سلام خوب هستی امیدوارم که خوب باشی در این آموزش نحوه ساخت فهرست و تنظیم منوها در وردپرس رو با هم بررسی می کنیم این آموزش یکی از اموزش های مدرسه وردپرس هستش یعنی درس ۱۰ , خیلی ها با ایجاد فهرست و تنظیم منوها در وردپرس مشکل دارن و سوالات زیادی در این رابطه پرسیده میشه , ساخت فهرست وم دیریت منوها در وردپرس کار بسیار اسونیه میگی نه با ما تا آخر این پست باش.
ساخت فهرست و تنظیم منوها در وردپرس
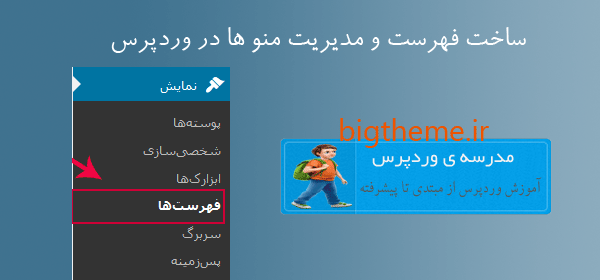
در قسمت مدیریت وردپرس گزینه ای به نام نمایش وجود داره که در زیر منوی این گزینه , گزینه فهرست ها هستش البته ار قالب وردپرس شما از فهرست ها پشتیبانی کنه در غیر اینصورت چنین گزینه ای رو شما نخواهید دید. در تصویر زیر گزینه فهرست های وردپرس مشص شده. اگر قالب شما این امکان رو نداره افزودن قابلیت پشتیبانی از فهرست ها به قالب وردپرس رو مطالعه کنید.
ساخت فهرست و تنظیم منوها در وردپرس
برای ساخت فهرست در وردپرس باید وارد بخش فهرست ها بشید , در سمت چپ می تونید یک فهرست ایجاد کنید و منوها لازم رو به فهرست ساخته شده اضافه کنید چطور ؟ اینطور …
منوها در وردپرس
ساخت فهرست و تنظیم منوها در وردپرس
در قسمت نام فهرست یک نام به دلخواه خود وارد کنید مثلا منو اصلی , بعدش روی ساخت فهرست کلیک کنید ( خوب این و خودشم نوشته 🙂 ) بریم سراغ ادامه کار , بعد از ساخته شدن فهرست شما باید منوها رو اضافه کنید.
ساخت فهرست و تنظیم منوها در وردپرس
ساخت فهرست و تنظیم منوها در وردپرس
بعد از ساخته شدن فهرست در کادری که با عدد ۱ مشخص شده شما برگه ها و دسته بندی های ایجاد شده سایت رو می تونید می تونید ببینید دارای سه گزینه ( برگه ها , پیوند ها , دسته ها ) هستش که به صورت پیش فرض برگه ها دیده میشه اگر روی نام پیوندها یا دسته ها کلیک کنید محتوای اون ها رو نیز نمایش میده .
برگه ها : در قسمت برگه ها شما می تونید برگه هایی که تا به حال ایجاد کردید رو ببینید که دارای ۳ تب ( زبانه ) هستش , تازه ترین ها , همه , جست و جو خوب نیاز به توضیح ندارن از اسمشون پیداست.
پیوندها : در قسمت پیوندها چیز خاصی نمایش داده نمیشه و برای این هستش که اگر شما می خواهید یک لنک سفارشی در منو قرار بدید در اون بخش ازتون یه نام می خواد و یه لینک.
دسته ها : دسته ها هم کل دسته های سایت شما هست.
در کادری که با عدد ۲ مشخص شده شما می تونید منوهای سایت خودتون رو مشاهده کنید یعنی مشخص می کنه سایت شما از چند فهرست پشتیبانی می کنه که الان در این تصویر قالب از دو فهرست پشتیبانی می کنه , یعنی می تونید دو تا فهرست ایجاد کنیم که منوهاش با هم متفاوت باشه و هر کدوم در بخش مربوط به خودش نمایش داده میشه. ( در کل این دو گزینه بخش جایگاه بستگی به قالب وردپرس شما داره )
ساخت منو در وردپرس
ساخت فهرست و تنظیم منوها در وردپرس
خوب کار گزینه ها رو بالا گفتم , حالا برای افزودن برگه , دسته بندی یا پیوند سفارشی می تونید به بخش مورد نظر برید برای برگه ها و دسته بندی ها کافیه تیک مربوط به هر کدوم رو بزنید بعدش دکمه افزودن به فهرست رو کلیک کنید.
ساخت فهرست و تنظیم منوها در وردپرس
خوب بعد از افزودن آیتم های مورد نظر به فهرست ساخته شده , می تونید با عمل Drag & Drup جا به جاشون کنید , مثلا شما می خواید برگه نمونه که در تصویر بالا وجود داره به اول نمایش داده بشه می تونید با ماوس روی اون کلیک کنید و بکشید و در محل مورد نظر رها کنید , همچنین برای ایجاد زیر منو در فهرست کافیه منو مورد نظر رو کمی به جلو درگ کنید ( بکشید ) , برای منو اصلی زیر منو ایجاد کنید و برای زیر منو زیر منوی دیگر اگر پوسته وردپرس شما این قابلیت رو داشته باشه.
