوار پیشرفت خود هذینه ها را به نمایش بگذارید کافیست به همان کد های قبل که برای نوار پیشرفته به همراه نوشته داشتیم یک تغیرات مختصر اعمال کرده و خروجی مورد نظر خود را داشته باشیم . تغیرات کد بسیار کم بوده و فقد داده ها متفاوت است .
[wppb progress=”$250/1000″ text=”$250/$1000 Raised”]
حال دوستان عزیز شما می توانید به لینک افزونه وردپرس مذکور بروید و کدهایی که در زمینه ی ساخت نوار پیشرفت ساده وجود دارد را مشاهده کنید که به صورت نمونه چند مورد از آنها را در بالا برای شما بیان کردیم ، حال در ادامه می خواهیم به نوارهای پیشرفت افقی با طرح و رنگ های مختلف بپردازیم که چند مورد از آنها به صورت زیر می باشد :
پس از Progress و text حال به سراغ option می رویم ، با استفاده از این مورد می توانید تغیراتی همچون تغیر رنگ ، انتخاب استایل گرافیکی نوار و انیمیشن در نوار پیشرفت خود ایجاد نمایید
نوار پیشرفت با رنگ های مورد نظر
شما می توانید برای تغییر رنگ نوار پیشرفت از کد زیر استفاده کنید و فقط لازمه که رنگ مورد نظرتون را در داخل کد زیر بنویسید :
[wppb progress=50 option=orange]
نوار پیشرفت متحرک
برای اینکه بتوانید یک نوار پسشرفت متحرک و جذاب داشته باشید از کد زیر استفاده کنید و رنگ های آن را به دلخواه تغییر دهید :
[wppb progress=50 option=”animated-candystripe red”]
نوار پیشرفت به صورت فلت
اگر می خواهید نوار پیشرفت به صورت فلت داشته باشید می توانید از کد زیر استفاده کنید و می توانید متغیرهای آن را تغییر دهید :
[wppb progress=50 option=flat color=purple]
نوار پیشرفت فلت طرح دار
حتی شما می توانید نوار پیشرفت فلت خود را طرح دار و جذاب کنید و برای انجام این کار از کد زیر استفاده کنید و متغیرهای آن را به دلخواه تغییر دهید:
[wppb progress=50 option=”flat candystripe” color=brown]
برای ایجاد تغییرات در حالت نوار پیشرفت از کد کوتاه زیر استفاده کنید :
[wppb progress=50 option=”candystripe green”]
می توانید هر یک از این کدها را در وب سایت خود قرار دهید و جذاب ترین آنها را انتخاب کنید و حتی می توانید به سایت افزونه وردپرس بروید و کدهای بسیار دیگری را مشاهده کنید و در وب سایت خود استفاده نمایید . از همراهی شما هم با این اموزش صمیمانه متشکرم . با معرفی قالب های وردپرس بیگ تم با ما همراه باشید .
با آرزوی موفقیت و سلامتی برای همراهان عزیز
منبع : بیگ تم ارائه دهنده قالب وردپرس فروشگاهی و امنیت وردپرس