ساخت فهرست و تنظیم منوها در وردپرس
خوب قسمت پایانی بعد چیدن منو ها به دلخواه باید مکان نمایش منو رو در سایت مشخص کنید ممکنه قالب شما از یک فهرست پشتیبانی کنه مورد شماره ۲ الان در تصیور بالا دو فهرست داریم که مربوط میشه قالب پیش فرض وردپرس , الان منویی که ایجاد کردیم می خوایم در منو اصلی و بالای سایت نمایش داده بشه باید تیک گزینه فهرست اصلی بالایی رو تیک بزنیم و اگر بخواهیم در اون یکی فهرست هم منو به نمایش بزاریم باید یه فهرست دیگه از اول درست کنیم و منوهای دیگه رو در اون قرار بدیم و اینبار برای این فهرست تیک گزینه فهرست فرعی در نوار کناری سمت چپ رو تیک بزنیم بعد از اعمال این تغییرات روی دکمه ذخیره فهرست کلیک کنید تا منو ایجاد شده در سایت شما به نمایش در بیاد.
اما کادر شماره ۱ اگر شما تیک مربوط به گزینه اضافه شدن خودکار برگه ها رو بزنید هر برگه ای که در سایت ایجاد کنید به صورت خودکار به این فهرست شما اضافه میشه , که فک نکنم لازم باشه چون چدیدمان فهرست بهم میریزه و بهتره دستی این کار رو انجام بدید.
کار با منو ها در وردپرس به صورت حرفه ای
خوب تا اینجا شما با بخش فهرست های وردپرس اشنا شدید و خیلی راحت می تونید با فهرست ها کار کنید , اما نکاتی که شاید حرفه ای ها با آن آشنا هستن , اگر شما از افزونه ووکامرس استفاده می کنید , همون طور که در بالا تصویر زیر رو ببینید
کار با منو ها در وردپرس
در اینجا که بالا توضیح داده شده سه قسمت برگه ها , پیوندها , دسته ها داریم که به صورت پیش فرض هست , اگر از افزونه فروشگاه ساز وردپرس ووکامرس استفاده می کنید در اینجا باید گزینه های مربوط به این افزونه نیز نمایش داده بشه مثل دسته بندی محصولات , برچسب های محصولات و همچنین شاید قالب وردپرس شما بخش های مختلفی مثل نمونه کار , پروژه و … داشته باشه در این صورت گزینه های مربوط به دسته بنید نمونه کار ها و … هم اینجا نمایش داده میشن. اما نکته مهم اینجاست در حالی که از فرضا پلاگین ووکامرس استفاده می کنیم باز بخش دسته یندی ها و برچسب های ووکامرس به این قسمت اضافه نشده و نمی تونید ببینیمش. خوب برای فعال کردن نمایش این بخش ها در همین صفحه فهرست صفحه رو اسکرول کنید بالا سمت چپ دو گزینه وجود داره به نام تنظیمات صفحه و راهنما روی تظنیمات کلیک کنید به سمت پایین باز میشه مثل تصویر زیر
کار با منو ها در وردپرس به صورت حرفه ای
در این قسمت بخش هایی که بخوایم در قسمت پایین نمایش داده بشه باید تیک بزنیم این قسمت بستگی به قالب وردپرس و افزونه هایی که اسنفاده می کنیم می تونه متفاوت باشه فرضا اینجا portfolio همون نمونه کار ها رو داریم که شاید همه سایت ها نداشته باشن , پس برای فعال کردن دسته بندی های ووکامرس اینجا گزینه مربوطش رو تیک می زنیم. اگه به تصویر بالا دقت کنید دو بخش هست ( نمایش در صفحه نمایشگر و نمایش خصوصیات پیشرفته فهرست ) , نمایش در صفحه نمایشگر برای فعال کردن بخش های مربوط به مثل همین دسته بندی ها ووکامرس و قابلیت هایی که شاید قالب داشته باشه هست. اما بخش خصوصیات پیشرفته فهرست مربوط به هر یک از آیتم های منو در فهرست میشه یعنی ما یه فهرست داریم داخلش 4 آیتم منو دارم مثل ( خانه , درباره ما , خدمات , تماس با ما ) حالا در سمت چپ هر منو یه فلش رو به پایین وجود داره اگه روش کلیک کنید نام و صفت عنوان رو نمایش میده مثل تصویر زیر
منو وردپرس
این حالت پیش فرض هست برای اینکه بخوایم سایر موراد هم نشون داده بشه مثلا کلاس , توضیحات , پیوند هم سو و … باید در قسمت بالا تیک هر کدوم رو بزنید تا این موارد نیز به بخش خصوصیات منو افزوده بشه بعد از تیک زدن موارد شکل بالا مثل سکل زیر خواهد شد
منو ها در وردپرس
همون زور که میبینید موارد تیک زده شده میان در این قسمت نمایش داده میشن , این قسمت اغلب بدون استفاده می مونه اما در برخی قالب ها قابلیت هایی برای منو تعریف میشه که مثلا لازم میشه یک کلاس براش تعریف بشه یعنی باید بیایم قسمت کلاس رو فعال کنیم و کلاس مشخص شده رو در قیلد کلاس وارد کنیم تا تاثیرش رو روی منو بزاره.
بخش نمایش در صفحه اصلی هم در بالا گفتم برای نمایش قابلیت هاییست که قالب داره یا با پلاگین بهش اضافه کردیم که بعد از تیک زدن اونا هم پایین اضافه میشه یه تصویر برای این مورد اماده کردم که قالب دارای قابلیت هایی هست و ووکامرس هم روش نصب شده
آموزش حرفه ای منوها در وردپرس
همون طور که در تصویر بالا کادر قرمز رنگ مشخص شده همه موارد لازم در اینجا نمایش داده میشه.
این هم از آموزش قدم به قدم ساخت منو در وردپرس , در پاراگراف اول گفتم خیلی آسونه باور نمی کردید , این هم یکی دیگه از آموزش های مدرسه وردپرس , امیدوارم مفید واقع بشه براتون …
لینک های مرتبط برای این مطلب را نیز مطالعه کنید.